Как заказать и настроить Web Presence Buider
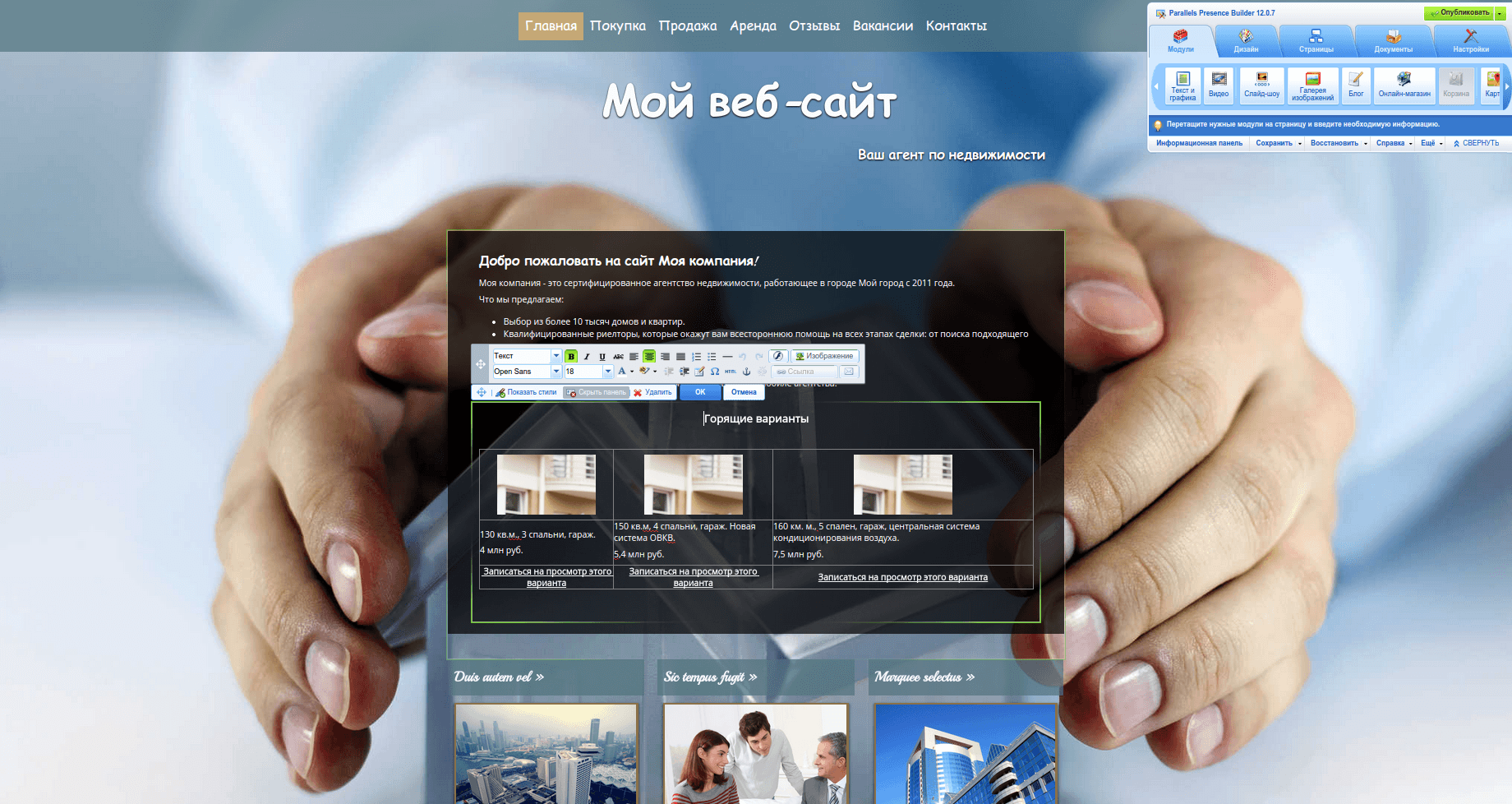
Web Presence Builder — визуальный редактор, с помощью которого можно создать сайт, просто заменяя информацию из выбранного шаблона на свою. Web Presence Builder удобен как для создания сайтов небольшого объема и сайтов-визиток, так и для размещения полноценного интернет-магазина. Наглядное добавление на страницы своего сайта необходимых модулей из меню конструктора поможет новичкам в сайтостроении:

Конструктор сайтов Web Presence Builder идет в комплекте с панелью управления Plesk: Как создать сайт в конструкторе Parallels WPB. Отдельная плата за конструктор не взимается.
На хостинге с панелью Plesk количество сайтов, создаваемых на конструкторе, ограничено. Вы можете создать столько сайтов, сколько доменов доступно на вашем тарифе хостинга плюс ещё один. Например, если заказан тариф Plesk-M с десятью доменами, вы сможете разместить на конструкторе WPB одиннадцать сайтов.
Как заказать конструктор сайтов WPB
Чтобы заказать конструктор сайтов Parallels Web Presence Builder, необходимо выбрать хостинг с панелью управления Plesk. Это можно сделать на странице Хостинг с Plesk.
На хостинге с панелью Parallels Plesk количество сайтов, создаваемых на конструкторе, ограничено. Вы можете создать столько сайтов, сколько доменов доступно на вашем тарифе хостинга плюс ещё один. Например, если заказан тариф Plesk-M с десятью доменами, вы сможете разместить на конструкторе WPB одиннадцать сайтов.
Какое имя домена будет при использовании конструктора сайтов Web Presence Builder
Конструктор сайтов привязывается к вашему доменному имени, которое вы приобретаете отдельно. Также при заказе услуги хостинга вам дополнительно предоставляется возможность использования технологического домена вида u1234567.plsk.regruhosting.ru.
Как изменить тарифный план конструктора WPB
Для изменения тарифного плана конструктора WPB:
-
1
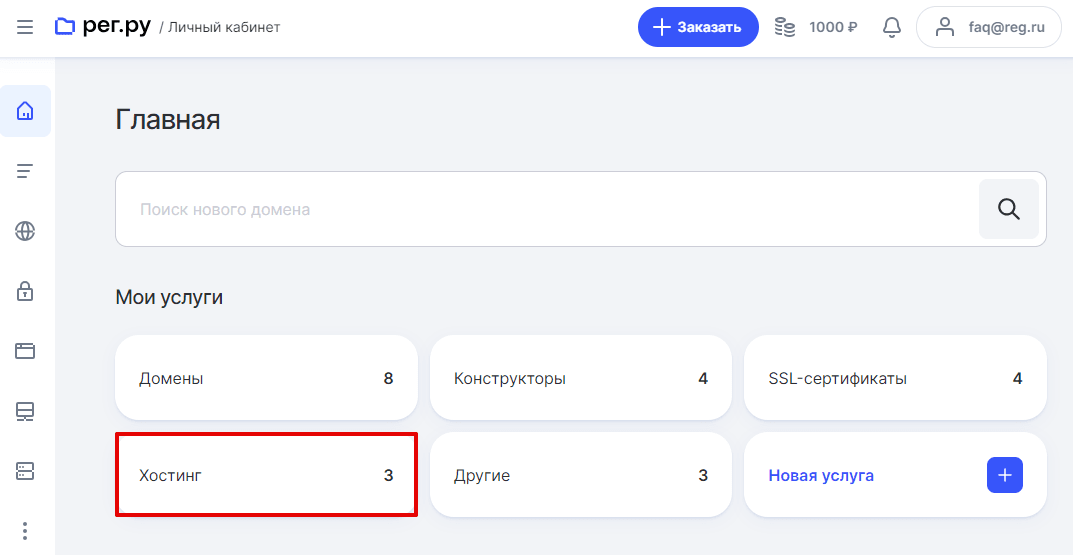
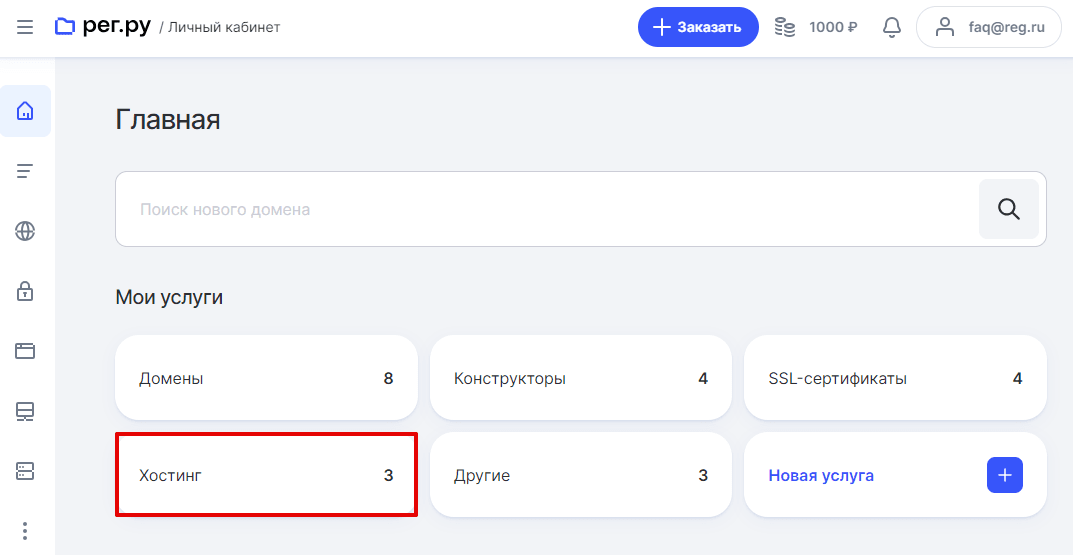
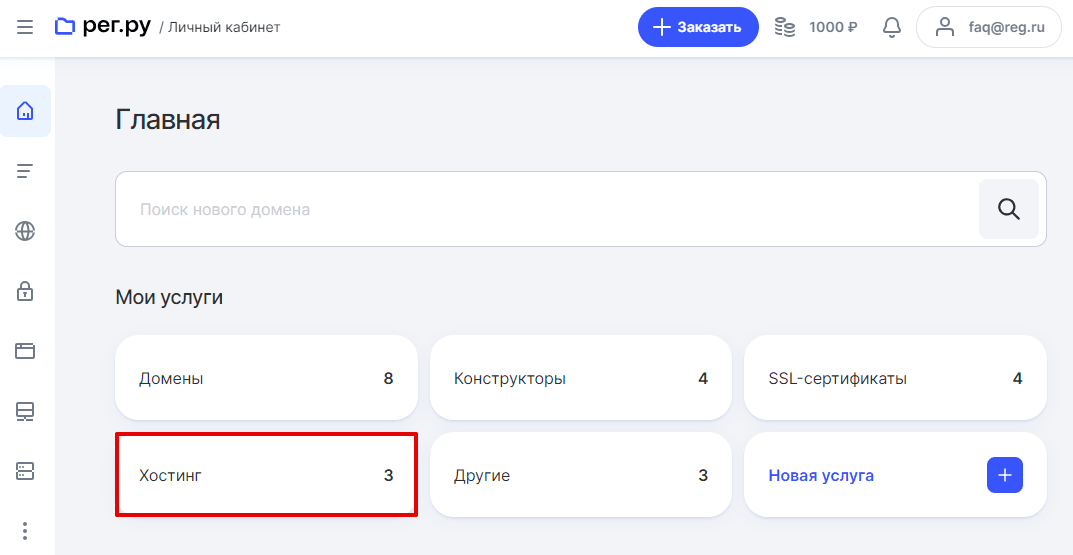
Авторизуйтесь в личном кабинете и перейдите в раздел Хостинг:

-
2
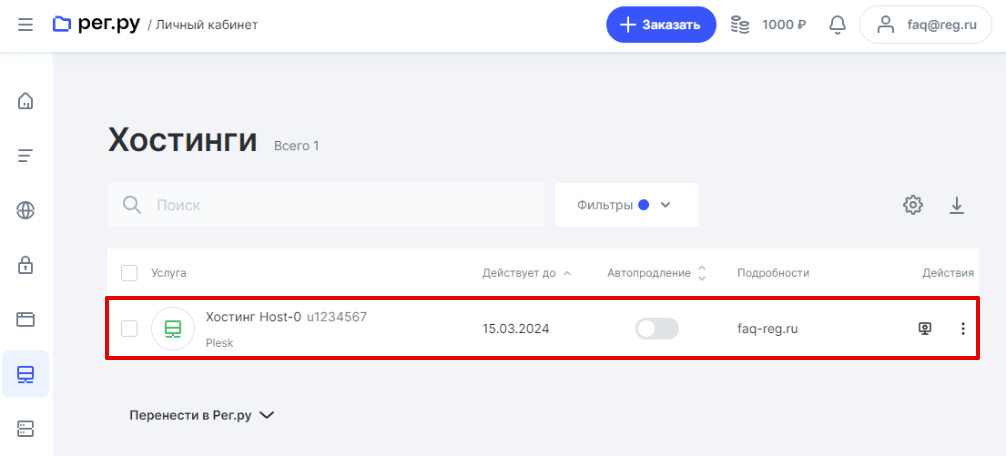
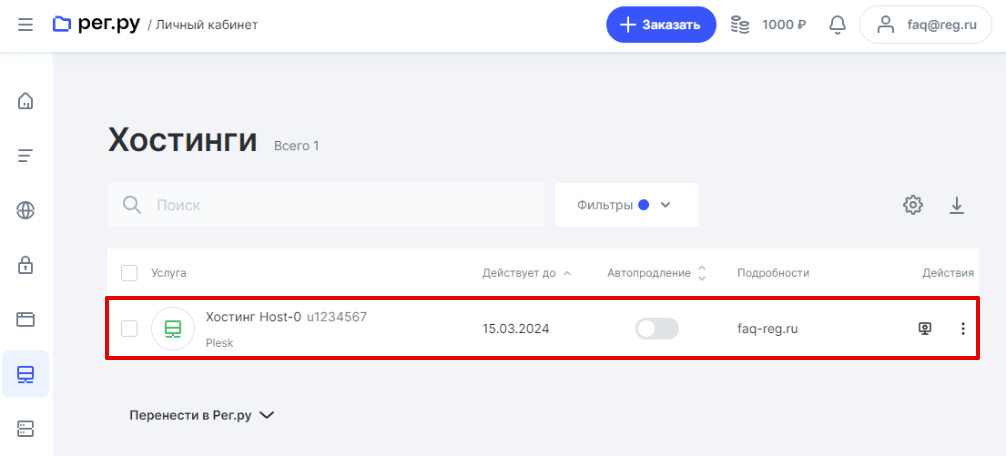
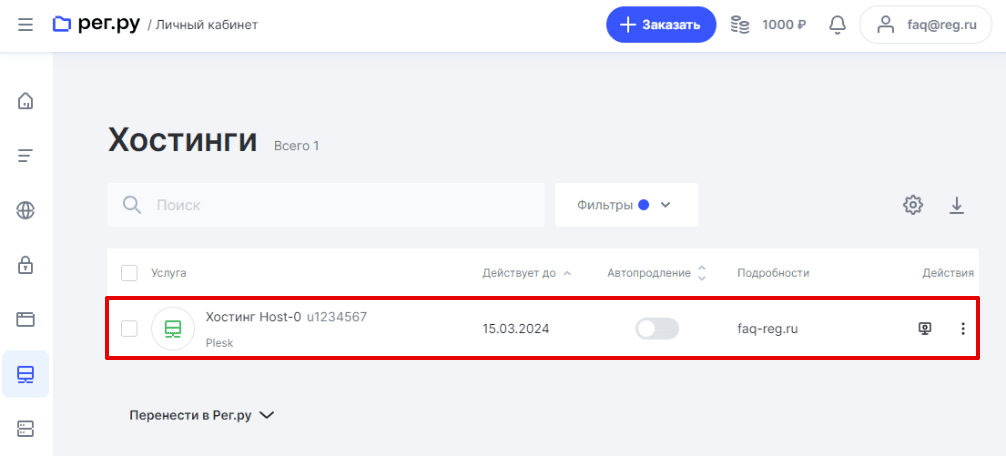
В списке выберите нужную услугу:

-
3
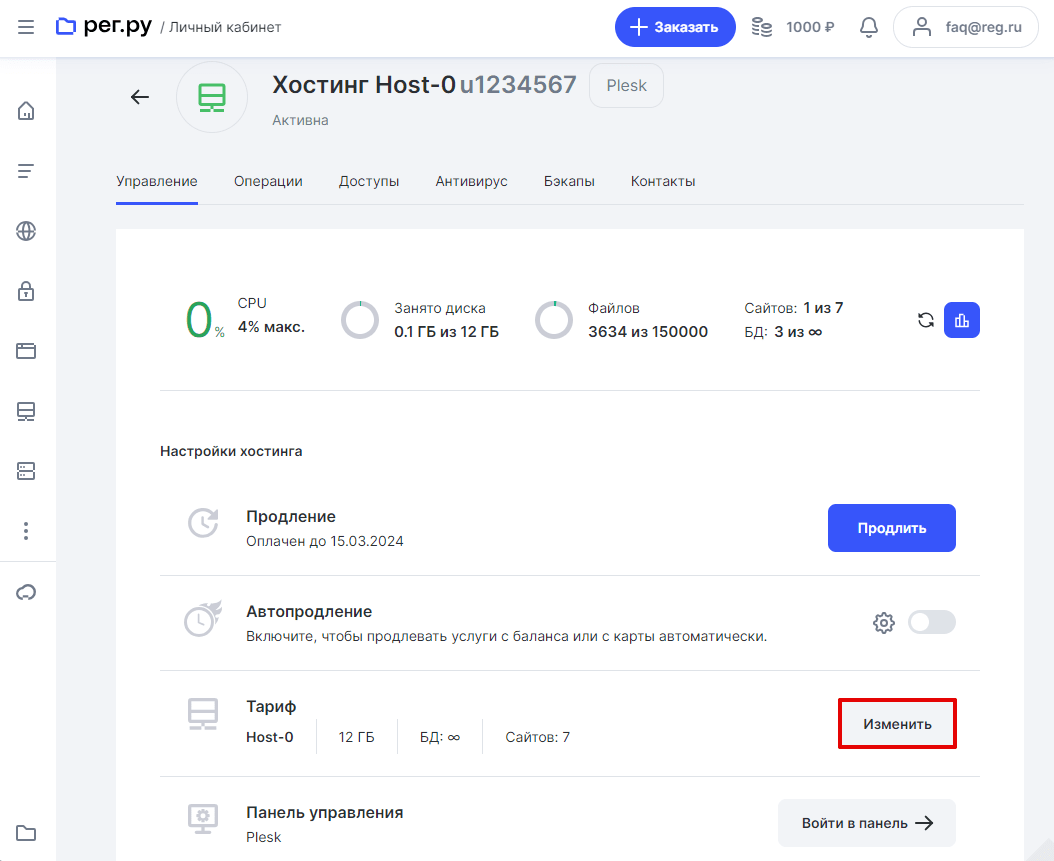
В блоке «Тариф» нажмите кнопку Изменить:

-
4
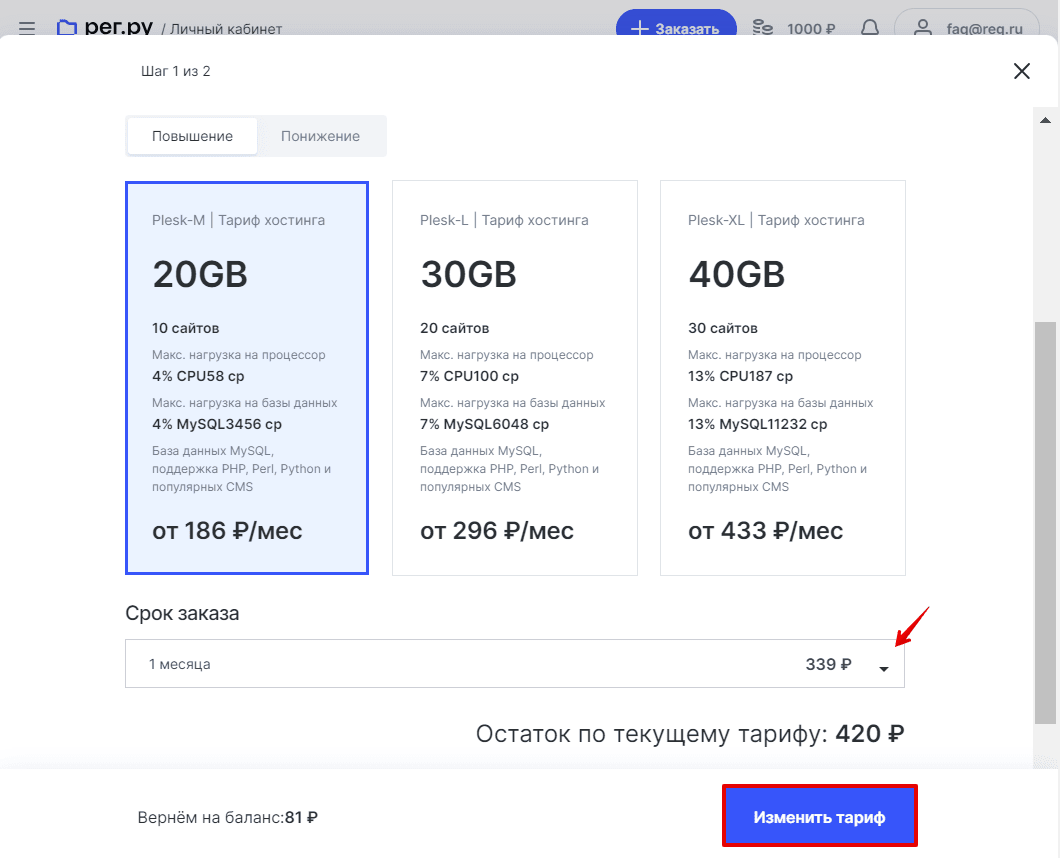
В шторке выберите новый тариф и срок заказа услуги. Затем нажмите Изменить тариф:

Тарифный план будет автоматически изменён при достаточном количестве средств на вашем счёте. Если средств будет недостаточно, вы сможете сформировать счёт и оплатить его.
Какие DNS указывать для домена при создании сайта на конструкторе WPB
Если вы заказали хостинг сайтов с конструктором WPB, для домена необходимо указать следующие DNS-серверы:
- ns1.hosting.reg.ru
- ns2.hosting.reg.ru
Как прописать DNS для домена в личном кабинете?
Как удалить услугу конструктора Parallels WPB
-
1
Авторизуйтесь в личном кабинете и перейдите в раздел Хостинг:

-
2
В списке выберите нужную услугу:

-
3
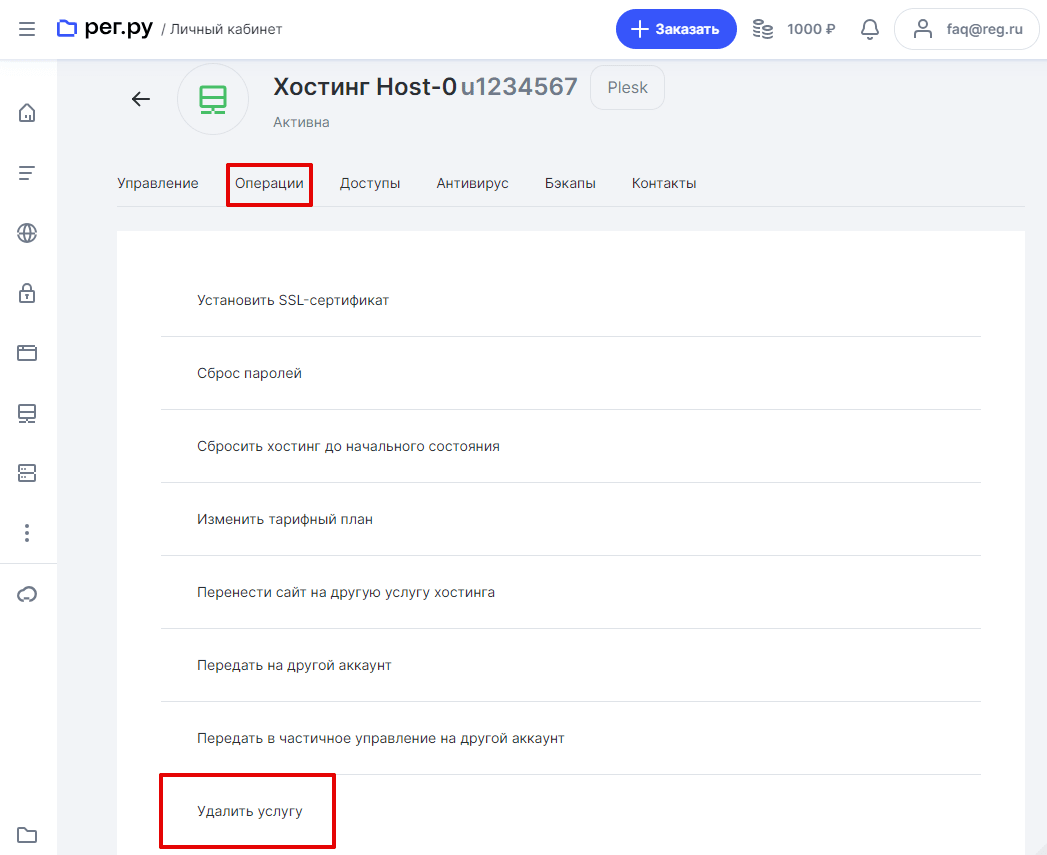
Перейдите на вкладку Операции и нажмите Удалить услугу:

-
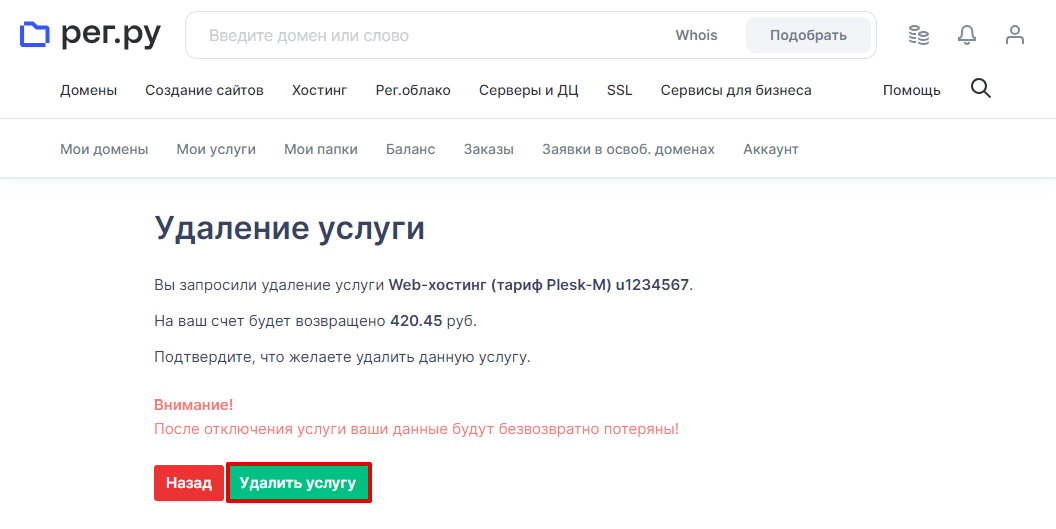
4
Для подтверждения удаления услуги нажмите Удалить услугу:

Готово, услуга будет удалена.
Важно: Удаление услуги и возврат средств произойдет в течение 5-10 минут после подтверждения. Возврат средств при удалении услуг WPB-Standart и WPB-Pro происходит за неиспользованный период.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Как создать сайт в конструкторе Web Presence Builder
Структура и принцип работы конструктора
Создание сайта при помощи Web Presence Builder состоит из трех основных этапов:
Какой шаблон выбрать, можно ли его потом изменить
Перед тем как приступить к работе, закажите конструктор Web Presence Builder: Как заказать конструктор сайтов WPB.
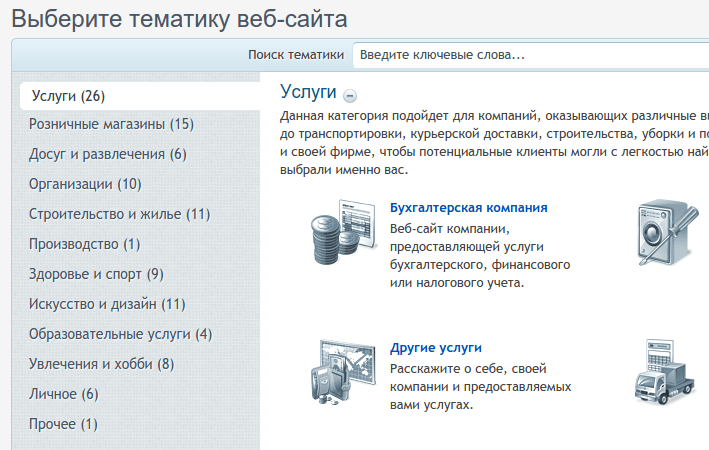
Выбор шаблона
Начиная работу с конструктором, вы можете выбрать шаблон из любой предложенной тематики. В дальнейшем при редактировании сайта вы сможете изменить любые его элементы, а также полностью сменить сам шаблон:

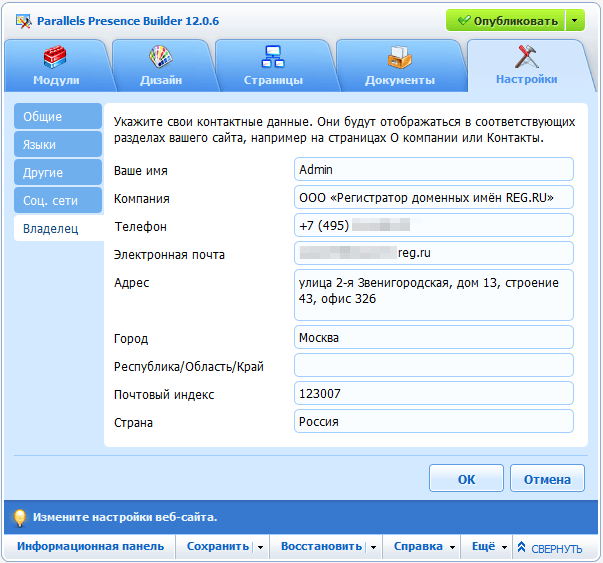
После выбора шаблона вам предлагается заполнить форму «Информация о владельце». Введённые данные будут автоматически добавлены на страницы вашего сайта, например: «Контакты» или «О нас». Эта информация не будет храниться ни в каком другом месте и не будет никому отправлена. Вы сможете в любое время изменить или удалить её.
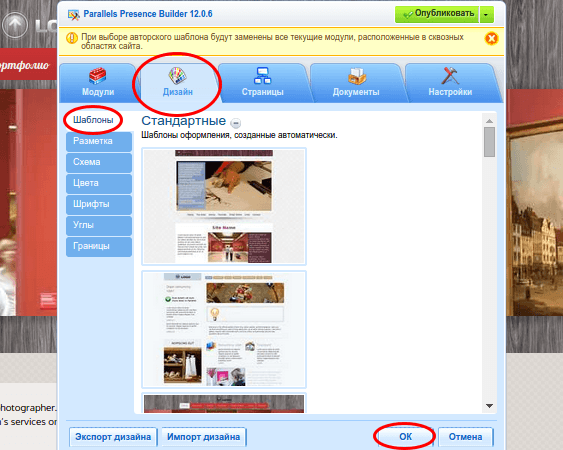
Смена шаблона
Чтобы выбрать другой шаблон дизайна и применить его к сайту, перейдите на вкладку «Дизайн». Далее перейдите в раздел «Шаблоны», выберите нужный шаблон и нажмите OK.
При активации другого шаблона производится перезапись всех сквозных элементов сайта.

Создание индивидуальных шаблонов дизайна
В шаблон дизайна можно сохранить следующие элементы и настройки:
- разметку сайта: расположение и размер верхнего и нижнего колонтитулов, блоков с содержимым и боковых панелей;
- баннер;
- все сквозные модули;
- цветовую схему или отдельно выбранные цвета;
- шрифты;
- настройки границ и формы углов для различных элементов страниц.
Индивидуальный шаблон дизайна
Чтобы создать индивидуальный шаблон дизайна:
- 1 Внесите необходимые изменения в разметку и дизайн;
- 2 Добавьте необходимые сквозные модули и баннер;
-
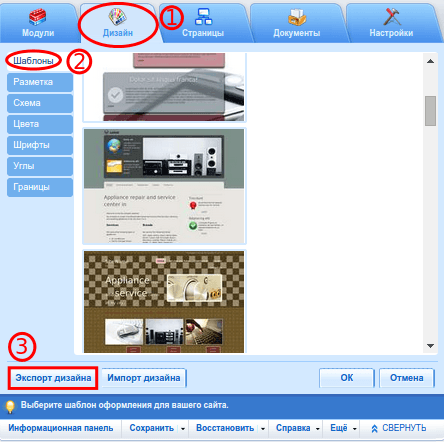
3
Сохраните шаблон: перейдите на вкладку «Дизайн» и нажмите Экспорт дизайна:

Готово. Вы создали индивидуальный шаблон дизайна.
Импорт и применение индивидуальных шаблонов дизайна
Чтобы загрузить и применить шаблон дизайна:
- 1 Перейдите на вкладку «Дизайн» и нажмите Импорт дизайна.
-
2
Выберите ZIP-архив с нужным шаблоном дизайна. В ZIP-архив сохраняется шаблон сайта с расширением .json, также сохраняется логотип и баннер сайта в виде изображений.
Импорт дизайна работает только для шаблонов, созданных в конструкторе сайтов (индивидуальный шаблон дизайна).
Готово. Вы импортировали шаблон дизайна.
Импорт сайтов из SiteBuilder 4.5
Версия SiteBuilder 4.5 поддерживалась в панели управления Parallels Plesk версии 9 и более ранних. Для версий панели управления Plesk 10 и более поздних функция Импорт сайтов из SiteBuilder 4.5 не поддерживается.
Модули Конструктора Web Presence Builder
Подробнее о модулях читайте в статье Модули Web Presence Builder, настройки его внешнего вида и структуры.
Все изменения вносятся при помощи соответствующих функций в меню.
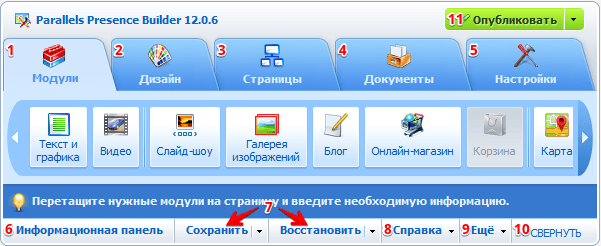
Пункты меню

- 1. Модули. Для создания сайта посредством конструктора не требуется навыков веб-программирования благодаря использованию модульной структуры. Каждый модуль представляет собой контейнер для содержимого определенного типа и может быть настроен по вашему усмотрению независимо от других элементов сайта;
- 2. Дизайн. Гибкие настройки дизайна позволяют создать шаблон сайта, отвечающий всем вашим требованиям. В данном разделе можно настроить разметку страниц, цветовую гамму сайта, шрифты и декоративные элементы для каждого компонента разметки;
- 3. Страницы. При помощи удобного редактора структуры сайта можно добавлять новые страницы и удалять ненужные, настраивать степень вложенности страниц, скрывать их в меню или защищать паролем, а также настраивать мета-данные для каждой страницы;
- 4. Документы. Встроенный инструмент для загрузки документов позволяет добавить на сайт необходимые файлы любого формата как для личного пользования, так и для общего доступа, который обеспечивается размещением соответствующих ссылок на страницах сайта;
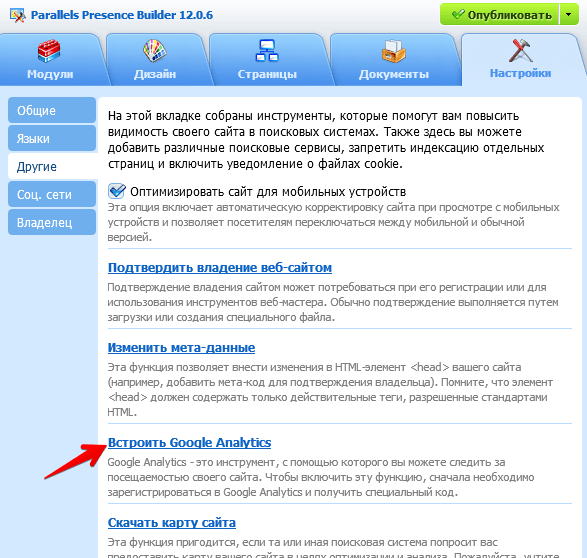
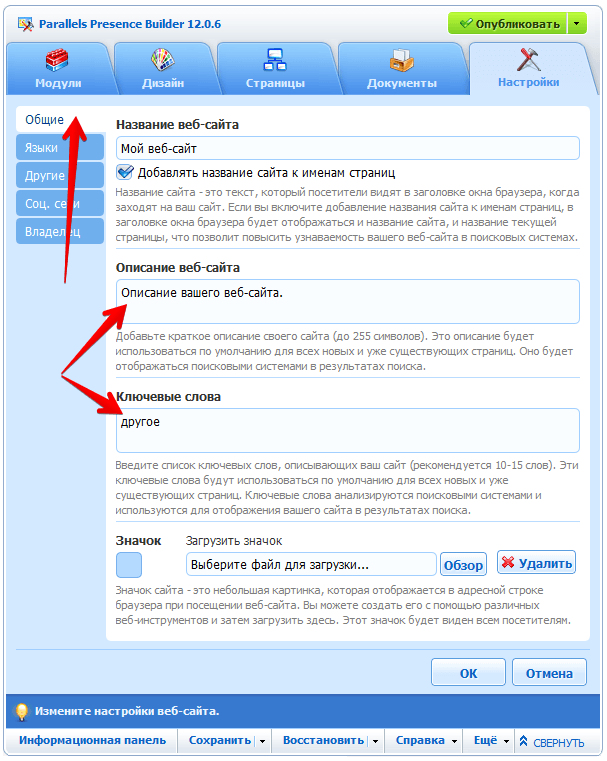
- 5. Настройки. В разделе настроек можно отредактировать параметры вашего веб-сайта, такие как название и данные о его владельце, загрузить на сайт значок, скорректировать параметры оптимизации для поисковых систем, подключить систему статистики Google Analytics и многое другое;
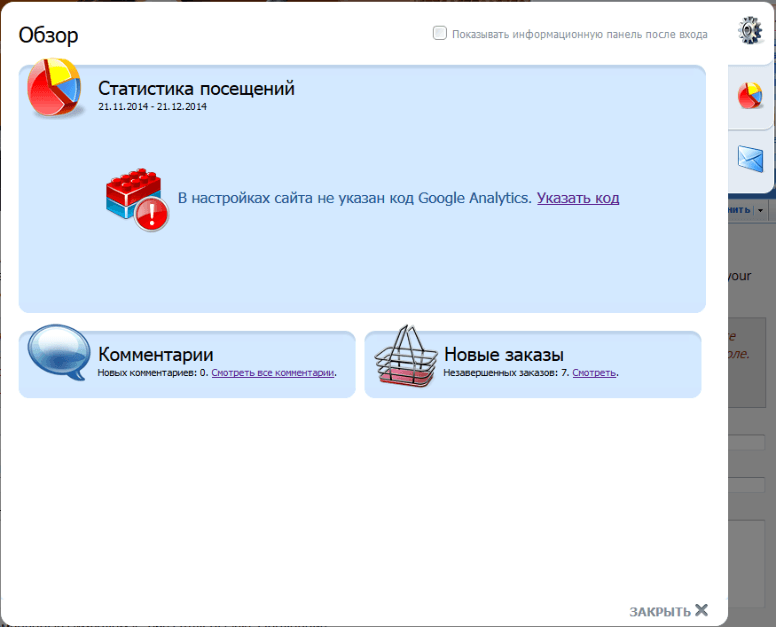
- 6. Информационная панель. Краткая сводка с данными о новых заказах, комментариях и статистическими данными вашего сайта доступна в информационной панели, если в конструкторе активированы и настроены соответствующие модули и функции:

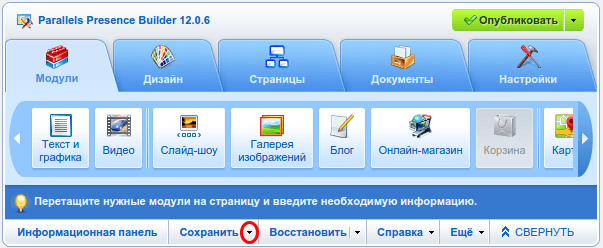
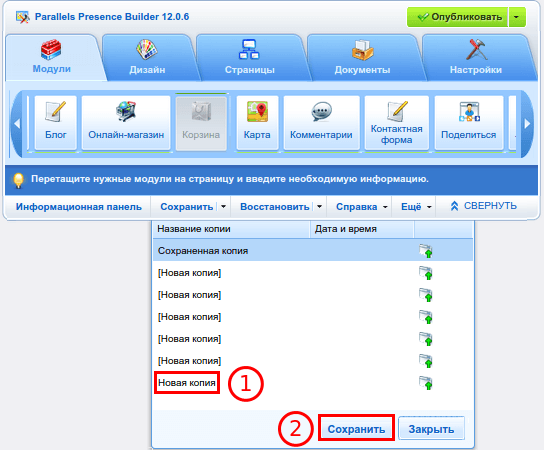
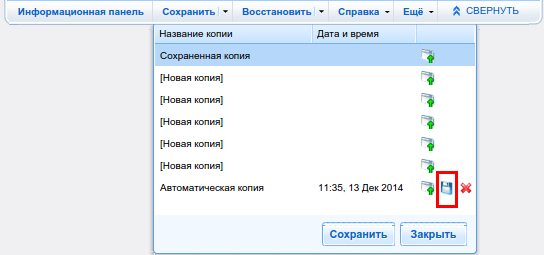
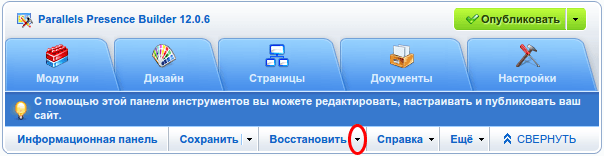
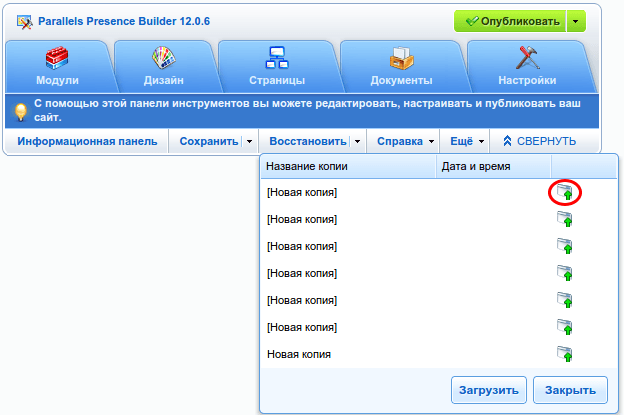
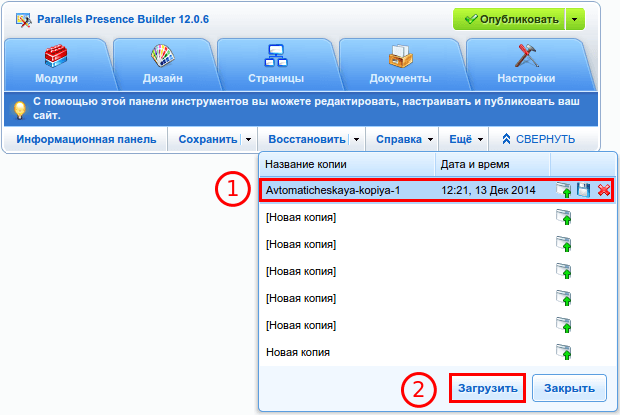
- 1. Сохранить, Восстановить. Для создания снапшота (копии текущего состояния сайта в конструкторе) можно воспользоваться функцией сохранения. При необходимости посредством функции восстановления сохраненного снапшота можно вернуться к редактированию ранней версии сайта;
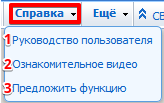
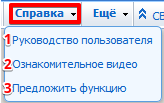
- 2. Справка. В данном выпадающем списке находятся ссылки на руководство по использованию конструктора (1), обучающий видео-ролик (2), и на страницу предложений, где можно опубликовать свои идеи по развитию и доработке конструктора (3):

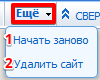
- 1. Еще. При помощи дополнительных функций можно начать создание сайта заново (1) или же полностью удалить созданный веб-сайт (2):

Обращаем ваше внимание, что при использовании любой из вышеописанных в данном пункте функций текущая версия сайта будет полностью удалена из конструктора без возможности восстановления, поэтому предварительно рекомендуется сохранить и скачать на локальный компьютер снапшот, который при необходимости может быть повторно загружен и развернут в редакторе; 10. Свернуть. Данная кнопка позволяет минимизировать панель меню конструктора для удобства редактирования элементов сайта, которые панель перекрывает в развернутом виде; 11. Опубликовать. Для того, чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере.
Контактная информация на сайте
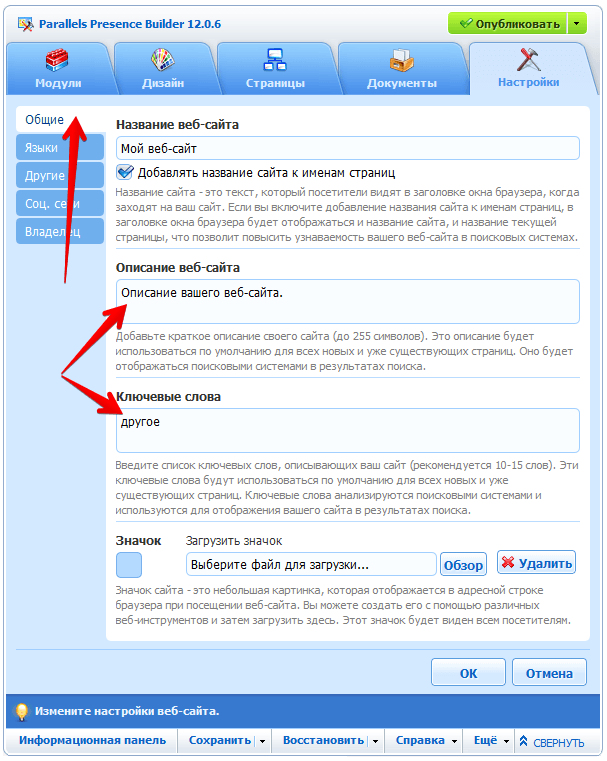
Для указания на различных страницах сайта контактной информации (название компании, адрес электронной почты, телефон, и т.д.) в конструкторе предусмотрено использование специальных тегов, заключенных с обеих сторон в двойные проценты. При добавлении тега в текстовый модуль (или компонент модуля) после сохранения изменений на месте тега будет отображаться значение соответствующего поля из раздела Настройки > Владелец. Для корректной работы тегов поля в этом разделе должны быть заполнены. Для изменения контактной информации достаточно отредактировать значение нужных полей в указанном разделе — благодаря добавленным тегам информация на всех страницах сайта обновится автоматически:

Добавление контактной информации
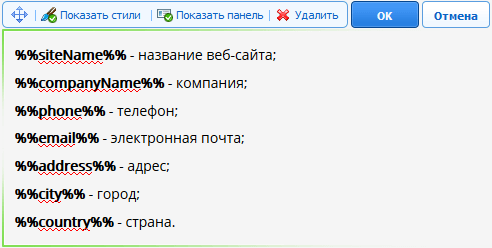
Для использования в модулях Текст и графика, Блог (текстовые компоненты, кроме названия записей) и Баннер (компонент Текст ) доступны следующие теги:
- siteName — название веб-сайта (задается в разделе «Настройки» — «Общие»);
- companyName — компания;
- phone — телефон;
- email — электронная почта;
- address — адрес;
- city — город;
- country — страна.
При редактировании текстового модуля теги выглядят следующим образом:

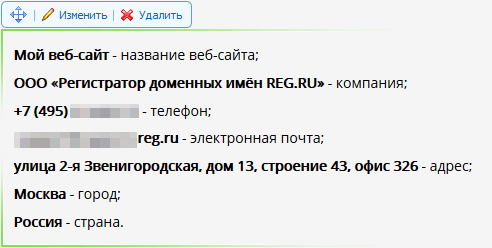
После сохранения изменений вместо тегов отобразится значение соответствующего параметра:

В стандартных шаблонах дизайна некоторые из перечисленных тегов могут присутствовать в шапке сайта, на страницах Главная, О нас и Контакты, а адресные данные могут быть использованы в модуле Карта.
Нежелательные действия при использовании конструктора
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
Существуют ли ограничения по объему для создаваемых в конструкторе сайтов?
Разработчики продукта не рекомендуют создавать для одного сайта более 500 страниц. Обратите внимание, что при подсчете данного параметра учитываются не только явные элементы структуры сайта, создаваемые пользователем в разделе меню Страницы, но и элементы, сгенерированные модулями, к примеру, Блогом. Каждая запись блога также является отдельной дочерней страницей для основной страницы, на которой размещен модуль. Таким образом, для обеспечения максимальной стабильности работы конструктора суммарное количество страниц в структуре сайта и записей блога не должно превышать 500.
Также на стабильную работу конструктора может влиять объем размещаемого контента, поэтому при больших объемах информации рекомендуется использовать меньшее количество страниц. Если же контент сайта не удается разместить на меньшем количестве страниц, можно перенести часть информации на дополнительные сайты, созданные на основе поддоменов, и связать их с основным сайтом при помощи ссылок на соответствующих страницах.
В конструкторе нет необходимого функционала. Что делать?
Если вы считаете, что в конструкторе отсутствуют какие-либо важные функции, необходимые для создания или редактирования сайта, или у вас есть предложения по улучшению и доработке имеющегося функционала, вы можете сообщить об этом разработчикам конструктора Web Presence Builder напрямую, воспользовавшись возможностью Предложить функцию (3). При выборе данного пункта в меню конструктора вы будете переадресованы на веб-страницу, где пользователи конструктора публикуют собственные идеи и предложения, а также голосуют за идеи других пользователей данного продукта. Если ваше предложение будет активно поддержано аудиторией, то запрашиваемый функционал с большой долей вероятности будет внедрен в конструктор в одной из следующих версий продукта:

Публикация сайта
Для того чтобы созданный в конструкторе сайт стал доступен в сети Интернет, необходимо произвести его публикацию с помощью кнопки Опубликовать в меню конструктора. В процессе публикации происходит генерация файлов, необходимых для корректного отображения созданного в редакторе сайта, и их выгрузка в необходимую директорию на сервере:

При каждой публикации сайта файлы генерируются и выгружаются в корневую директорию домена заново, полностью перезаписывая ее текущее содержимое. По этой причине крайне не рекомендуется вносить изменения в файлы каким-либо образом кроме редактирования через конструктор, так как при первой же публикации они будут перезаписаны.
При создании нескольких независимых друг от друга сайтов при помощи конструктора крайне не рекомендуется редактировать их параллельно. Одновременное открытие конструкторов двух и более различных сайтов в соседних вкладках или окнах браузера, а также при помощи нескольких различных браузеров на одном устройстве может привести к смешению содержимого открытых сайтов, а также частичной или полной утере добавленной на них информации.
Проблемы с публикацией и отображением сайта в браузере
Публикация сайта не проходит до конца и зависает
Рекомендуем открыть конструктор и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера. Также попробуйте открыть конструктор в другом браузере и переопубликовать сайт.
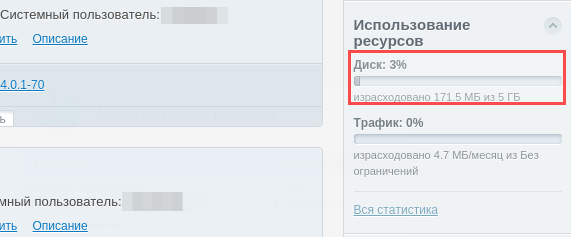
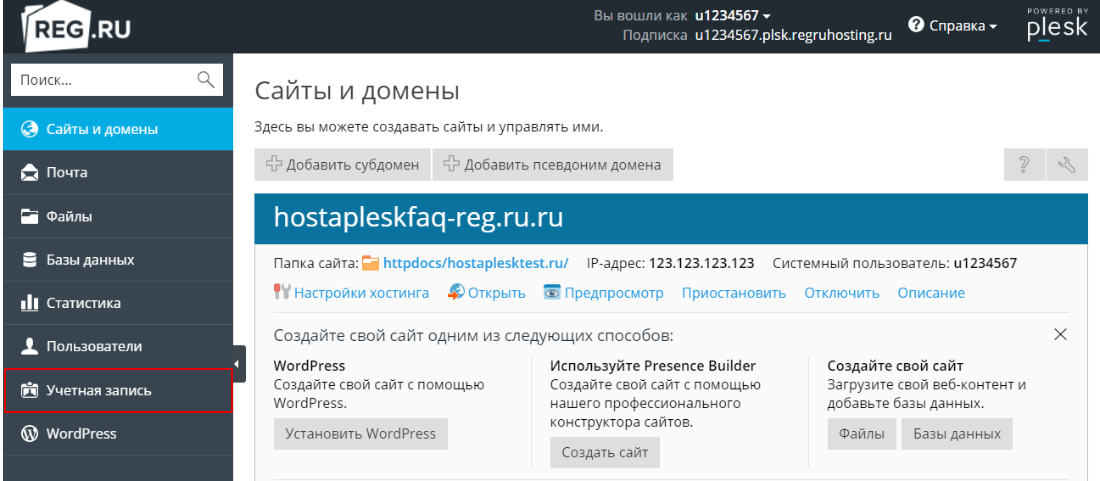
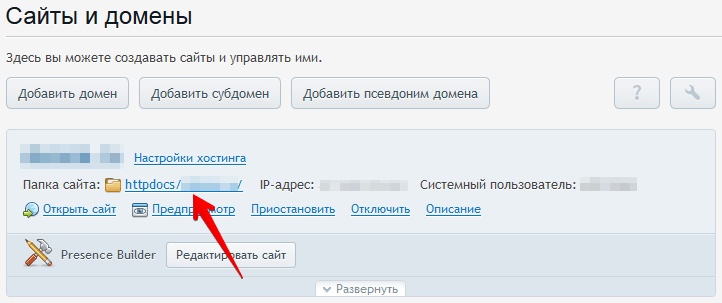
Указанная выше ошибка также может возникать в случае превышения использования дискового пространства, предоставляемого в соответствии с тарифом заказанной услуги. В этом случае вам необходимо либо повысить тариф данной услуги, либо удалить часть информации с сайта. Информация о дисковом пространстве отображается в панели управления хостингом справа во вкладке Сайты и домены:

Для получения подробной статистики нажмите Вся статистика.
После успешной публикации сайт не отображается в браузере
Возможны две причины:
- необходимо открыть ваш сайт и очистить кэш браузера при помощи комбинации клавиш CTRL+F5 (либо CTRL+R) или с помощью настроек браузера;
- для вашего домена не успели обновиться DNS-серверы на стороне вашего интернет-провайдера, или для домена прописаны некорректные DNS.
Изменения, внесенные в конструктор, не отображаются на сайте
Верстка опубликованного сайта выглядит отлично от сайта в конструкторе
Нарушения в разметке сайта, изменении цвета фона, расположения модулей и других элементов сайта или их исчезновение на опубликованном сайте при корректном отображении данных элементов в редакторе, вероятнее всего, связаны с добавленным сторонним кодом в одном или нескольких следующих разделах:
- модулях Скрипт и Рекламный блок;
- в коде сайта с помощью пункта html в модуле Текст и графика;
- в коде модулей Онлайн-магазин, Поиск;
- в разделе меню Настройки в пунктах Изменить мета-данные или Встроить Google Analytics.
В этом случае рекомендуем временно удалить добавленный сторонний код с сайта для проверки, предварительно сохранив его, а затем переопубликовать сайт.
Перед проверкой на устранение проблемы необходимо очищать кеш браузера.
Почему информация с одного моего сайта оказалась на другом моем сайте
На сайте, созданном в конструкторе, обнаружены вирусы
Причины заражения сайта, созданного при помощи Web Presence Builder:
- добавление на сайт сторонних скриптов, в которых присутствует код вируса. В связи с этим мы рекомендуем использовать скрипты только из надежных источников с проверенным кодом;
- редактирование сайта с компьютера, зараженного вирусами.
Как очистить сайт от вирусов
Особенность конструктора заключается в том, что при публикации сайта происходит полная перезапись существующих файлов. Поэтому самый простой способ очистить сайт от вирусов — переопубликовать сайт. В случае добавления на сайт сторонних скриптов необходимо временно удалить их с сайта для проверки, предварительно сохранив находящийся в них код.
После публикации сайта перед проверкой на наличие вирусов рекомендуется очищать кеш браузера.
Как войти в конструктор сайтов WPB
-
1
Авторизуйтесь в личном кабинете Рег.ру и перейдите раздел Хостинг:

-
2
Кликните по названию услуги хостинга с панелью управления веб-хостингом Plesk:

-
3
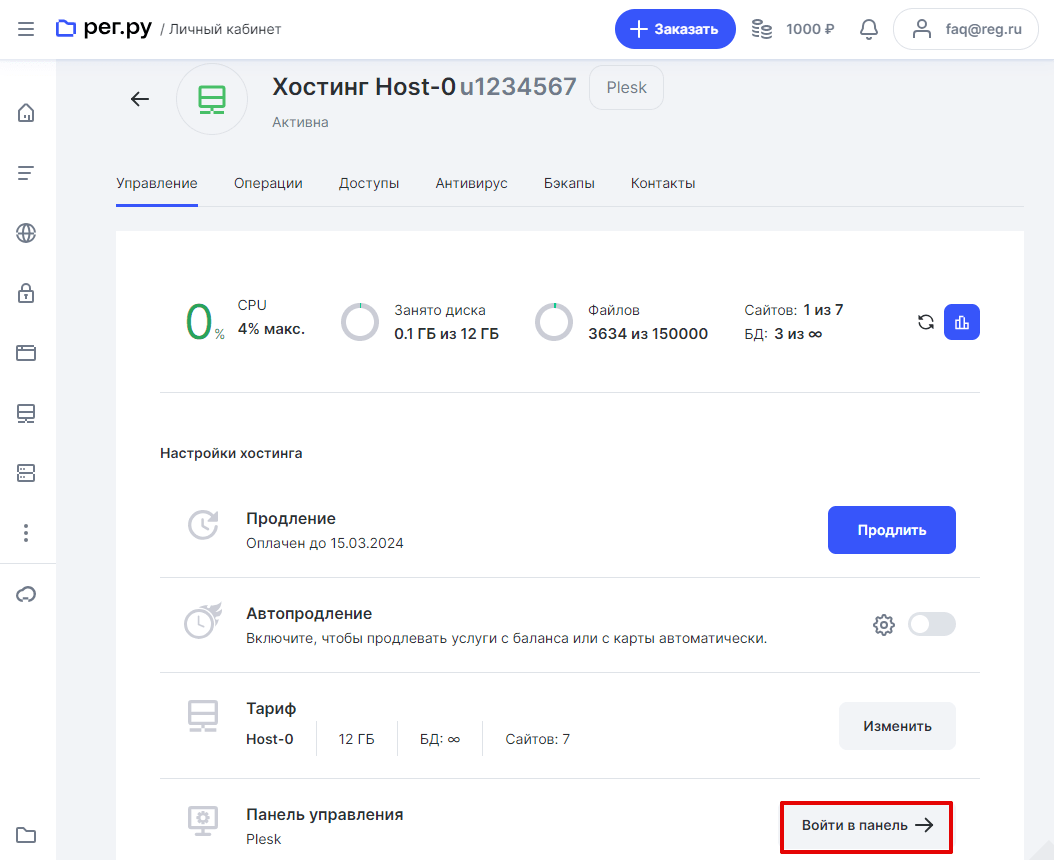
В блоке «Панель управления» нажмите Войти в панель:

-
4
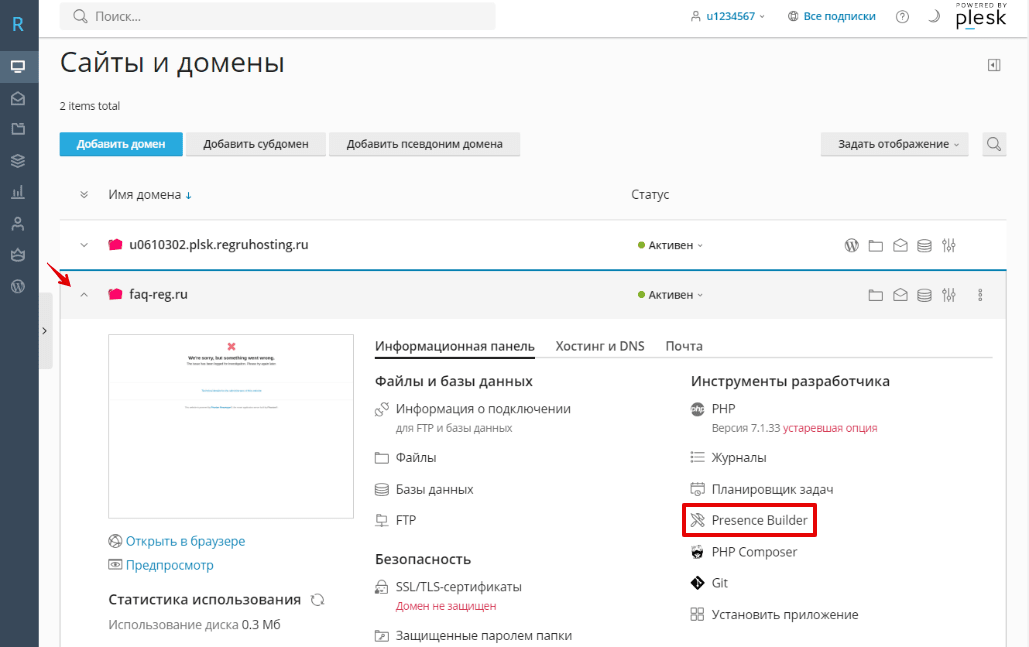
В панели управления в блоке нужного домена нажмите Presence Builder:

Готово! Вы вошли в панель управления конструктором Web Presence Builder.
Напоминаем, что вы можете пользоваться конструктором Web Presence Builder без оплаты 14 дней, заказав бесплатный хостинг для сайтов html.
Если конструктор сайтов не открылся, очистите кэш браузера или воспользуйтесь другим браузером.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Модули конструктора Web Presence Builder
Конструктор сайтов построен по модульному принципу. Для добавления какого-либо элемента на сайт, необходимо выбрать соответствующий модуль в меню и перенести его на страницу.
Обратите внимание
К интерфейсу по добавлению модулей можно перейти через панель управления веб-хостингом Plesk. Вы можете использовать бесплатный хостинг для сайтов html в течение 14 дней и узнать, подходит ли для вашего проекта конструктор Web Presence Builder.
Как добавить модуль на одну страницу
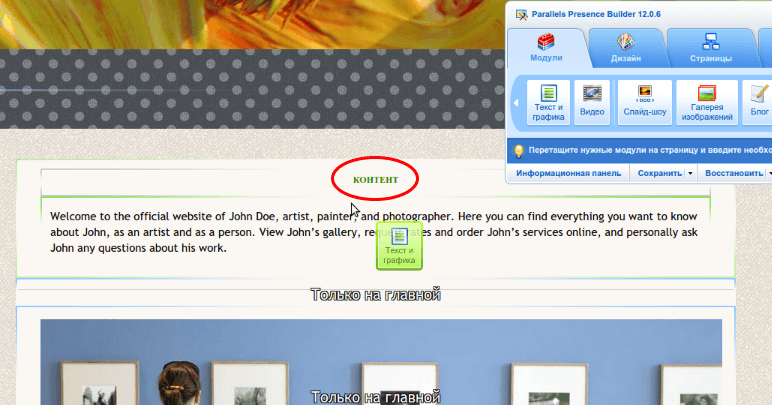
Чтобы добавить модуль только на текущую страницу, выберите его на вкладке «Модули» и перетащите в любую область страницы, помеченную маркером Контент (Content). Такие области находятся внутри основного блока содержимого и в каждой боковой панели.

Чтобы разделить содержимое на колонки и вставить в одну из них модуль, подведите модуль к левой или правой границе содержимого и вставьте его. Обратите внимание, что боковые панели не могут быть разбиты на колонки.
Как добавить модуль на все страницы сайта
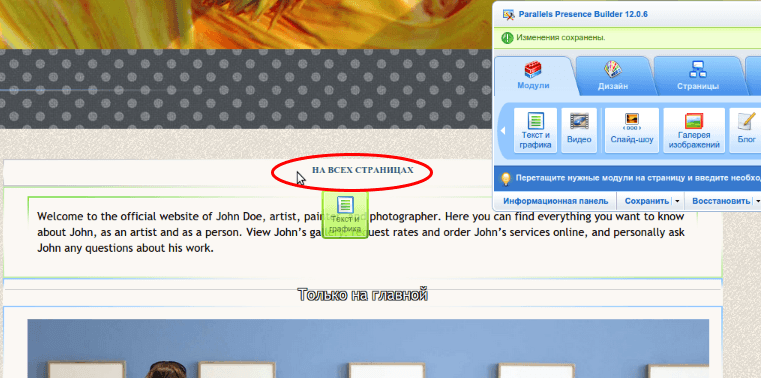
Чтобы добавить модуль на все страницы (сквозной модуль), выберите его на вкладке «Модули» и перетащите в любую область страницы, помеченную текстом На всех страницах (Design). Такие области расположены сверху и снизу основного блока содержимого, в боковых панелях, верхнем и нижнем колонтитулах:

В меню сквозного модуля можно дополнительно указать, где он будет отображаться: «Показывать везде», «Только на главной» или «Везде, кроме главной»:

Если какой-либо модуль отображается на всех страницах, а требуется его отображение только на одной, вам необходимо перейти на данную страницу и, выбрав для модуля значок в виде перекрещивающихся стрелок, передвинуть его на индикатор Контент (Content). При добавлении модуля разные области страницы выделены разным цветом: сквозная — синим, а контент — зелёным.

Если вы добавляете какой-либо модуль на страницу (версия конструктора 12.0.5 и выше), то на странице временно появляются все модули сайта из сквозных полей других страниц. Это необходимо для более точного указания месторасположения нового модуля, а после его добавления и нажатия кнопки Ок, модули с других страниц перестанут отображаться на данной странице.
Модули конструктора Web Presence Builder
Текст и графика
Для добавления текста и одиночных изображений в конструкторе используется модуль Текст и графика.
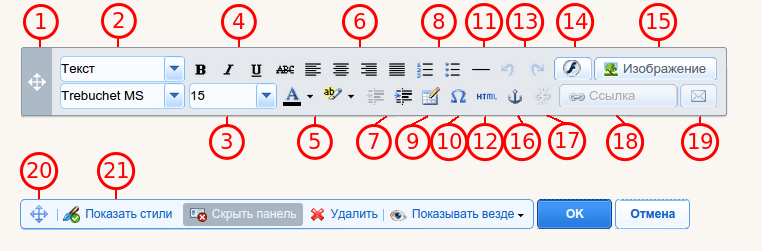
При добавлении данного модуля на страницу сайта появляется панель инструментов:

- 1. переместить панель инструментов;
- 2. форматировать текст. Обратите внимание, что браузер Google Chrome не поддерживает шрифт Terminal;
- 3. выбрать размер шрифта;
- 4. выбрать стиль шрифта: жирный, курсив, подчёркнутый, зачёркнутый;
- 5. выбрать цвет текста и фона;
- 6. выбрать выравнивание текста: по левому краю, по центру, по правому краю, по ширине;
- 7. увеличить или уменьшить отступ абзаца;
- 8. создать нумерованный или маркированный список;
- 9. вставить таблицу. После вставки таблицы на панели инструментов появятся дополнительные значки. Используйте их для изменения свойств строк и ячеек таблицы, вставки и удаления строк и столбцов, разбиения и объединения ячеек;
- 10. вставить символы, которых нет на клавиатуре, например, значки авторского права и т.п.;
- 11. вставить горизонтальную линию;
- 12. редактировать HTML-код страницы;
- 13. отменить или вернуть изменения;
- 14. вставить Flash-объект в формате SWF;
-
15.
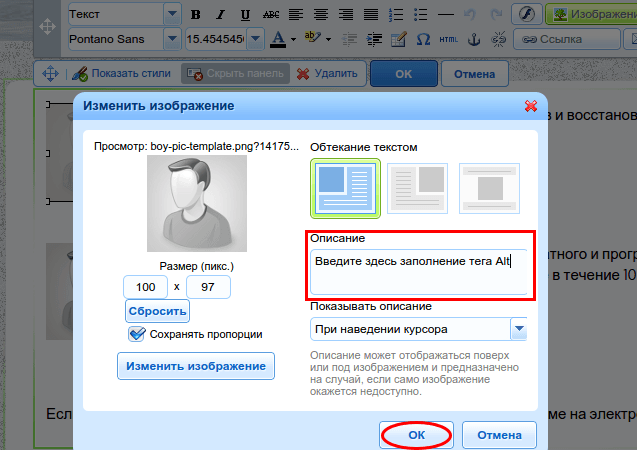
вставить изображение, изменить его размер, указать описание и способ обтекания текстом. Описание изображения может располагаться под изображением, показываться при наведении курсора или вообще не отображаться. Описание также служит как замещающий текст: оно будет показываться вместо изображения, если в браузере не поддерживается или отключён показ картинок.
Если вам нужно вставить много изображений в одну страницу, лучше воспользоваться модулем Галерея изображений. Модуль «Галерея изображений» позволяет загружать изображения с жёсткого диска или использовать изображения с сайта Picasa.
Если вы хотите добавить показ слайдов, воспользуйтесь модулем «Слайд-шоу»; - 16. вставить HTML-якорь в определённые разделы страниц, чтобы потом ссылаться на них с текущей или других страниц сайта;
- 17. удалить гиперссылку;
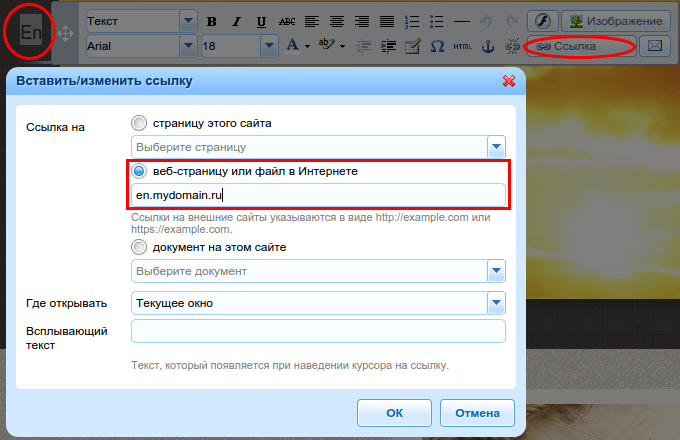
- 18. добавить гиперссылку на страницу вашего сайта или внешний ресурс;
- 19. добавить ссылку на адрес электронной почты;
- 20. переместить блок с текстом и изображениями внутри страницы. Удалить блок и всё его содержимое. Сохранить изменения. Отменить внесённые изменения;
- 21. выбрать стиль элементов в блоках с текстом и изображениями.
Создание/правка тега H1 на продвигаемых страницах
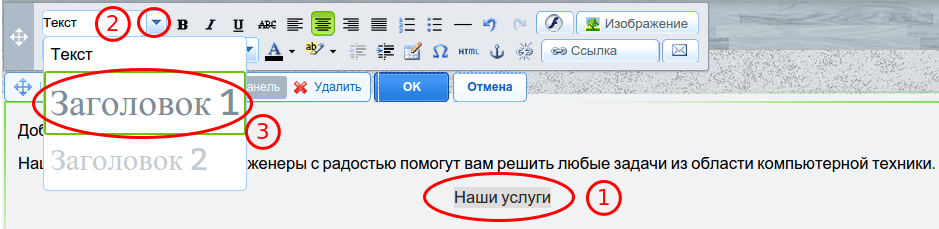
Для того, чтобы править тег H1, вам необходимо в модуле «Текст и графика» выделить заголовок текста (абзаца) и установить его как Заголовок 1:

Если вы нажмете на значок html в модуле «Текст и графика», то вы увидите что Заголовок 1 прописывается как тег H1.
Для того, чтобы править тег H2, вам необходимо в модуле «Текст и графика» выделить заголовок текста (абзаца) и установить его как Заголовок 2.
Создание/правка тега alt для изображений
В конструкторе сайтов заполнением alt для изображений является раздел «Описание изображений». Для того, чтобы добавить описание изображения, вам необходимо в конструкторе сайтов, в модуле «Текст и графика», кликнуть дважды по изображению и в открывшемся окне заполнить пункт Описание:

Если вы нажмете на значок html в модуле «Текст и графика», то увидите что Описание для изображения прописывается как тег alt.
Видео
Данный модуль позволяет вставить на страницы сайта видео-ролики. При этом можно вставлять в страницы сайта только видео-ролики, размещённые на популярных видео-хостингах, таких как YouTube, Vimeo, MySpace и Dailymotion.
Видео можно добавить двумя способами:
ссылкой;
кодом.
Чтобы вставить видео на страницу:
- 1 Перейдите на вкладку «Модули», выберите модуль Видео и перетащите его на страницу.
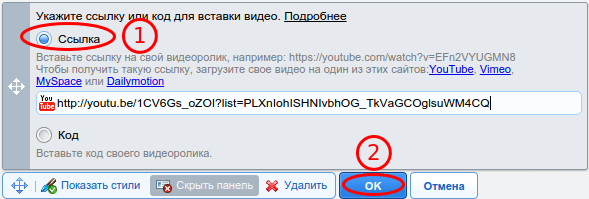
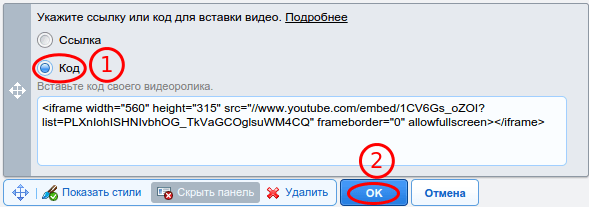
- 2 Вставьте ссылку на видео или выберите опцию Код, если вам известен код видео с сайта, где размещён видео-ролик, и вставьте код.
-
3
Нажмите OK.
С помощью ссылки:

С помощью кода:

Готово. Вы вставили видео.
Как получить код видео для вставки на сайт?
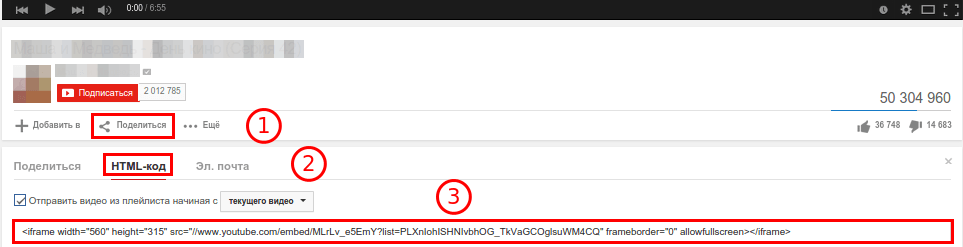
При просмотре ролика (например, на youtube.com) нажмите кнопку Поделиться. Перейдите во вкладку HTML-код и скопируйте код видео:

Внимание: размещать видео можно только с рекомендуемых видео-хостингов. Разместить видео с других видео-хостингов невозможно.
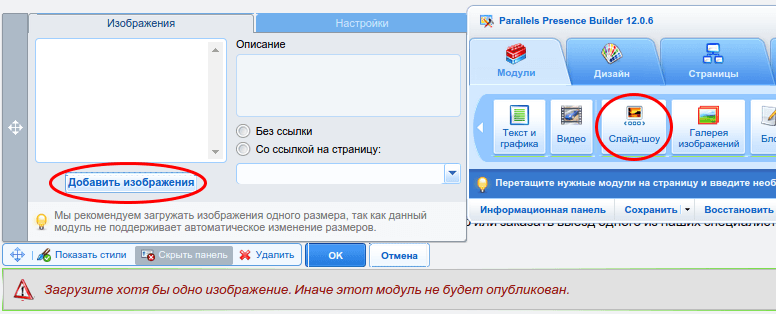
Слайд-шоу
Модуль Слайд-шоу позволяет добавить на сайт показ слайдов с различными эффектами перехода между изображениями. Модуль поддерживает следующие форматы изображений: GIF, JPEG и PNG.
Обратите внимание: модуль «Слайд-шоу» не поддерживает автоматическую коррекцию размеров изображений, поэтому мы рекомендуем загружать изображения с одинаковыми размерами.
Чтобы добавить модуль «Слайд-шоу» и загрузить в него изображения:
- 1 Перейдите на вкладку «Модули», выберите модуль Слайд-шоу и перетащите его на страницу.
-
2
Нажмите Добавить изображения, выберите нужные файлы и нажмите OK:

Готово. Вы добавили слайд-шоу.
Вы можете выбрать и загрузить несколько изображений сразу. Мы рекомендуем использовать изображения, размер которых не превышает 1024 x 768 пикселей.
Добавленные изображения можно расположить в любом порядке и при необходимости удалить ненужные. Для этого наведите курсор на эскиз изображения и выберите соответствующий значок. Чтобы добавить описание изображения, выберите его эскиз и введите нужный текст в поле Описание. Чтобы добавить ссылку на страницу, выберите эскиз изображения, выберите опцию Со ссылкой на страницу и выберите нужную страницу в расположенном ниже меню.
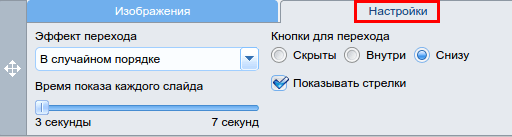
На вкладке Настройки укажите:
- нужный эффект перехода в меню «Эффект перехода»;
- сколько секунд следует показывать каждое из изображений;
- нужно ли показывать кнопки для перехода между изображениями;
- нужно ли показывать навигационные стрелки для перехода между изображениями:

Галерея изображений
Данный модуль используется для вставки большого количества изображений. Модуль Галерея изображений позволяет загружать изображения с жесткого диска или использовать изображения с сайта Picasa.
Чтобы добавить на свой сайт галерею изображений:
- 1 Перейдите на вкладку «Модули», выберите модуль Галерея изображений и перетащите его на страницу.
-
2
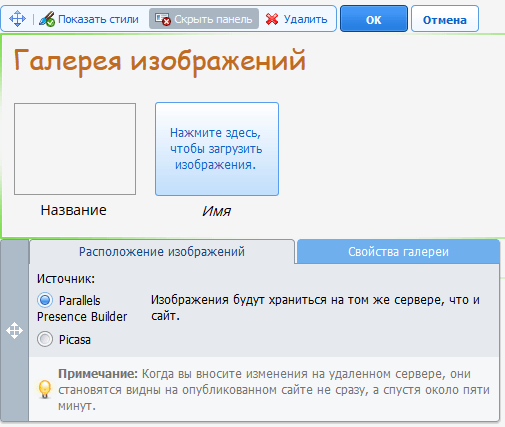
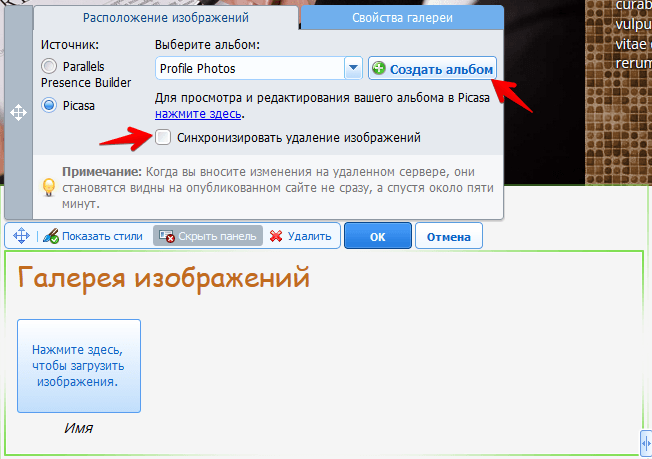
В настройках модуля на вкладке «Расположение изображений» выберите, где вы хотите хранить изображения:
- если у вас нет учётной записи Picasa, оставьте выбранной опцию Web Presence Builder. Все изображения, которые вы используете на своем сайте, будут храниться в вашей учётной записи клиента:

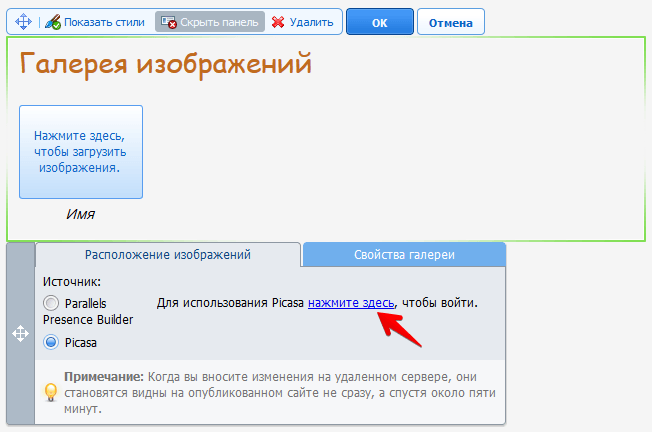
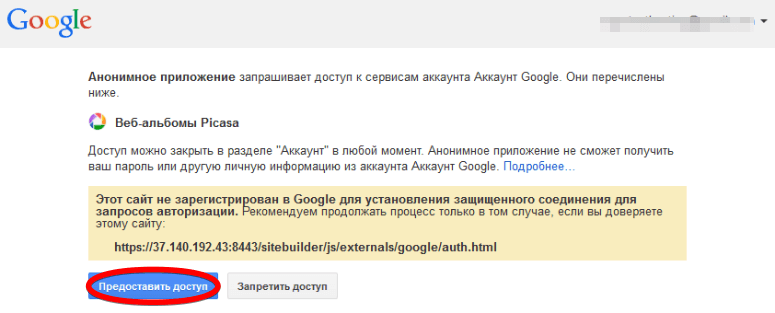
- если у вас есть учетная запись Picasa, и вы хотите использовать на своём сайте хранимые там изображения, выберите опцию Picasa, затем щёлкните по ссылке на вкладке «Расположение изображений», чтобы войти в Google, и разрешите доступ к своим альбомам из Web Presence Builder:


Готово. Вы добавили галерею изображений.
Выберите альбом, изображения которого вы хотите использовать, или нажмите «Создать альбом», чтобы создать новый альбом. Когда вы загружаете изображения в галерею изображений через Web Presence Builder, они автоматически копируются в вашу учётную запись Picasa. Если вы хотите, чтобы программа Web Presence Builder удаляла изображения из Picasa, когда вы удаляете их из галереи, выберите опцию Синхронизировать удаление изображений:

Обратите внимание. Для использования галереи Picasa в панель управления хостингом необходимо входить, используя IP-адрес сервера. Например, если IP-адрес сервера 123.123.123.123, то входить в панель управления нужно по следующему адресу https://123.123.123.123:8443/.
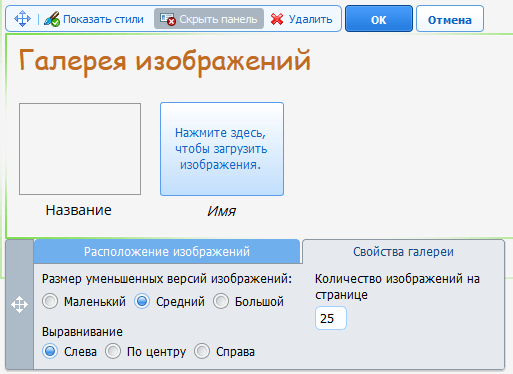
Если вы хотите выбрать размер уменьшенных версий изображений, изменить выравнивание галереи (расположить её слева, в центре или справа) или указать количество изображений на одной странице, перейдите на вкладку «Свойства галереи» и внесите необходимые изменения:

Как добавить изображение в галерею
Чтобы добавить изображения в галерею, откройте вкладку «Расположение изображений», щёлкните по тексту Нажмите здесь, чтобы загрузить изображения, выбрав нужные изображения, нажмите OK.
Вы можете выбрать и загрузить несколько изображений сразу. Поддерживаются только изображения в форматах GIF, JPEG и PNG. Мы рекомендуем использовать изображения, размер которых не превышает 1024 x 768 пикселей.
Как изменить название изображения
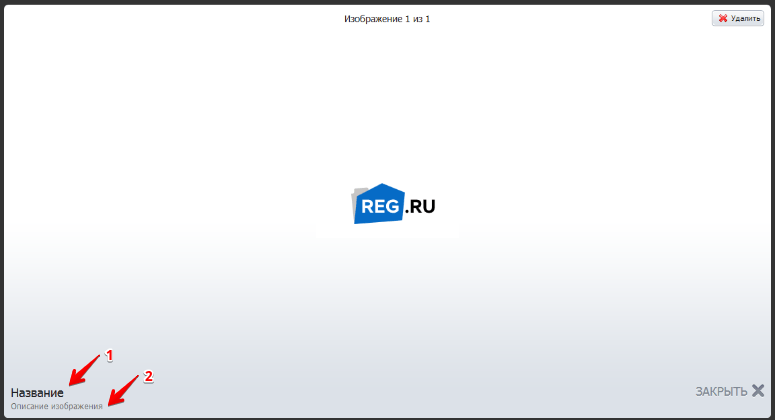
Чтобы изменить название и описание изображения, щелкните по нужной уменьшенной версии, затем по названию или описанию и внесите нужные изменения.
Если вы полностью удалите текст по умолчанию, он не будет показываться на опубликованном сайте, но будет отображаться при редактировании сайта в Web Presence Builder:

Чтобы изменить порядок изображений, перетащите их в нужное место.
Обратите внимание: если вы используете в качестве источника хранения Parallels Presence Builder и для вашего домена не обновились или прописаны некорректные DNS-серверы, то данные изображения будут отображаться в виде чёрных или белых квадратов. После того как DNS-серверы для домена будут прописаны корректно и обновятся на стороне вашего интернет-провайдера, изображения в виде черных/белых квадратов заменятся на изначально выбранные вами при загрузке и станут отображаться корректно.
Блог
Если вы хотите вести на своем сайте онлайн-дневник или регулярно публиковать статьи на ту или иную тему в хронологическом порядке, вам необходим блог. Помимо текста сообщения блога модуль может включать изображения, видео-ролики и скрипты. Каждое сообщение блога может иметь собственное описание и мета-данные для поисковых систем.
Чтобы добавить блог на страницу:
Обратите внимание, модуль Блог можно добавить только на страницы, не имеющие подстраниц.
- 1 Перейдите на вкладку «Модули», выберите модуль Блог и перетащите его на страницу.
-
2
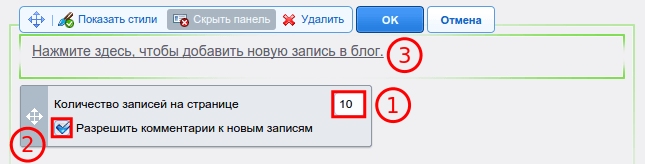
В свойствах модуля укажите следующие данные и нажмите ОК:
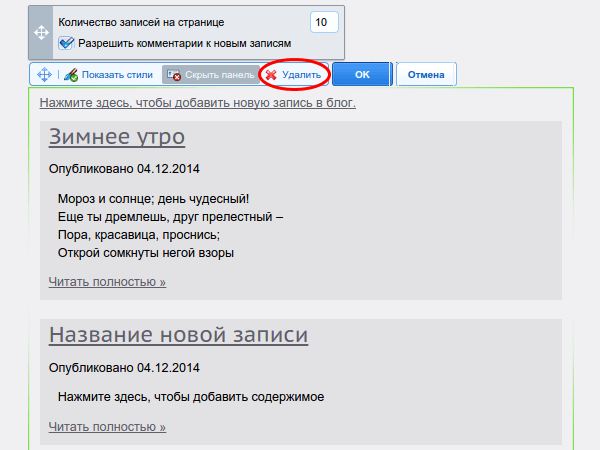
количество записей на странице;
укажите, смогут ли посетители сайта оставлять комментарии.

- 3 Чтобы включить комментарии, кликните по ссылке Нажмите здесь, чтобы добавить новую запись в блог.
-
4
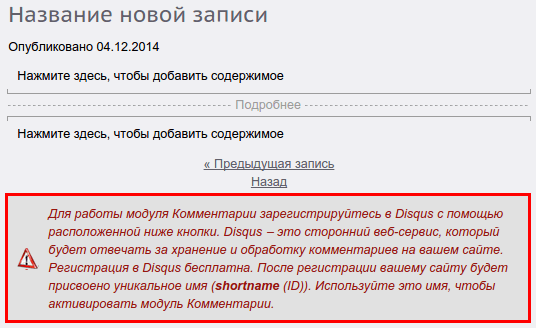
Кликните внутри появившегося серого информационного блока внизу пустого сообщения блога:

-
5
Чтобы посетители могли комментировать сообщения вашего блога, вам нужно зарегистрироваться в Disqus — стороннем сервисе, который позволяет добавлять на сайты функцию комментирования. Подробнее с использованием модуля «Комментирование» вы можете ознакомиться в данной статье ниже.
Готово. Вы добавили блог.
Чтобы добавить сообщение в блог:
- 1 Перейдите на страницу, содержащую модуль Блог.
-
2
Кликните по ссылке Нажмите здесь, чтобы добавить новую запись в блог (или Название новой записи):

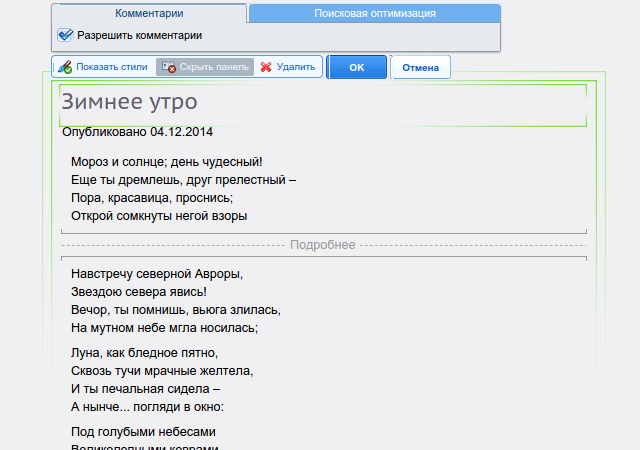
- 3 Введите название и текст сообщения.
-
4
Если вы хотите изменить дату сообщения, кликните по полю «Опубликовано дд.мм.гггг» и выберите нужную дату в календаре:

-
5
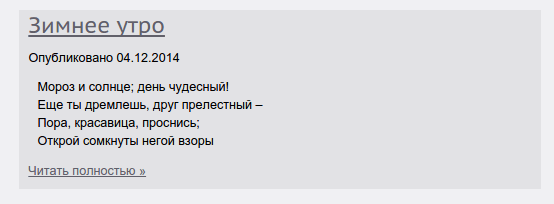
Если ваше сообщение большое и содержит много абзацев, изображения и видео-ролики, вы можете сделать так, чтобы на главной странице блога показывалась только начальная часть сообщения. Для этого, находясь в режиме редактирования сообщения, переместите разделитель, помеченный текстом. Поместите этот текст над модулями, которые не должны присутствовать в списке записей блога, в нужную область сообщения:

-
6
Нажмите OK.
Готово. Вы добавили сообщение в блог.
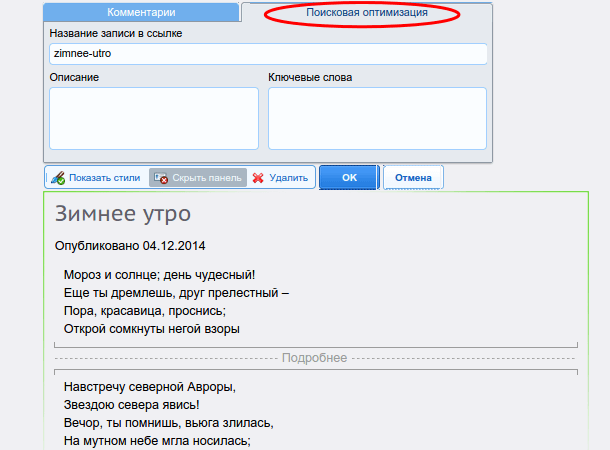
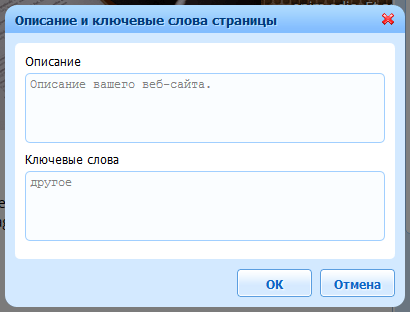
Если вы хотите посмотреть, изменить или удалить краткое описание и ключевые слова страницы, которые будут использоваться поисковыми системами, кликните по пустой области справа от названия сообщения и затем перейдите на вкладку Поисковая оптимизация:

Поле «Название записи» в ссылке обязательно для заполнения. Поля «Описание» и «Ключевые слова» заполнять необязательно. Если вы решите указать ключевые слова, введите их через запятую и без пробелов.
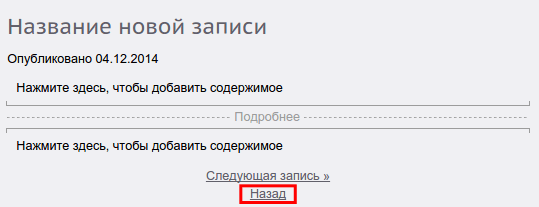
Чтобы вернуться на главную страницу блога, нажмите на ссылку Назад, расположенную под только что созданным сообщением:

Возвращение на главную страницу модуля блог
Обратите внимание: При добавлении модуля «Комментарии» в модуль «Блог» изредка происходит сбой в системе настроек Disqus, и комментарии, оставленные для одной записи блога, отображаются на всех записях блога. Это связано с тем, что при добавлении новой записи в блог в конструкторе сайтов должна происходить автоматическая настройка добавления записей в Disqus. По неизвестной разработчикам конструктора причине происходит сбой, и в настройках добавления записей в Disqus почти все названия тем блога имеют одинаковый URL. Так как URL становится одинаковый для всех записей блога, то комментарии отображаются на всех страницах блога. Данная проблема описана в Disqus как «Идентификатор конфликта». Решение: по данному вопросу вам необходимо обратиться в техническую поддержку Disqus.
Как изменить сообщение
Перейдите на страницу, содержащую модуль Блог и кликните по имени сообщения. Внесите нужные изменения и нажмите OK.
Как удалить сообщение
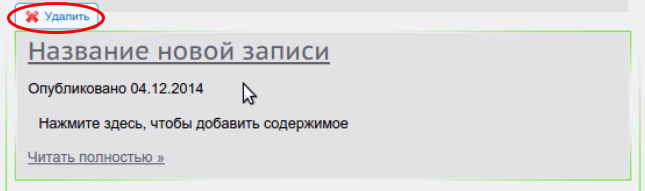
Перейдите на страницу, содержащую модуль Блог, наведите курсор на название сообщения и нажмите Удалить. Нажмите Да, чтобы подтвердить удаление:

Как удалить блог вместе со всем опубликованным содержимым
Перейдите на страницу, содержащую модуль Блог. Наведите курсор на ссылку «Нажмите здесь, чтобы добавить новую запись в блог» и нажмите Удалить. Нажмите Да, чтобы подтвердить удаление:

Онлайн-магазин
Если вы хотите организовать на своём сайте продажу каких-либо товаров или услуг, вы можете добавить на него полностью готовый к работе онлайн-магазин с помощью модуля Онлайн-магазин. На один сайт можно добавить только один магазин.
Функция электронной торговли предоставляется Ecwid, провайдером SaaS-решений, который обеспечивает надёжное хранение и обработку всех ваших данных, включая каталоги товаров, изображения, заказы и платежи клиентов.
Чтобы добавить на свой сайт интернет-магазин:
- 1 Перейдите на вкладку «Модули», выберите модуль Онлайн-магазин и перетащите его на страницу.
- 2 Создайте учётную запись Ecwid или укажите код уже имеющегося у вас магазина на базе Ecwid, зарегистрированного ранее через конструктор.
-
3
Если у вас нет учётной записи Ecwid, сделайте следующее:
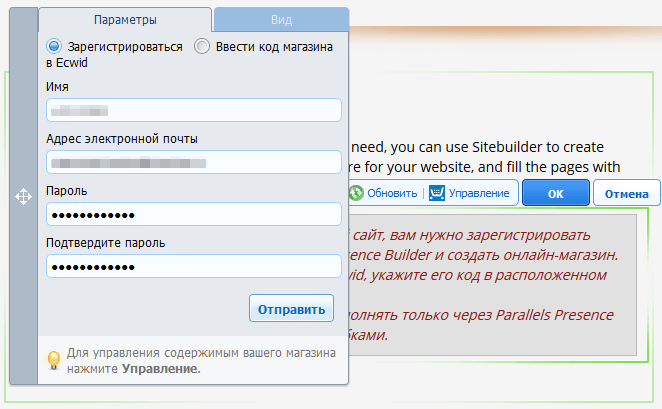
в настройках модуля на вкладке «Параметры» выберите опцию Зарегистрироваться в Ecwid;
введите своё имя, адрес электронной почты и пароль. Этот адрес и пароль будут служить для входа в Ecwid и управления вашим магазином;
нажмите Отправить. На ваш адрес электронной почты будет отправлено подтверждающее сообщение от Ecwid. Вам нужно будет в течение трёх дней подтвердить, что вы являетесь владельцем этого адреса электронной почты, иначе ваш интернет-магазин будет отключён:

-
4
Если у вас уже есть учётная запись Ecwid, выберите опцию Ввести код магазина, укажите код магазина и адрес электронной почты, который вы использовали при создании учётной записи, и нажмите Применить.
При вводе кода вы можете получить сообщение вида:«Указанный код магазина не подходит, так как зарегистрирован напрямую через Ecwid или через Parallels Presence Builder другого провайдера». Решение данной проблемы описано в инструкции.
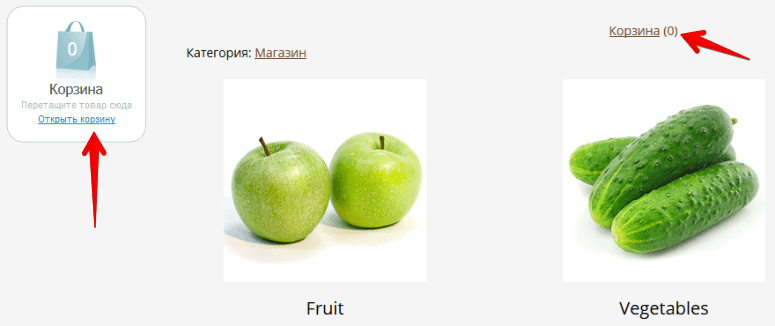
- 5 Если вы хотите разрешить покупателям добавлять товары в корзину путём перетаскивания их на значок корзины, откройте вкладку «Модули», выберите модуль Корзина и перетащите его на страницу. Учтите, что значок корзины будет добавлен на все страницы сайта. Если вы этого не хотите, не используйте модуль «Корзина». Покупатели смогут добавлять товары с помощью ссылки «Корзина», которая находится вверху страницы каталога.
-
6
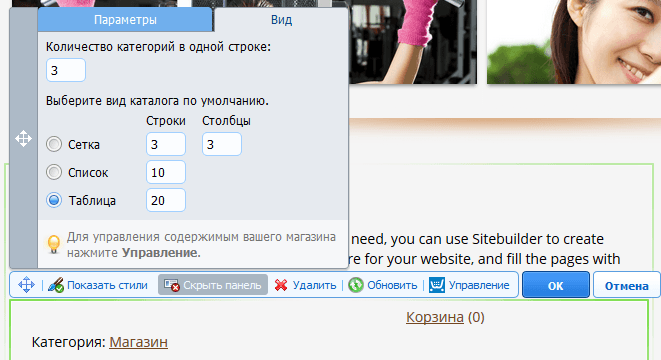
Если вы хотите изменить внешний вид каталога товаров, в настройках модуля перейдите на вкладку Вид:

- 7 Чтобы настроить магазин, добавить товары в каталог и удалить стандартные товары, добавленные в Ecwid, нажмите кнопку Управление на панели инструментов модуля. Панель управления Ecwid откроется в новом окне или вкладке браузера.
-
8
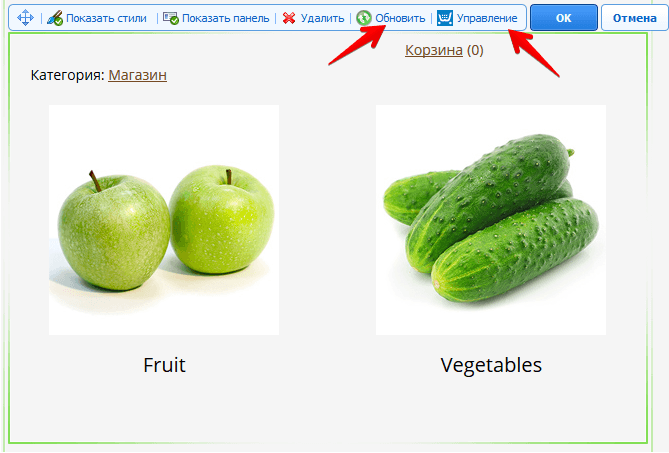
После завершения настройки магазина в панели управления Ecwid вернитесь в Web Presence Builder и нажмите кнопку Обновить на панели инструментов модуля Онлайн-магазин. Ссылка Обновить служит для синхронизации содержимого вашего магазина с его содержимым в Ecwid:

-
9
Нажмите OK, чтобы закончить настройку магазина.
Готово. Вы добавили интернет-магазин в конструкторе.
Чтобы перейти к управлению магазином, наведите курсор на каталог и нажмите Управление. Панель управления Ecwid откроется в новом окне или вкладке браузера:

После публикации сайта вы также можете просматривать информацию о новых заказах на информационной панели.
Чтобы удалить магазин, наведите курсор на каталог и нажмите Удалить.
Настройка ЧПУ
Обратите внимание: существуют проблемы с продвижением продуктов интернет-магазина в Интернете, так как ссылки продуктов интернет-магазина не приведены к виду ЧПУ, пример: http://test.ru/products-and-services/#!/~/product/category=6519701&id=27739695 Данная проблема (с ЧПУ) находится на стороне Ecwid.
Чтобы привести данные ссылки к виду ЧПУ, воспользуйтесь инструкцией, предложенной Ecwid:
- первый вариант реализации ссылок к виду ЧПУ: http://www.ecwid.com/forums/showthread.php?t=14238;
- второй вариант реализации ссылок к виду ЧПУ: http://www.ecwid.com/forums/showthread.php?t=21778.
Рекомендуем использовать второй способ в связи с простотой установки. Таким образом можно будет реализовать ссылки к виду ЧПУ, что решит проблему с продвижением интернет-магазина в сети. При возникновении затруднений с реализацией данной инструкции, вам необходимо обратиться в службу поддержки Ecwid.
Корзина
После добавления на сайт модуля «Онлайн-магазин» вы можете также добавить модуль Корзина.
Чтобы разрешить покупателям добавлять товары в корзину путём перетаскивания их на значок корзины, откройте вкладку «Модули», выберите модуль Корзина и перетащите его на страницу.
В настройках модуля Вы можете выбрать внешний вид корзины — стандартный или упрощенный:


Учтите, что значок корзины будет добавлен на все страницы сайта. Если вы этого не хотите, не используйте модуль «Корзина». Покупатели смогут добавлять товары с помощью ссылки «Корзина», которая находится вверху страницы каталога:

Карта
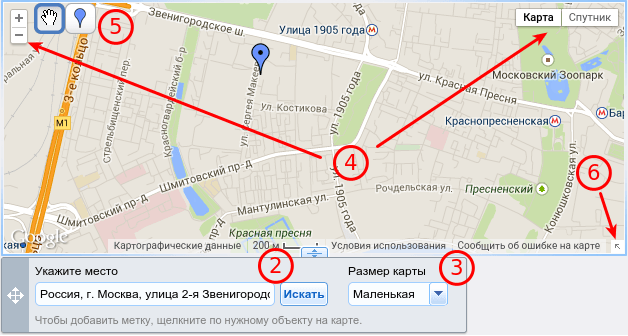
Модуль Карта позволяет вам добавить на свой сайт карту, указывающую ваше местонахождение. Источником карт является бесплатный сервис Google Maps.
Модуль Карта поддерживает следующие функции:
поиск объекта по адресу или широте и долготе;
несколько режимов отображения: Карта, Спутник, Спутник с названиями объектов и Земля;
изменение масштаба: приближение или удаление;
выбор размера карты: маленький, средний или большой;
добавление маркеров для обозначения различных мест на карте;
отображение обзорной карты в правом нижнем углу основной карты. Обзорная карта показывает текущую область вашей основной карты в масштабе.
При добавлении карты модуль использует те данные о местонахождении, которые вы указали после выбора темы сайта. Вы в любое время можете указать другие координаты.
Чтобы добавить на свой сайт карту:
- 1 Перейдите на вкладку «Модули», выберите модуль Карта и перетащите его на страницу.
- 2 Укажите нужное место и нажмите Искать. В качестве поискового запроса можно ввести адрес или координаты.
- 3 Выберите нужный размер карты в меню «Размер карты».
- 4 Выберите подходящий режим отображения карты в меню «Режим карты» и уровень приближения в меню Масштаб.
- 5 Укажите нужные места на карте с помощью маркеров. Чтобы добавить маркер, щелкните по значку маркера в правом левом углу карты, щелкните в нужной точке на карте, введите название и описание маркера.
- 6 Выберите отображение обзорной карты.
-
7
Нажмите ОК:

Готово. Вы добавили карту на сайт.
Обратите внимание
Конструктор сайтов Web Presence Builder предоставляет возможность использования Google-сервисов в своих модулях: Picasa для хранения изображений в модуле «Галерея», Google Analytics для сбора статистики посещений по сайту, Google шрифты, Google карты и Google поиск. С 20 апреля 2015 года могут наблюдаться проблемы при работе этих модулей, в связи с тем, что Google прекратил поддержку протокола авторизации AuthSub, используемый конструктором для авторизации в вышеупомянутых модулях. Разработчики Web Presence Builder в ближайшее время предоставят решение данной проблемы.
Комментарии
Если вы хотите, чтобы посетители вашего сайта могли оставлять комментарии на определённых страницах, на эти страницы необходимо добавить модуль Комментарии.
Функция комментирования работает на основе внешнего сервиса Disqus, поэтому, чтобы её включить, вам необходимо зарегистрировать учётную запись Disqus, а затем указать код сайта в настройках модуля Комментарии.
На один сайт можно добавить несколько модулей «Комментарии». Так как все экземпляры модуля будут использовать один и тот же код сайта, вам нужно будет указать его только один раз — при первом добавлении модуля.
Чтобы добавить функцию комментирования на страницу:
- 1 Перейдите на вкладку «Модули», выберите модуль Комментарии и перетащите его на страницу.
-
2
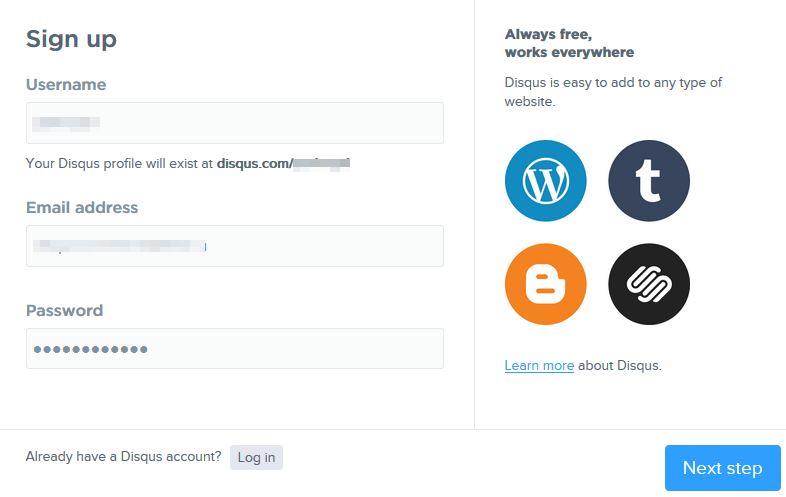
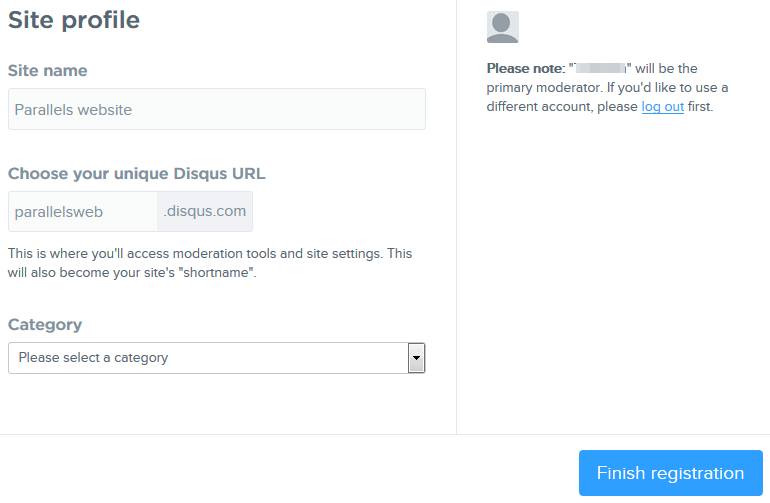
Чтобы зарегистрироваться в Disqus, нажмите кнопку Регистрация. Форма регистрации откроется в новом окне или вкладке браузера. Укажите следующие параметры:
- Имя пользователя (Username), пароль (Password) и адрес электронной почты (Email address) модератора комментариев. На этот адрес будет отправлено подтверждение, поэтому обязательно укажите реально существующий адрес:

- Имя (Site Name) и краткое имя (Site Shortname) вашего сайта, также можно выбрать тематическую категорию (Category), к которой относится ваш сайт. Краткое имя сайта необходимо указать позже в настройках модуля, чтобы включить комментарии. Обратите внимание, что Site Shortname не может начинаться с цифры:

- зайдите в ваш почтовый ящик и откройте письмо от Disqus. Щёлкните на ссылку в этом письме, чтобы подтвердить свой адрес.
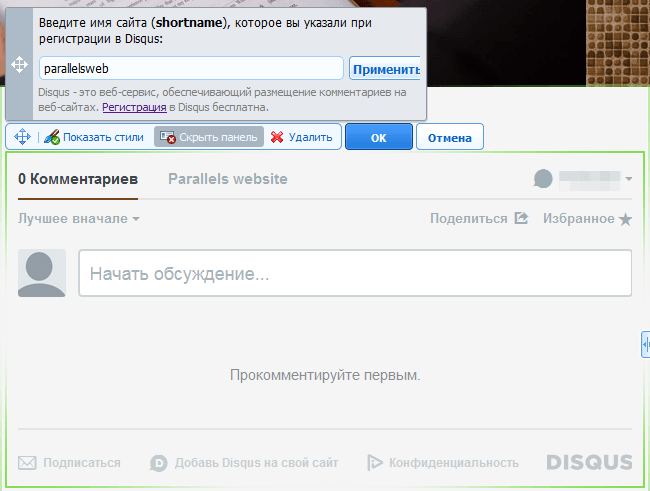
-
3
В поле «Введите имя сайта (shortname), которое вы указали при регистрации в Disqus» вставьте соответствующий параметр:

- 4 Нажмите Применить.
-
5
Нажмите OK.
Готово. Теперь вы можете опубликовать свой сайт и получать комментарии от посетителей.
Управление комментариями
Помимо добавления и просмотра комментариев вы также можете делать следующее:
редактировать комментарии; добавлять картинки, перетащив их мышкой;
удалять комментарии;
помечать комментарии как спам;
блокировать комментарии от некоторых пользователей (с определённым почтовым ящиком или IP-адресом);
изменять настройки, например, оформление комментариев, и удалять обратный URL-адрес. Для этого вам нужно войти в свою учетную запись на сайте www.disqus.com и открыть вкладку Settings (Настройки).
Для управления комментариями войдите в Disqus как администратор сайта. Это можно сделать одним из следующих способов:
откройте сайт disqus.com и выполните вход через него;
в редакторе Web Presence Builder перейдите на страницу с модулем «Комментарии» и щёлкните внутри поля Добавить комментарий. Нажмите кнопку Опубликовать от имени, щёлкните по ссылке Disqus в левой панели навигации, введите ваше имя пользователя и пароль и нажмите Login (Войти).
После входа в Disqus вы можете управлять комментариями любым из следующих способов:
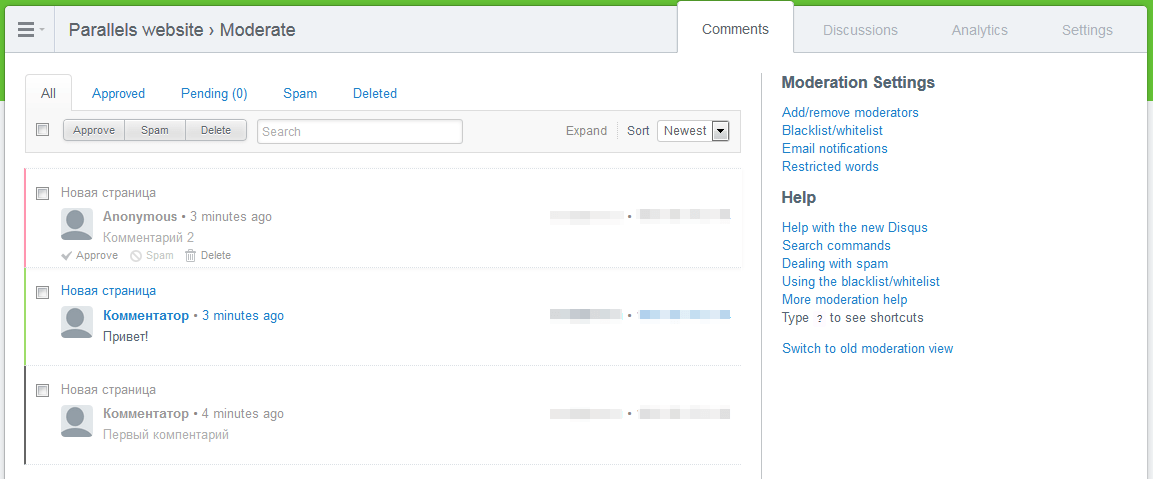
- на сайте Disqus: с помощью инструментов в разделе Admin:


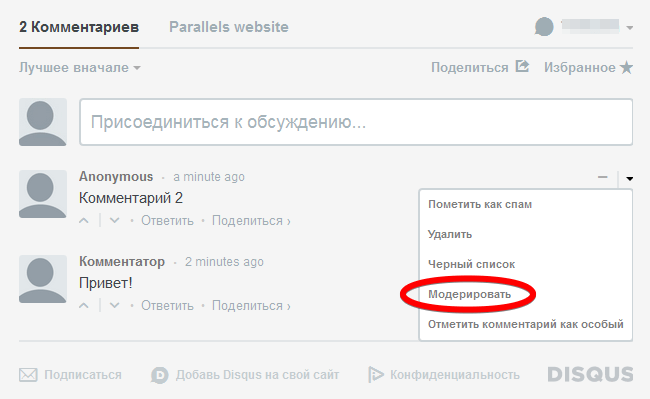
- в редакторе Web Presence Builder или на опубликованном сайте: перейдите на страницу с модулем «Комментарии», наведите курсор на нужный комментарий и нажмите на ссылку Модерировать, которая появится рядом с комментарием:

Кроме того, модерировать комментарии можно с помощью ссылок в уведомлениях, которые Disqus отправляет, когда кто-то оставляет комментарий на вашем сайте.
Контактная форма
Если вы хотите, чтобы посетители могли отправлять вам сообщения с сайта, вы можете добавить контактную форму.
Чтобы добавить контактную форму:
- 1 Перейдите на вкладку «Модули», выберите модуль Контактная форма и перетащите его на страницу;
-
2
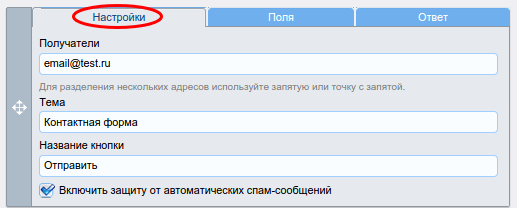
На вкладке «Настройки» укажите следующее:
адрес электронной почты получателя. Вы можете указать несколько адресов, разделив их точкой с запятой;
тема сообщения;
текст, который должен показываться на кнопке для отправки сообщений:

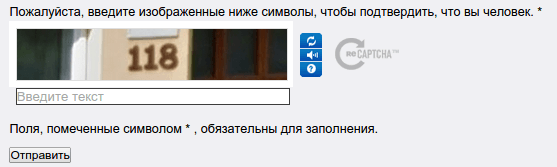
- защиту от автоматических спам-сообщений. Чтобы через вашу контактную форму не приходил автоматически рассылаемый спам, поставьте галочку «Включить защиту от автоматических спам-сообщений». Эта защита основана на очень эффективном механизме, который называется «reCAPTCHA». В контактной форме он реализован в виде поля для ввода и расположенной рядом картинки с искаженными словами или символами, которые способен распознать только человек. Перед отправкой сообщения через контактную форму пользователь должен будет определить эти символы и ввести их в поле:

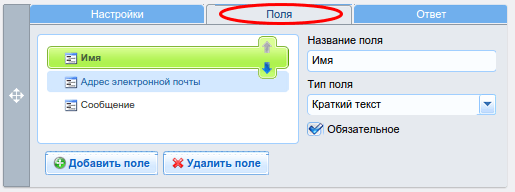
- если вы хотите добавить, переместить или удалить поля из формы или изменить их названия, перейдите на вкладку Поля и внесите необходимые изменения:

- если вы хотите изменить стандартное сообщение, которое показывается после отправки формы, перейдите на вкладку «Ответ» и введите новый текст:

-
3
Нажмите OK.
Готово. Вы добавили контактную форму на сайт.
Обратите внимание: если на странице сайта добавлены 2 (или более) контактные формы, и при этом защита от автоматических спам-сообщений включена только в одной из них, то данный модуль будет работать некорректно.
В случае если сообщения не отправляются через модуль «Контактная форма», обратитесь в службу поддержки.
Поделиться
Если вы хотите, чтобы ваши посетители могли с лёгкостью делиться содержимым вашего сайта в социальных сетях или сервисах закладок, вы можете вставить панель с кнопками VK, Одноклассники и других популярных социальных сетей.
Чтобы добавить такую панель на страницу:
- 1 Перейдите на вкладку «Модули», выберите модуль Поделиться и перетащите его на страницу.
-
2
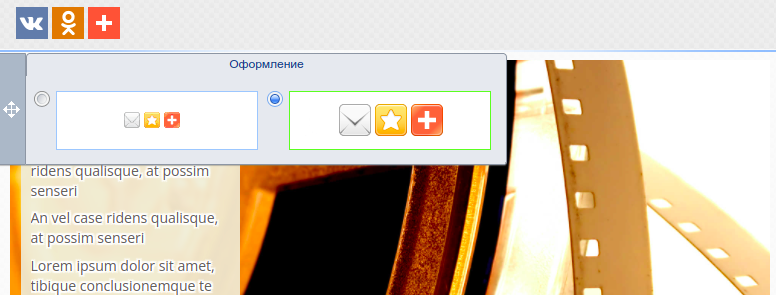
Выберите внешний вид панели:

-
3
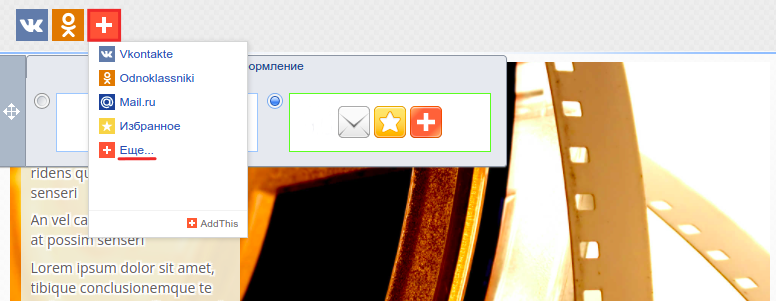
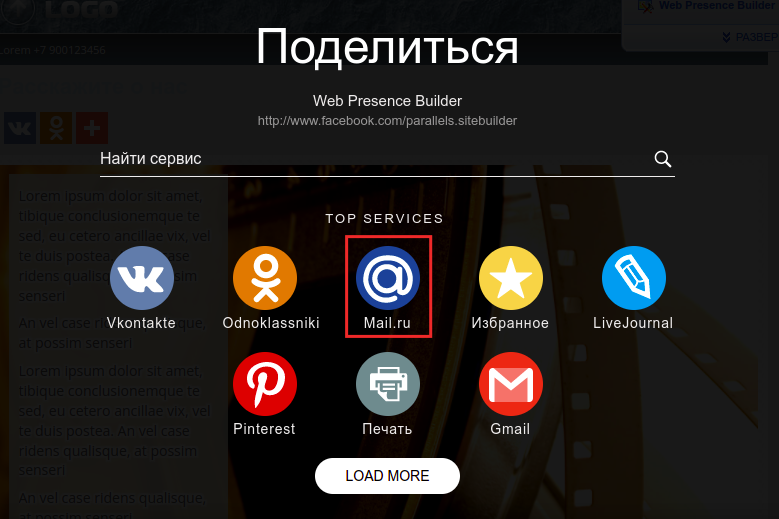
Если вы хотите изменить список доступных социальных сетей, наведите курсор на значок [+] и нажмите на ссылку Еще. Вам необходимо выбрать одну из предложенных систем (социальных сетей), с помощью которой будет производиться управление/настройка кнопок социальных сетей. Для этого вам необходимо зарегистрироваться в одной из приложенных социальных сетей. Изменения, которые вы внесёте в список сервисов, вступят в силу после публикации сайта:


-
4
Нажмите OK.
Готово. Вы добавили панель «Поделиться».
Обратите внимание, когда кто-нибудь делится содержимым вашего сайта с помощью кнопки Tweet, количество твитов увеличивается не сразу. Обновление счетчика твитов может занять несколько часов.
Лента Твиттера
Чтобы добавить ленту Твиттера на свой сайт:
- 1 Добавьте модуль Лента Твиттера из меню конструктора на сайт.
-
2
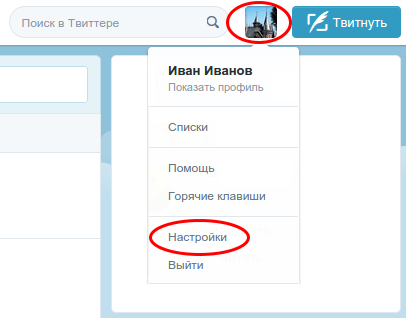
Авторизуйтесь на сайте twitter.com. Откройте вкладку «Настройки и помощь», пункт Настройки:

-
3
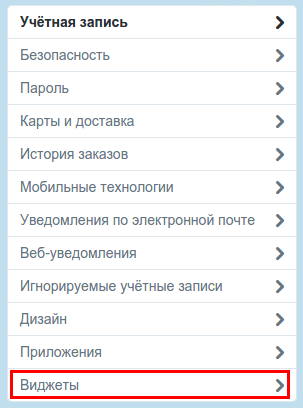
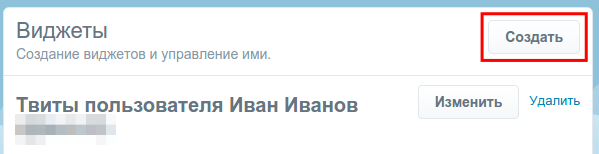
Перейдите на вкладку «Виджеты», нажмите на Создать новый либо на Изменить для имеющегося:

-
4
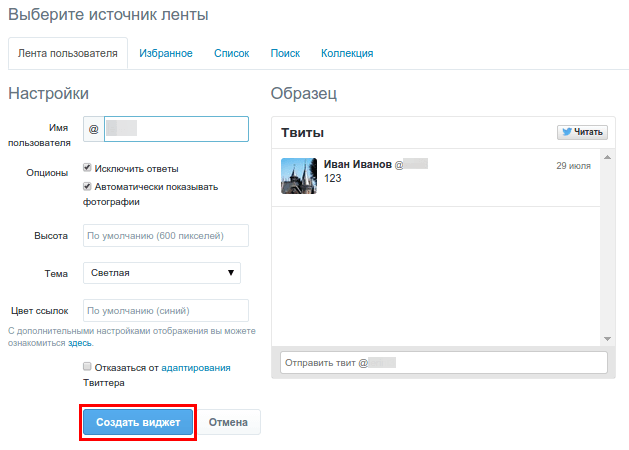
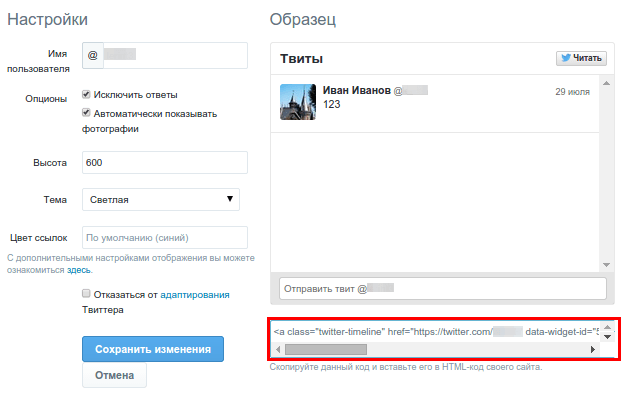
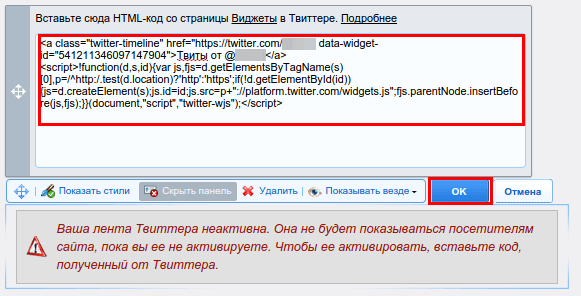
Нажмите на кнопку Создать виджет и укажите необходимые настройки. Появится код, который необходимо скопировать, кликнув по нему правой кнопкой мыши, вставить полученный код в поле модуля в конструкторе и нажать ОК:




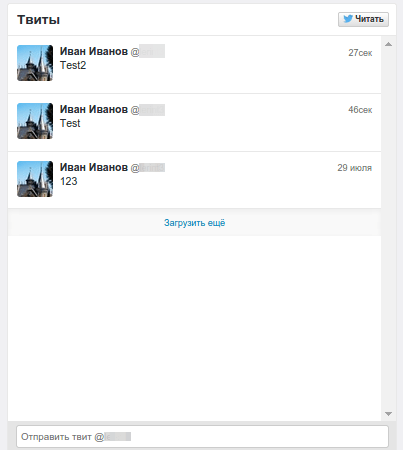
Результат на сайте:

Amazon aStore
Чтобы монетизировать свой сайт, вы можете добавить модуль магазина с товарами с сайта Amazon.com. Amazon aStore — это Amazon Associates продукт, позволяющий легко создать профессиональный интернет-магазин, который может быть встроен в ваш сайт. Узнать больше об aStore вы можете по адресу astore.amazon.com.
Обратите внимание. Данный магазин и управление им не предоставляется на русском языке. Все действия, начиная от регистрации аккаунта и заканчивая покупкой посетителем вашего сайта, будут выполняться не на русском языке (например, на английском).
С помощью данного модуля вы можете добавить на свой сайт все или только некоторые товары с сайта Amazon.com, а также с помощью настроек модуля подстроить вид магазина на вашем сайте так, как вы того желаете. Ваш магазин будет содержать всю информацию о товарах от Amazon.com, а также обзоры, отзывы и т.д. Добавить данный магазин на сайт вы можете бесплатно.
Если вы ещё не зарегистрированы в Associates program, то следуйте пунктам инструкции, представленной ниже.
Регистрация в системе Amazon Associates
-
1
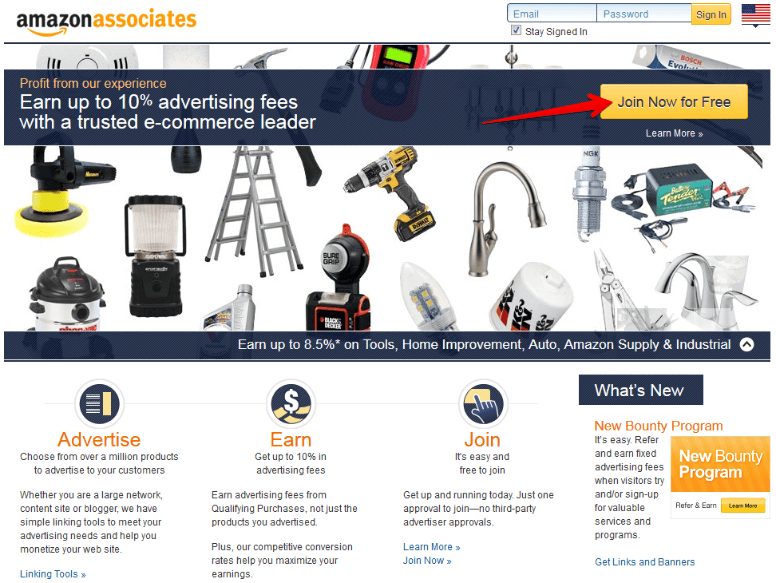
Перейдите по ссылке и ознакомьтесь более подробно с предоставляемой программой. Далее вам необходимо будет пройти регистрацию, указав ваши данные. Для начала процедуры регистрации нажмите Join Now for Free:

-
2
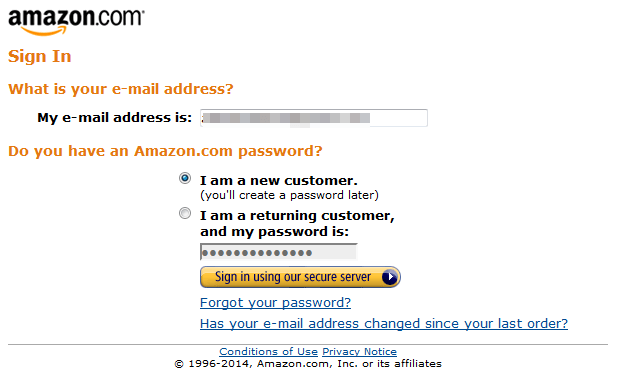
На открывшейся странице укажите свой адрес электронной почты и выберите один из предложенных пунктов:
если вы впервые регистрируетесь в системе, выберите пункт I am a new customer;
если у вас есть ранее зарегистрированный на данный e-mail аккаунт, выберите пункт I am a returning customer, and my password is: и укажите свой пароль в поле ниже.
Для перехода к настройке вашего аккаунта нажмите Sign in using our secure server:

-
3
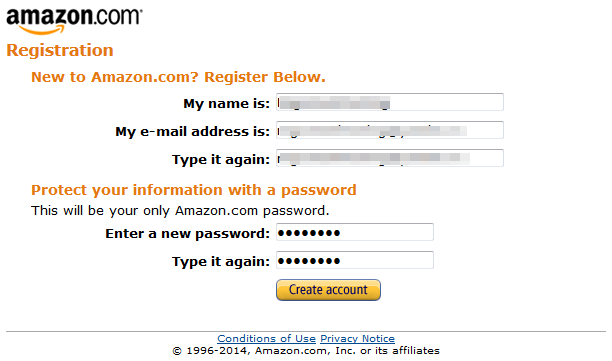
Если вы выбрали пункт «I am a new customer», откроется страница, на которой необходимо указать ваши данные: имя, адрес e-mail (дважды) и пароль (дважды). После заполнения всех полей нажмите Create account:

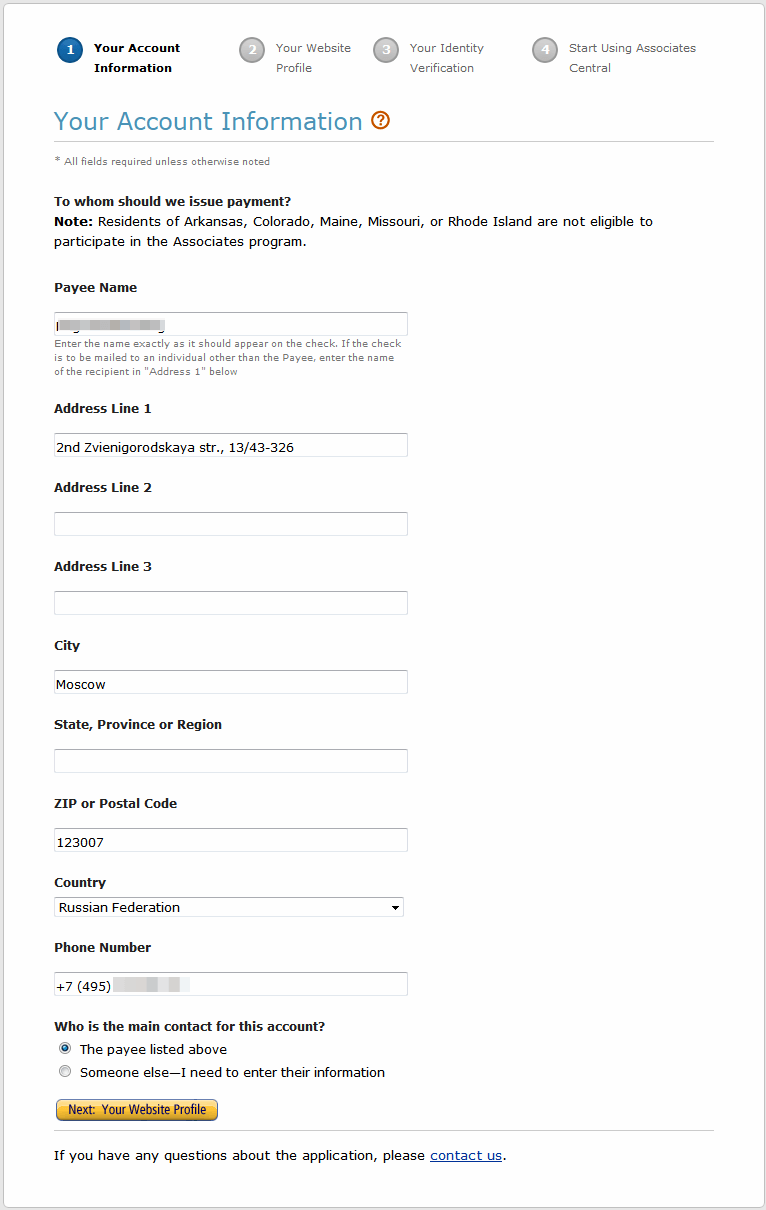
В ином случае сразу откроется первый шаг настройки вашего аккаунта, где необходимо указать имя получателя денежных средств Payee Name, адрес, почтовый индекс и номер телефона, а также выбрать, кто является основным контактным лицом для данного аккаунта. Чтобы использовать контактные данные, указанные на текущей странице, выберите The payee listed above. Для указания другого контактного лица Someone else — I need to enter their information необходимо заполнить аналогичную анкету:

-
4
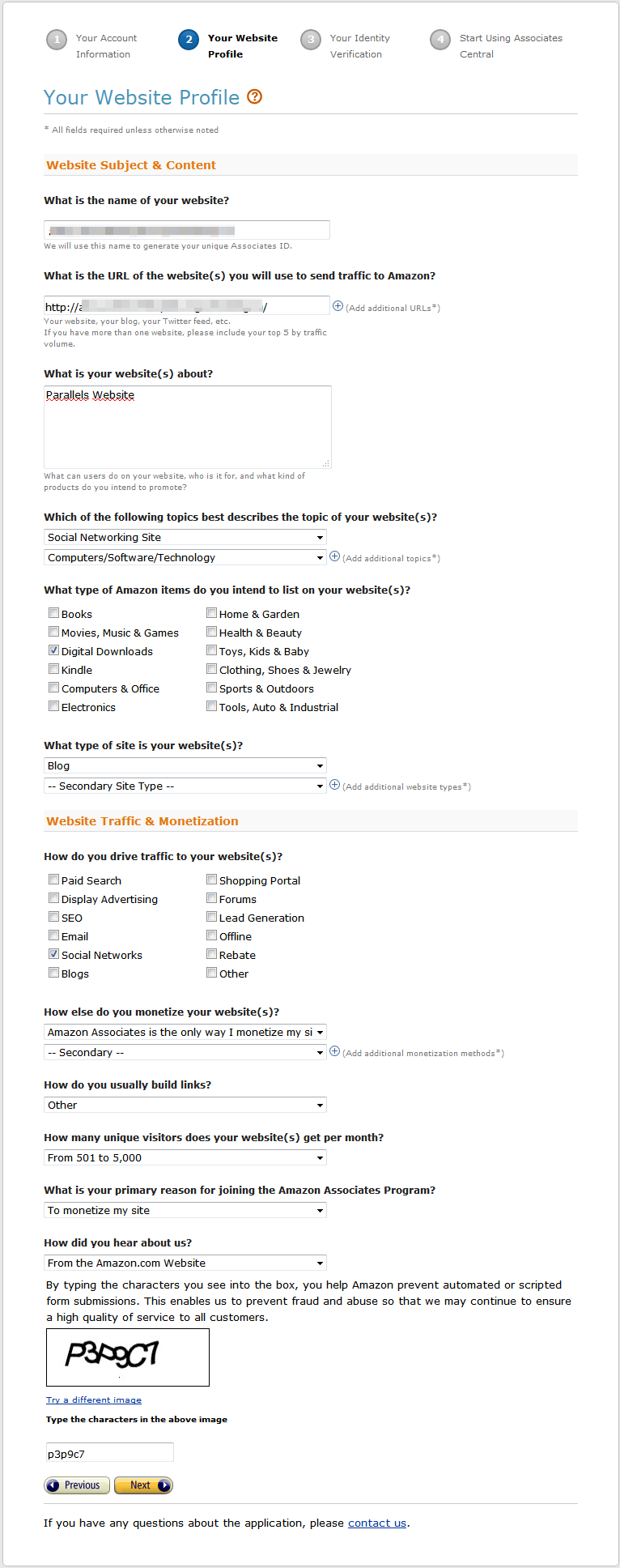
На втором шаге необходимо указать информацию о вашем веб-сайте:
тематику и содержимое сайта: имя и URL-адрес ресурса, о чем сайт и к какой тематике он относится, товары какого типа вы планируете размещать в своем магазине, тип сайта;
посещаемость и аспекты монетизации сайта: каким образом обеспечивается посещаемость сайта, существуют ли другие источники монетизации помимо магазина Amazon aStore, каким образом создаются ссылки на сайте, число уникальных посетителей сайта за месяц, основная причина вашего присоединения к программе Amazon Associates, как вы узнали о существовании программы. Для завершения второго шага настройки магазина необходимо ввести символы капчи:

-
5
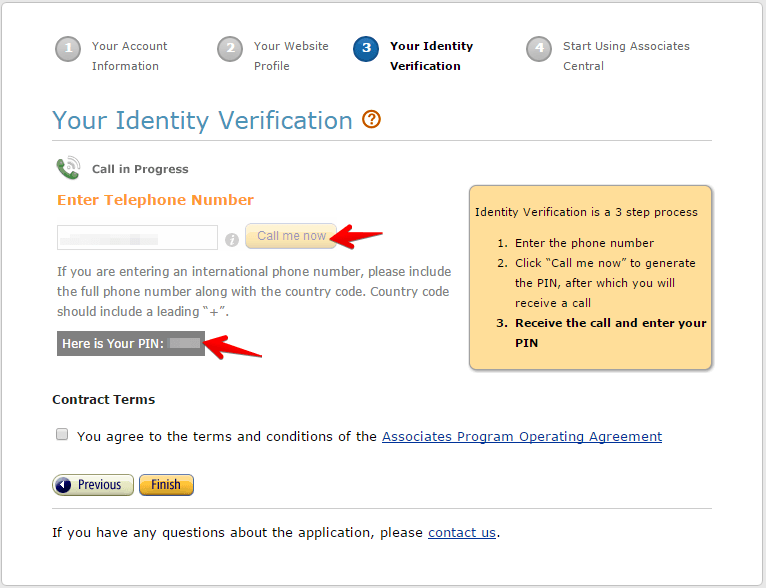
Третьим шагом является проверка вашей личности. На данном этапе необходимо выполнить следующие действия:
указать реальный номер телефона в соответстующем поле,
нажать Call me now для генерации пин-кода и его вывода на экран,
ответить на звонок робота и ввести указанный на экране пин-код с клавиатуры телефона или произнести по-английски каждую цифру пин-кода по отдельности:

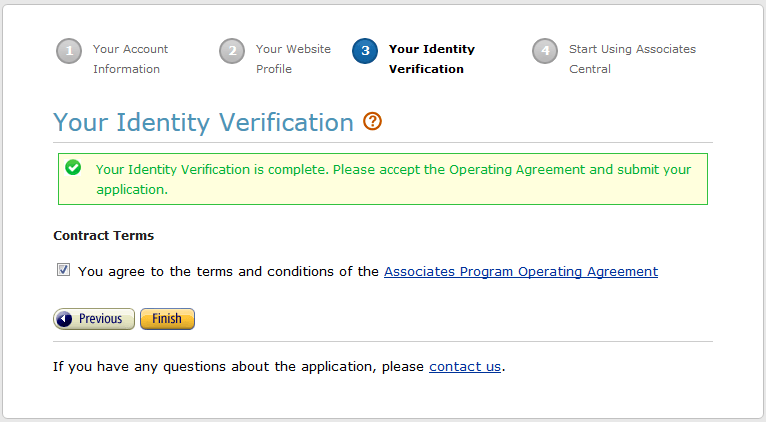
В случае передачи верного пин-кода вы увидите на экране сообщение об успешном завершении проверки и сможете перейти к следующему шагу, выразив свое согласие с предложенными условиями участия в программе:

-
6
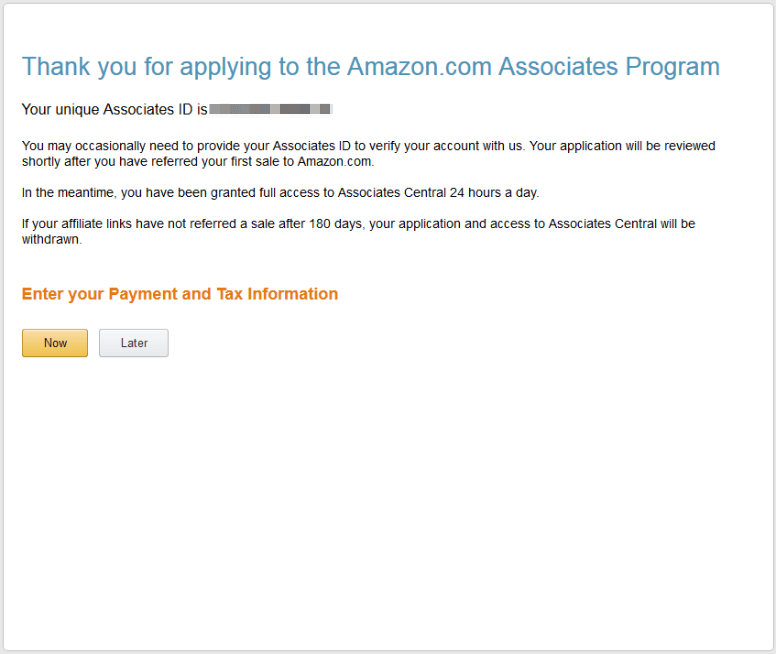
На следующем этапе на экран будет выведен уникальный идентификатор вашего аккаунта, для которого необходимо открыть полноценный круглосуточный доступ к системе управления Associates Central.
На этом же шаге вы можете указать информацию об оплате и налогах или пропустить данный этап и завершить его позднее. Для перехода к выбору способов оплаты нажмите Now под заголовком «Enter your Payment and Tax Information», для пропуска этого шага нажмите Later:

Если в течение 180 дней с момента размещения ссылок на товары вашего магазина не будет совершено ни одной продажи, доступ к системе управления Associates Central для вашего аккаунта будет заблокирован.
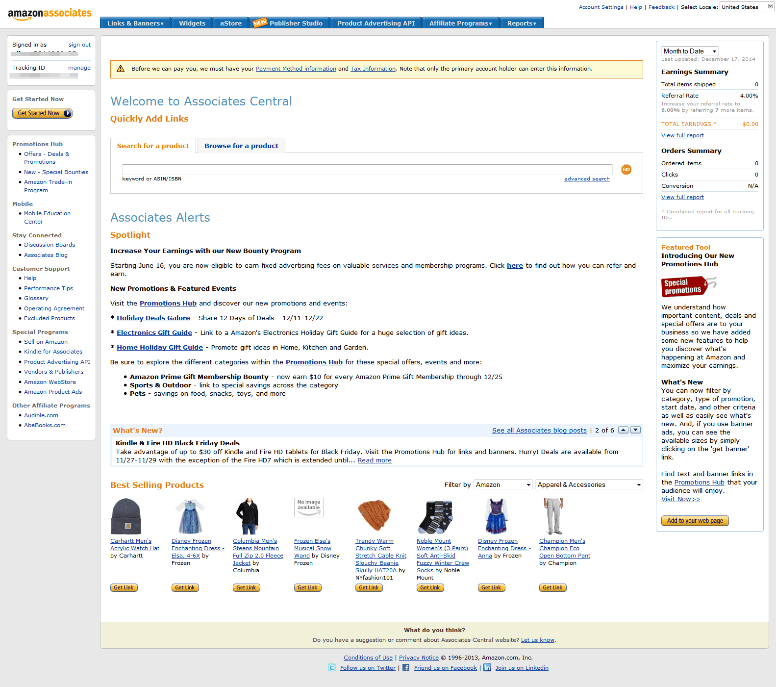
Если вы успешно прошли процедуру регистрации или уже зарегистрированы в Amazon Associates, то для открытия главной страницы вашего магазина перейдите по ссылке. Пример главной страницы аккаунта Amazon Associates представлен ниже:

Теперь вы можете создать и настроить свой магазин Amazon aStore, а также добавить в него необходимые товары с сайта Amazon.com. Для создания магазина следуйте пунктам инструкции, представленной ниже.
Создание магазина Amazon aStore
-
1
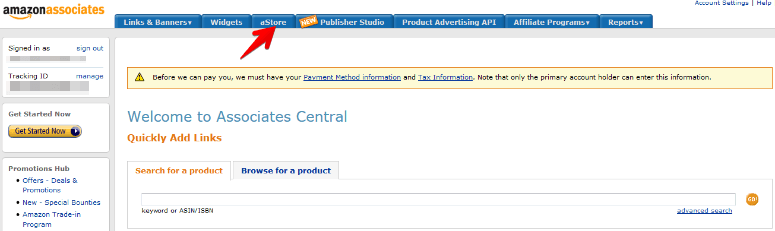
На главной странице вашего аккаунта Amazon Associates перейдите в раздел aStore:

-
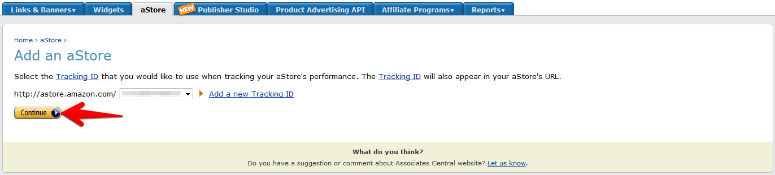
2
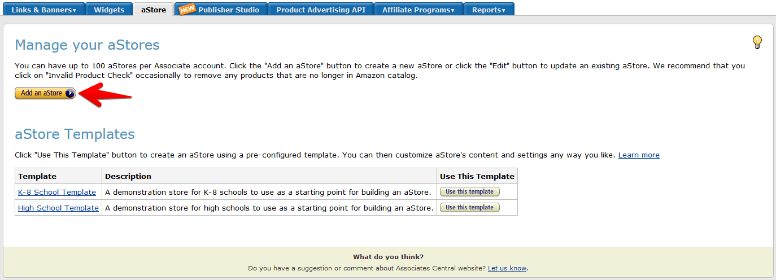
Нажмите Add an aStore или выберите один из ниже предложенных шаблонов магазина:

-
3
Выберите идентификатор отслеживания для добавляемого магазина. По умолчанию будет подставлен идентификатор вашего аккаунта, выданный при завершении регистрации в системе Amazon Associates:

-
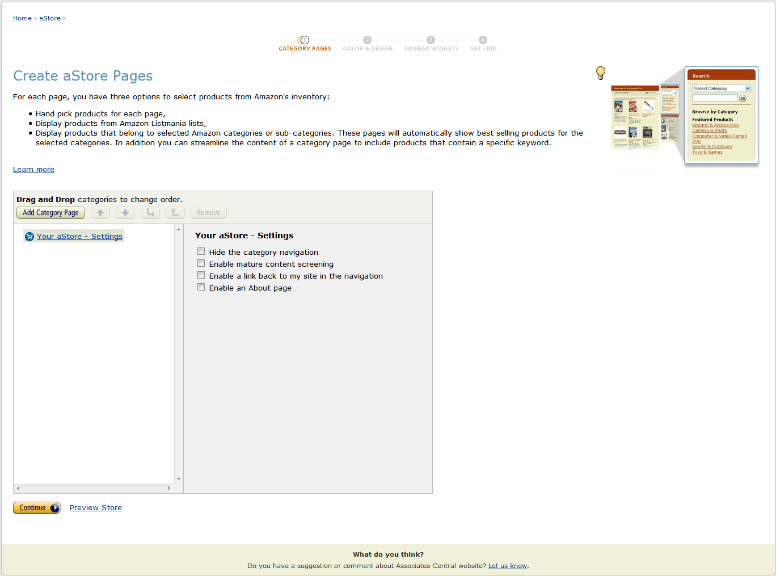
4
Создайте необходимые страницы и категории в магазине, а также добавьте товары, представленные на сайте amazon.com, в свой магазин:

-
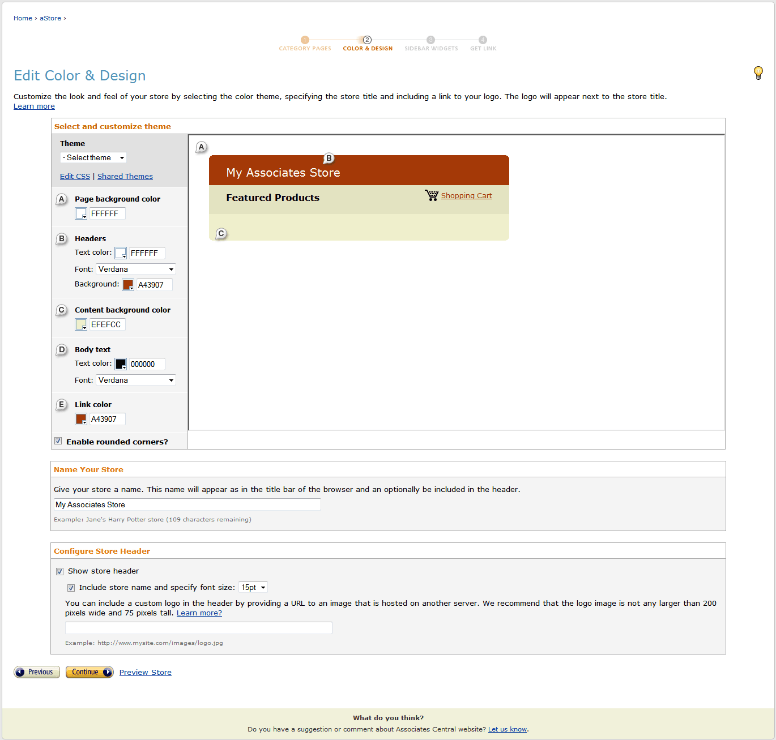
5
Настройте графическое оформление и дизайн вашего магазина, укажите его название и отредактируйте шапку каталога товаров:

-
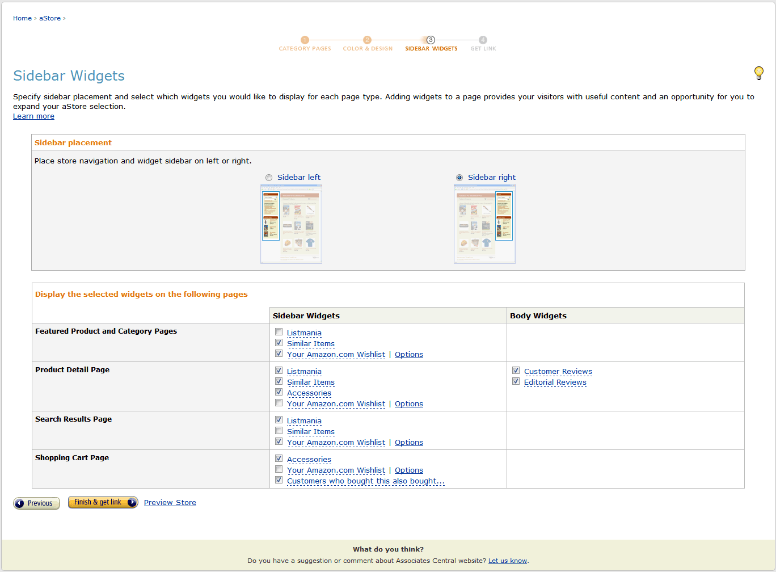
6
Выберите расположение боковой панели магазина и виджеты, которые будут отображаться в ней и в основном поле магазина:

-
7
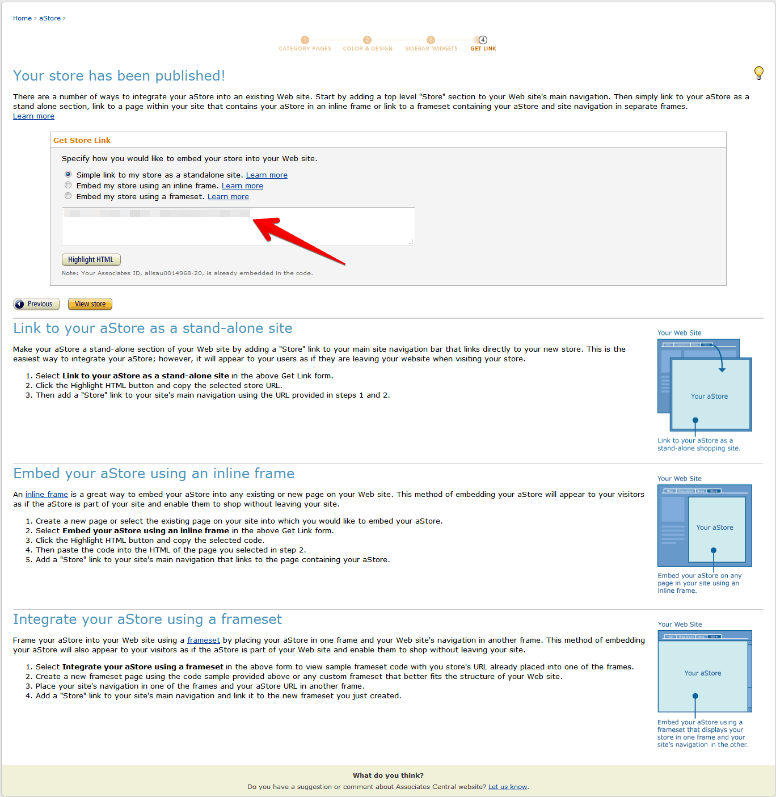
Получите ссылку на созданный магазин, выбрав необходимый формат, и, при необходимости, ознакомьтесь с рекомендациями по привязке магазина к вашему сайту, представленными ниже на данной странице:

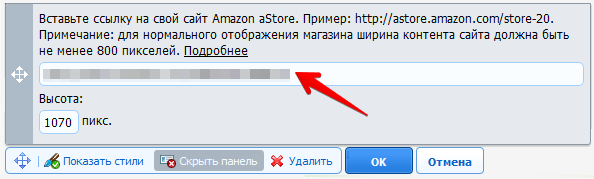
Полученную на последнем этапе создания магазина ссылку вам необходимо добавить в модуль Amazon aStore в конструкторе сайтов:

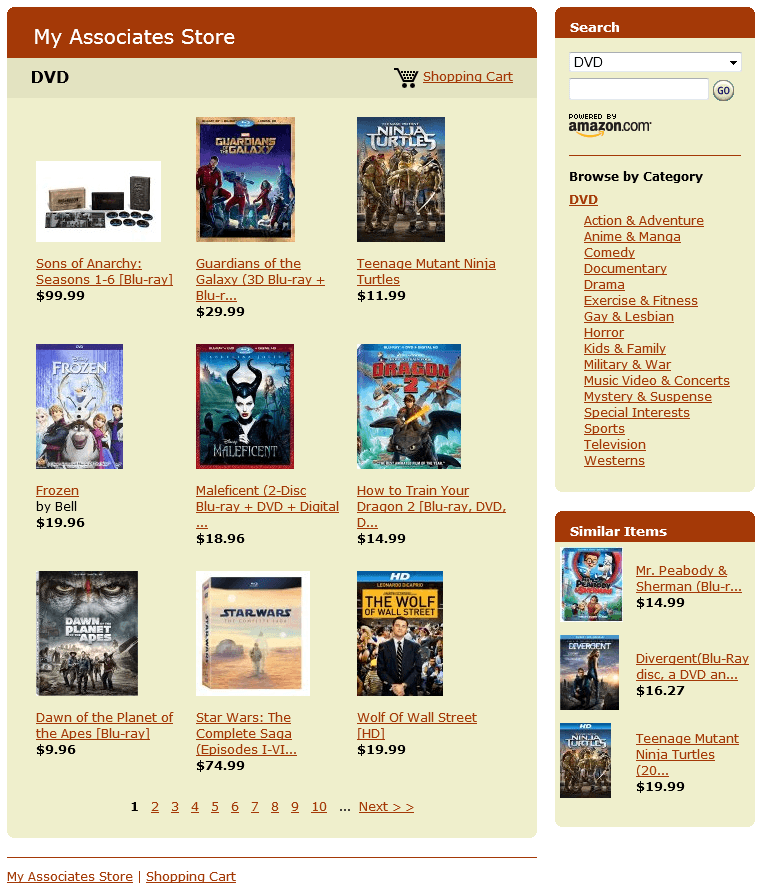
Готово. После публикации вы увидите созданный магазин Amazon aStore на своем сайте:

Обратите внимание. При возникновении каких-либо затруднений с организацией данного магазина или вопросов по его работе, вам необходимо обращаться в службу поддержки Amazon Associates program.
Рекламный блок
Если вы участвуете в программе обмена баннерами или других рекламных онлайн-кампаниях, вам пригодится возможность разместить на своём сайте рекламный блок. После вставки рекламного блока на страницу он будет автоматически добавлен на все страницы сайта.
Чтобы добавить рекламный блок:
- 1 Перейдите на вкладку «Модули», выберите модуль Рекламный блок и перетащите его на страницу.
-
2
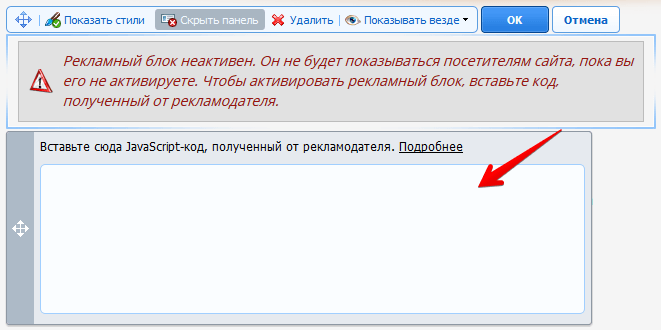
Вставьте код, предоставленный вашим рекламодателем в поле для ввода:

-
3
Нажмите OK.
Готово. Рекламный блок появится на вашем сайте после публикации.
Внимание: Web Presence Builder не проверяет корректность добавляемого кода. Вы не увидите никакого информационного сообщения, если в добавляемом вами скрипте содержится ошибка. Однако в этом случае могут возникнуть проблемы с версткой. Поэтому мы рекомендуем добавлять только 100% рабочие скрипты.
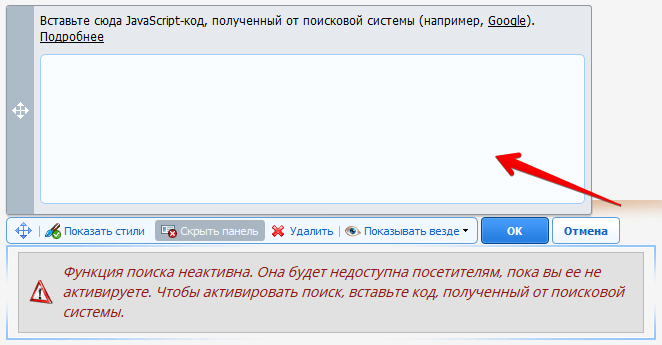
Поиск
Данный модуль позволяет производить поиск по вашему сайту. После вставки панели поиска на страницу она будет автоматически добавлена на все страницы сайта.
По умолчанию панель поиска работает на базе поискового механизма Google. Если вы хотите использовать другой поисковой механизм, вы можете получить код поискового скрипта и вставить его в модуль Поиск.
Чтобы добавить панель поиска на сайт:
- 1 Перейдите на вкладку «Модули», выберите модуль Поиск и перетащите его на страницу.
-
2
Убедитесь, что полученный от поисковой системы код не содержит ошибок, и вставьте его в поле для ввода:

-
3
Нажмите OK.
Готово. Поле для поиска появится на сайте после публикации.
Обратите внимание. Главным условием работы поиска является индексация сайта в соответствующей поисковой системе. Если модуль «Поиск» в результатах выдачи не показывает нужные страницы, то вам необходимо проверить правильность указанных ключевых слов для каждой страницы в меню на вкладке «Страницы» в пункте «Изменить описание и ключевые слова для страницы». Если же описание является корректным, то вам необходимо обратиться в службу поддержки данной поисковой системы для переиндексации сайта и дальнейшей консультации по данной проблеме.
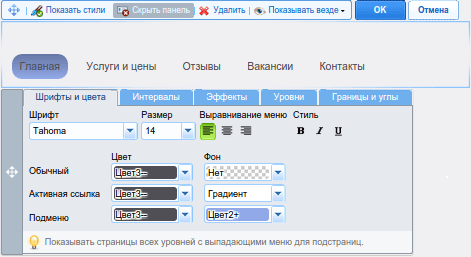
Меню
По умолчанию основное меню сайта находится под или над баннером. Оно автоматически обновляется каждый раз, когда вы добавляете, изменяете, переносите или удаляете страницы.
Для каждого меню вы можете указать, какие уровни страниц должны быть в него включены, изменить его выравнивание (например, поместить в центр страницы, а не слева). Также вы можете выбрать цвет, стиль, размер, интервалы и эффекты для шрифта, который используется для названий ссылок. Чтобы изменить эти настройки, наведите курсор на блок меню и нажмите Изменить:

Вы можете менять расположение блоков меню, перетаскивая их в другие части сайта.
Удалил меню, как восстановить
Если вы случайно удалите меню, его можно легко восстановить. Для этого перейдите на вкладку Модули, выберите модуль Меню и перетащите его в нужное место на странице. Меню будет восстановлено на всех страницах сайта.
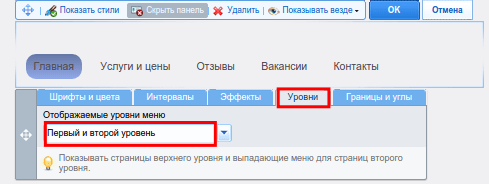
Как создать 2 разных меню
Чтобы создать 2 разных меню на сайте воспользуйтесь возможностью выбора отображаемых уровней. Если на вашем сайте есть боковые панели, добавьте на них ещё одно меню, выставите в настройках основного меню отображение страниц, например, только первого уровня, а страницы второго и третьего уровня настройте в дополнительном меню в боковой панели:

Для создания независимого меню вы можете добавить пункты меню на боковой панели с помощью модуля Текст и графика в виде текста, а затем сделать данные пункты ссылками на соответствующие разделы.
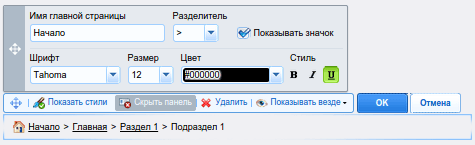
Строка навигации
Строка навигации — это цепочка ссылок, показывающая путь от главной до текущей страницы сайта.
Как добавить строку навигации
Перейдите на вкладку «Модули», выберите модуль Строка навигации и перетащите его в нужное место на странице. Меню будет вставлено во все страницы сайта.
Нажав на строку навигации, а затем на кнопку Изменить, вы можете указать дополнительные параметры для данного модуля:

Баннер
Баннер обычно располагается в области верхнего колонтитула. Как правило, там находятся главное изображение и логотип компании.
С баннером можно выполнить следующие действия:
загрузить собственное изображение;
выбрать баннер из коллекции Web Presence Builder;
использовать одновременно несколько разных баннеров;
удалить баннер и использовать фон в виде сплошного цвета или изображений;
удалить баннер и все остальные входящие в него элементы, чтобы уменьшить размер верхнего колонтитула до 25 пикселей;
переместить баннер в область содержимого и вставить его в определённую страницу или во все страницы сайта.
Как добавить баннер
Чтобы добавить баннер, перейдите на вкладку «Модули», выберите модуль Баннер и перетащите его в любую сквозную область страницы.
Чтобы изменить изображение баннера верхнего колонтитула:
- 1 Кликните по изображению баннера.
-
2
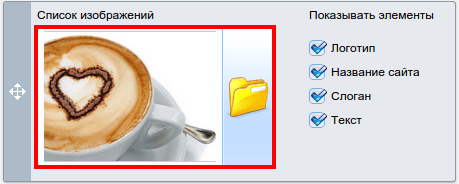
Кликните по картинке в меню Список изображений:

-
3
Выполните любое из следующих действий:
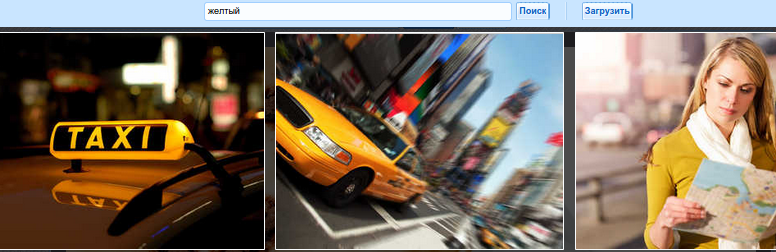
чтобы использовать одно из предложенных изображений, выберите его. Чтобы найти подходящее изображение, введите ключевое слово в поле для поиска;
чтобы использовать собственное изображение или Flash-файл в формате SWF, нажмите Загрузить и выберите нужный файл. Изображения должны быть в формате GIF, JPEG и PNG и иметь ширину не более 900 пикселей:

-
4
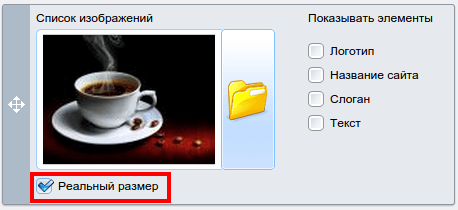
В случае использования собственного изображения, если вы хотите установить реальный размер баннера, поставьте галочку Реальный размер:

реальный размер баннера
-
5
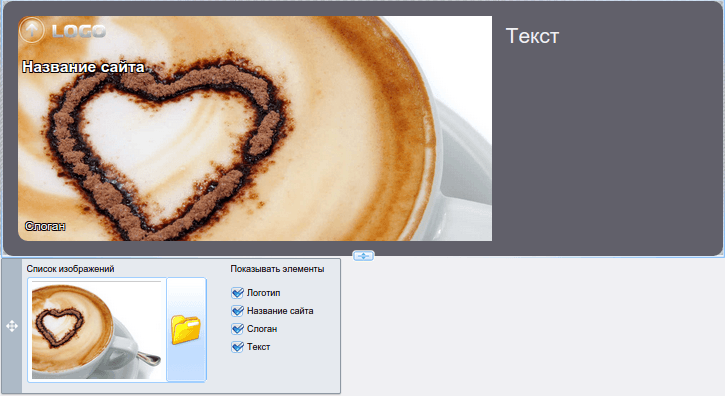
В разделе Показывать элементы выберите элементы, которые должны присутствовать в верхнем колонтитуле:

Название сайта — обычно это название компании или краткое описание сайта, например: «Блог Ивана Иванова».
Слоган — обычно это краткое описание сайта или слоган компании.
Логотип сайта
Логотип может быть добавлен как элемент модуля баннер (при этом он будет размещен поверх изображения баннера) или как самостоятельный модуль в любую сквозную область сайта.
С логотипом можно выполнить следующие действия:
загрузить собственное изображение или Flash-файл в формате SWF;
переместить логотип из баннера в другие части страницы, например, боковые панели или основной контент;
вставить сколько угодно логотипов в сквозные области сайта;
изменить размер логотипа, указав нужные значения в пикселях или перетянув границы и углы изображения мышью;
удалить логотип.
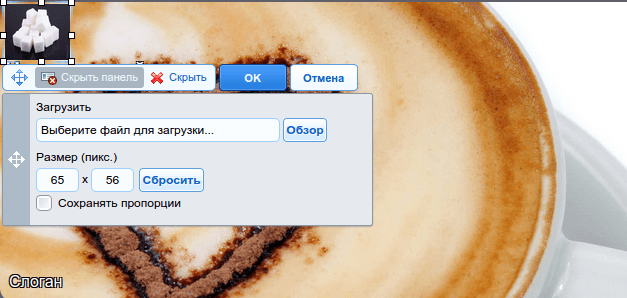
Чтобы изменить изображение логотипа:
если вы хотите удалить или изменить логотип, щёлкните по нему;
для того, чтобы изменить логотип сайта, выберите пункт «Загрузить новый логотип сайта», нажмите Обзор и выберите нужное изображение:

Изображения должны быть в формате GIF, JPEG и PNG. Рекомендуемые размеры логотипа — 120*40 пикселей, но он может быть и большего размера.
Вы можете настроить «выравнивание логотипа»: по левому краю, по правому краю и по центру.
Для того чтобы удалить логотип сайта, выберите кнопку Удалить.
Если вы случайно удалите логотип, его можно легко восстановить. Чтобы вставить логотип, перейдите на вкладку «Модули», выберите модуль Логотип сайта и перетащите его в любую сквозную область страницы.
Вы можете загрузить новый логотип или Flash-файл в формате SWF и выровнять его по левому краю, по центру или по правому краю.
Вы также можете изменить размер логотипа, указав нужные значения в пикселях или перетянув границы и углы изображения мышью.
Скрипт
Вы можете добавить скрипт, написанный на PHP, JavaScript или VBScript, на любую страницу вашего сайта.
Чтобы вставить скрипт на страницу:
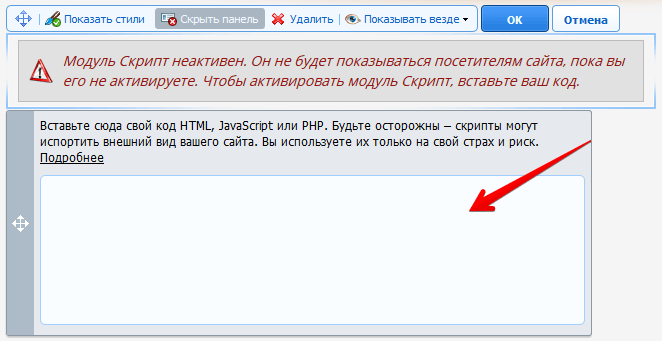
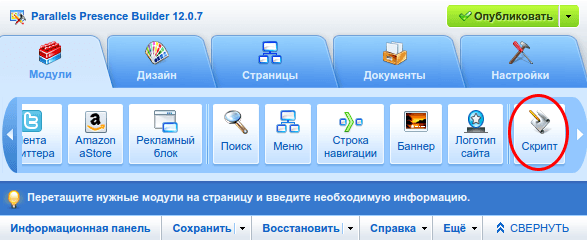
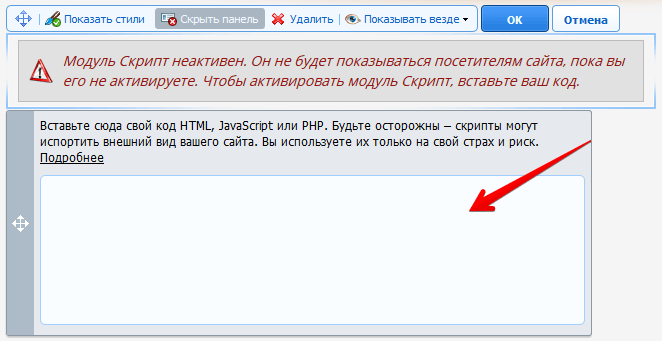
- 1 Перейдите на вкладку «Модули», выберите модуль Скрипт и перетащите его на страницу;
-
2
Вставьте ваш код. Для ввода PHP-кода используйте тег <?php:

Готово. Результат работы кода можно увидеть только на опубликованном сайте.
Внимание: Web Presence Builder не проверяет корректность добавляемого кода. Вы не увидите никакого информационного сообщения, если в добавляемом вами скрипте содержится ошибка. Однако в этом случае могут возникнуть проблемы с версткой. Поэтому мы рекомендуем добавлять только 100% рабочие скрипты.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Дизайн и настройка сайта, созданного в Web Presence Builder
Дизайн сайта
Для изменения структуры вашего сайта в конструкторе есть раздел «Дизайн». В нем вы можете менять внешний вид вашего сайта, цветовую гамму, ширину сайта, настраивать боковые панели, добавлять или изменять границы элементов, а также создавать шаблоны внешнего вида или использовать существующие. Подробная информация о смене шаблона сайта, его импорте и экспорте содержится в статье Создание сайта в конструкторе Web Presence Builder.
В разделе «Дизайн» вам также доступны следующие подразделы:
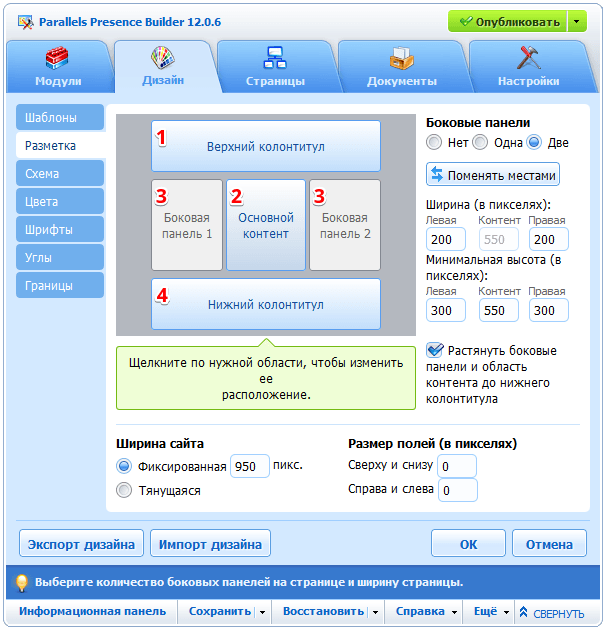
Разметка
Разметка вашего сайта может состоять из следующих элементов:

-
1.
Верхний колонтитул. Это самая верхняя область сайта, где обычно находятся изображение баннера и логотип компании. С верхним колонтитулом можно выполнить следующие действия:
- переместить изображение баннера и логотип в любое место на странице;
- уменьшить высоту верхнего колонтитула до 25 пикселей, удалив из него все элементы;
- растянуть фон или колонтитул на всю ширину экрана;
-
2.
Содержимое (текст). Это основная область страницы, где находится большая часть содержимого. С этой областью вы можете выполнить следующие действия:
- изменить ее высоту;
- разбить ее на несколько колонок. Для этого перетащите новые модули к левой или правой границе основного содержимого и вставьте их;
- изменить расположение колонок, переместив их содержимое влево или вправо;
-
3.
Боковые панели. Это столбцы, в которые можно поместить все виды модулей: как сквозные, так и страничные. С боковыми панелями можно выполнить следующие действия:
- добавить одну боковую панель и поместить ее слева или справа от основного содержимого;
- добавить две боковые панели. Они будут размещены слева и справа от основного содержимого;
- изменить высоту и ширину боковых панелей;
- переместить боковые панели вверх страницы и расположить их слева или справа от верхнего колонтитула;
- поменять боковые панели местами;
-
4.
Нижний колонтитул. Это самая нижняя часть страницы, где обычно размещают название компании, контактную или правовую информацию. С нижним колонтитулом можно выполнить следующие действия:
- уменьшить его высоту до 25 пикселей, удалив из него все элементы;
- растянуть фон или колонтитул на всю ширину экрана.
Изменение разметки сайта
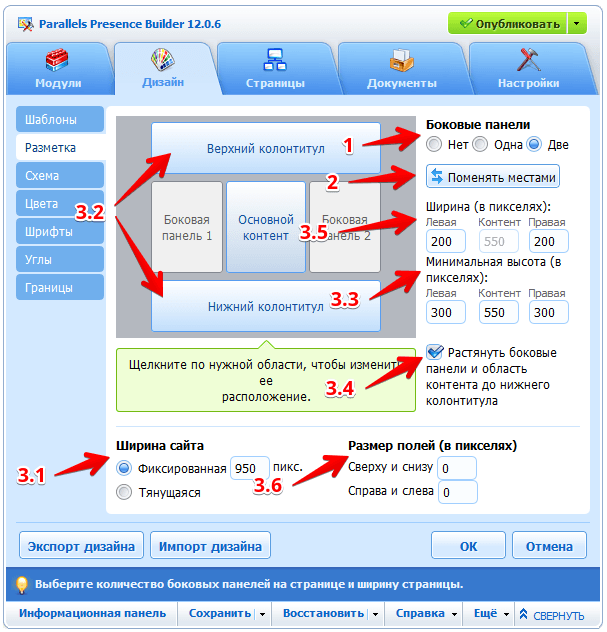
Перейдите на вкладку «Дизайн» > «Разметка», затем выполните следующие действия:

- 1 Выберите количество боковых панелей: в разделе Боковые панели выберите Нет, Одна или Две.
-
2
Выберите расположение боковых панелей:
- чтобы перенести боковую панель на другую сторону сайта или поменять местами две боковые панели, нажмите Поменять местами;
- чтобы переместить боковые панели вверх страницы, щелкните по ним в схематической модели сайта;
-
3
Задайте размер элементов страницы:
Чтобы задать общую ширину страниц, в разделе Ширина сайта выберите один из следующих вариантов:
- фиксированная: размер сайта не будет зависеть от размера окна браузера. В этом случае вам нужно указать желаемую ширину сайта в пикселях;
- тянущаяся: размер сайта будет меняться в зависимости от текущего размера окна браузера. В этом случае укажите ширину вашего сайта в процентах от размера окна браузера.
- Чтобы сделать ширину верхнего колонтитула, нижнего колонтитула и основного блока с содержимым равной ширине страницы, щёлкните по соответствующим элементам в схематической модели сайта;
- В разделе Минимальная высота укажите высоту основного блока с содержимым и каждой из боковых панелей. Это значение показывает высоту элементов вашего сайта без содержимого. Когда вы добавите содержимое в боковые панели и центральную часть, они растянутся по высоте, чтобы уместить содержимое;
- Чтобы обеспечить вертикальное выравнивание боковых панелей и области с основным содержимым, поставьте галочку Растянуть боковые панели и область с содержимым до нижнего колонтитула;
- Если у вас есть боковые панели, в разделе Ширина укажите ширину каждой из них. Размер центральной части страницы будет определён автоматически;
- В разделе Размер полей укажите размер вертикальных и горизонтальных полей. Поле — это пространство между границами соседних элементов;
- 4 Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили разметку сайта.
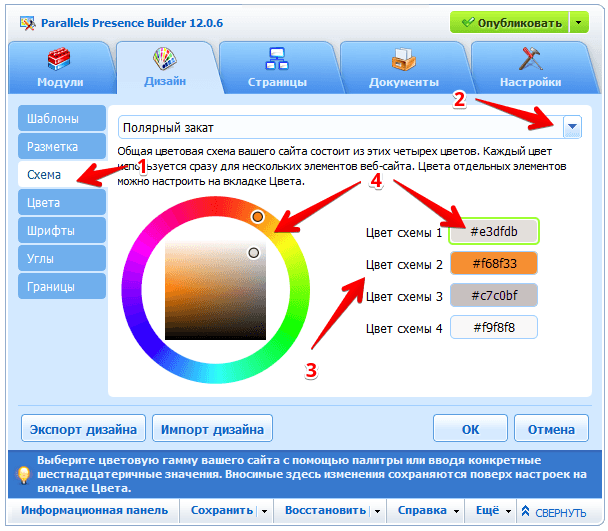
Схема
Чтобы выбрать основную цветовую схему сайта:

- 1 Перейдите на вкладку Дизайн > Схема;
- 2 Выберите набор стилей в меню;
- 3 Вы увидите четыре цвета, образующих цветовую гамму вашего сайта;
- 4 Чтобы изменить один из цветов, щелкните в поле напротив нужного цвета и внесите изменения в шестнадцатеричный код или воспользуйтесь палитрой. Обратите внимание, что эти изменения отменят все предыдущие цветовые настройки отдельных элементов, установленные на вкладке Цвета;
- 5 Нажмите OK, чтобы сохранить изменения.
Готово, вы выбрали цветовую схему.
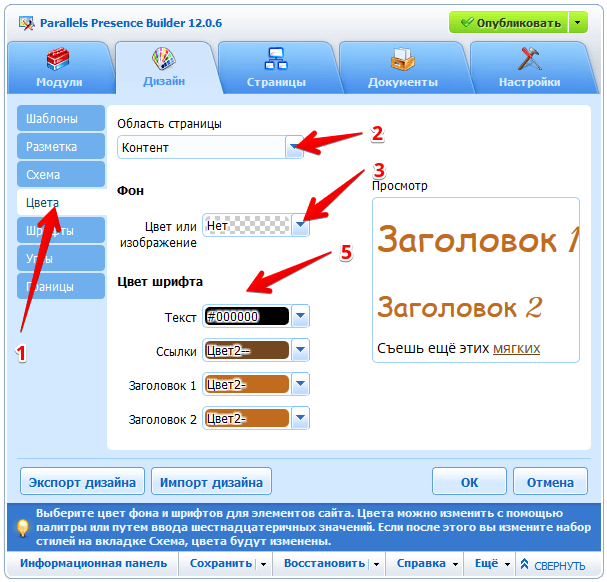
Цвета
Основная цветовая схема (или набор стилей) вашего сайта состоит из четырех цветов. Каждый цвет используется сразу для нескольких элементов сайта. Цвета отдельных элементов можно настроить дополнительно.
Чтобы выбрать цвета и фоновые изображения для отдельных элементов сайта:


- 1 Перейдите на вкладку Дизайн > Цвета.
- 2 Выберите нужный элемент сайта в меню Область страницы.
- 3 Щелкните по стрелке в меню Цвет или изображение.
-
4
Выполните любое из следующих действий:
- чтобы сделать однотонный фон, оставьте выбранным вариант Сплошной цвет и выберите нужный цвет из цветовой схемы или с помощью палитры;
- чтобы сделать фон с плавным переходом цветов, выберите вариант Градиент и выберите базовый цвет, а также подходящее направление перехода;
- чтобы использовать в качестве фона узор, выберите вариант Узор и выберите базовый цвет и один из стандартных узоров или нажмите Загрузить, чтобы добавить собственный узор. Укажите, нужно ли его замостить, обрезать или уменьшить/увеличить и где его следует разместить;
- чтобы использовать в качестве фона изображение, выберите вариант Изображение и выберите один из предложенных фонов или нажмите Загрузить, чтобы добавить собственное изображение. Укажите, нужно ли его замостить, обрезать или уменьшить/увеличить и где его следует разместить;
-
5
Если элемент содержит текст, настройте цвет шрифта, указав нужное шестнадцатеричное значение или с помощью палитры.
Если после этого вы выберете другую цветовую гамму на вкладке Схема, изменения, внесенные на вкладке Цвета, будут отменены.
- 6 Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили цвета отдельного элемента.
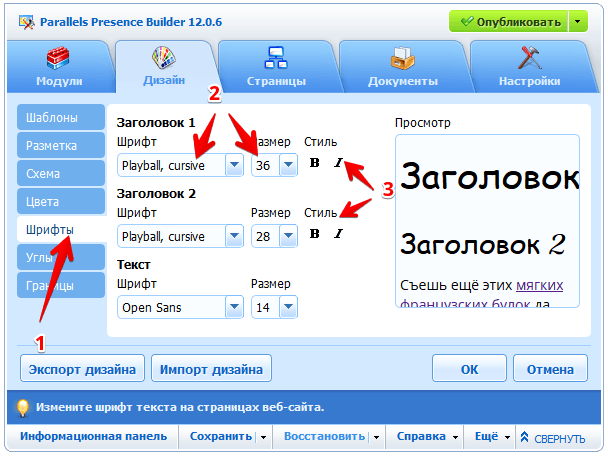
Шрифты
Чтобы выбрать шрифты заголовков и основного текста:

- 1 Перейдите на вкладку Дизайн > Шрифты.
- 2 Выберите название и размер каждого типа шрифта.
-
3
для заголовков также можно выбрать стиль. Вы можете использовать жирный шрифт (кнопка B) и курсив (кнопка I).
Настройки в этом разделе носят общий характер. Вы всегда можете изменить шрифт отдельных элементов непосредственно на странице.
-
4
Нажмите OK, чтобы сохранить изменения.
В конструкторе сайтов Parallels Web Presence Builder отсутствует функционал по добавлению и установке сторонних шрифтов. В качестве решения рекомендуем добавить необходимые шрифты с помощью кода HTML, созданного самостоятельно или найденного на тематических форумах. Для этого переместите модуль Текст и графика на страницу сайта и в меню данного модуля нажмите кнопку html.
Готово, вы выбрали шрифт.
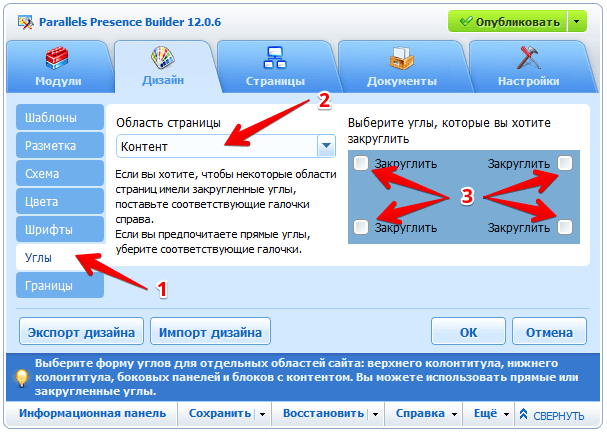
Углы
Чтобы выбрать форму углов (прямые или закругленные) для элементов сайта:

- 1 Перейдите на вкладку Дизайн > Углы.
- 2 В меню Область страницы выберите тот элемент, углы которого вы хотите изменить.
-
3
Выполните любое из следующих действий:
- чтобы закруглить углы, поставьте соответствующие галочки;
- чтобы сделать углы прямыми, уберите соответствующие галочки;
- 4 Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили углы.
Границы
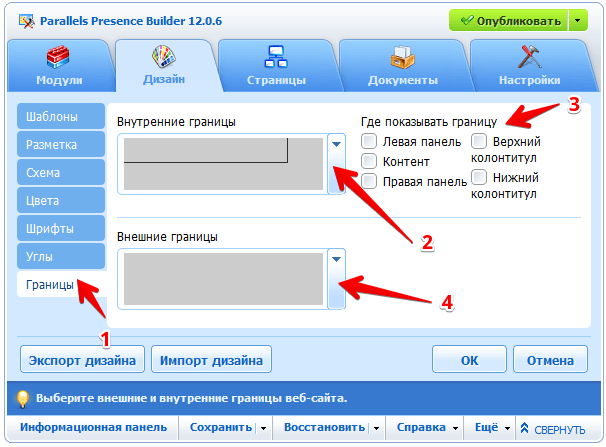
Чтобы выбрать границы элементов сайта:

- 1 Перейдите на вкладку Дизайн > Границы.
- 2 Выберите тип границ для элементов сайта в списке Внутренние границы.
-
3
Выберите элементы, которые будут иметь границы.
Вы можете выбрать только один тип внутренних границ для всех элементов сайта, но вы можете указать, какие элементы будут иметь границы, а какие нет.
- 4 Выберите внешнюю границу сайта из выпадающего списка Внешние границы.
- 5 Нажмите OK, чтобы сохранить изменения.
Готово, вы изменили границу элементов сайта.
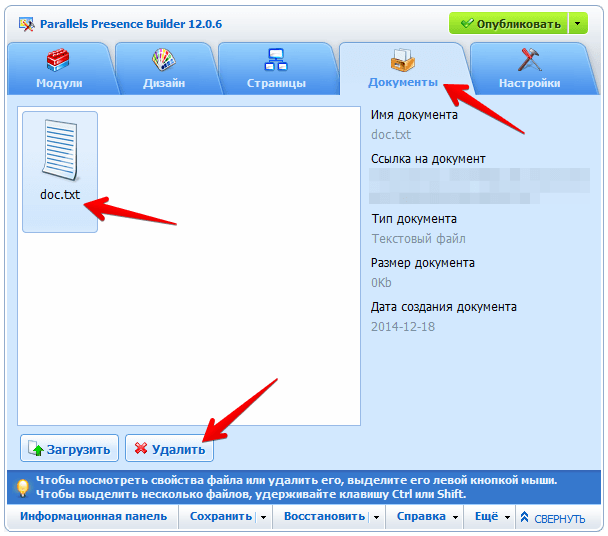
Как разместить файл для скачивания
Вы можете загрузить в редактор документы, изображения и другие виды файлов на вкладке Документы и затем размещать ссылки на них на страницах вашего сайта.
Чтобы загрузить файл:
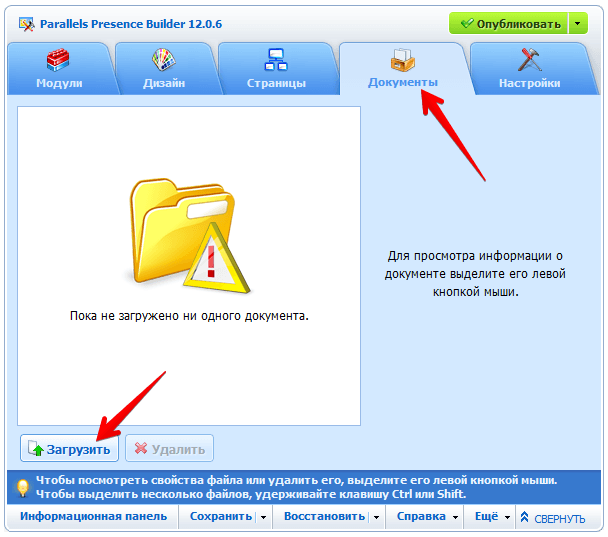
- 1 Перейдите на вкладку «Документы».
-
2
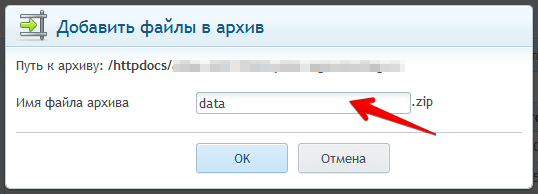
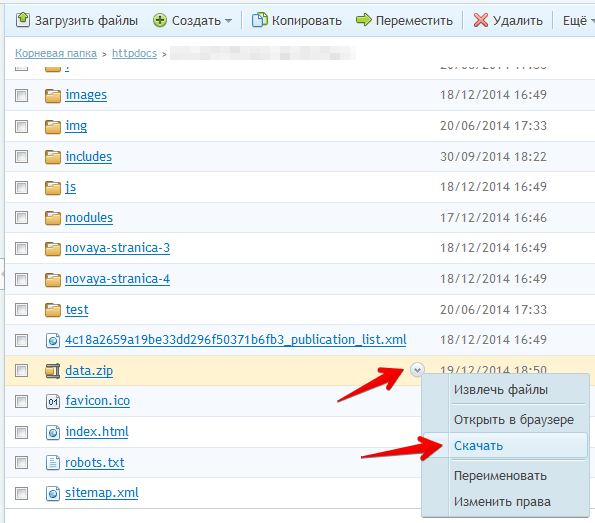
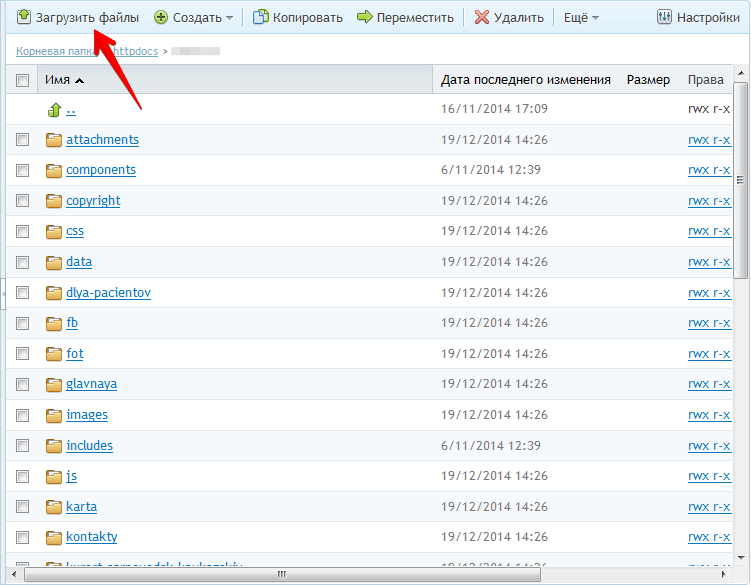
Нажмите Загрузить:

- 3 Выберите файл и нажмите Открыть.
Теперь, если вы хотите, чтобы посетители могли скачать этот файл, вставьте ссылку на него на любой странице.
Чтобы вставить ссылку на файл:
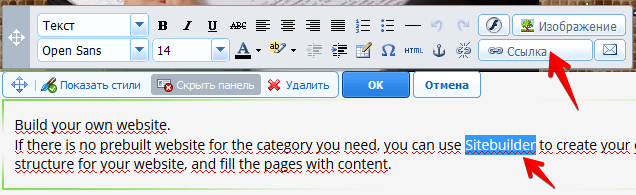
- 1 Выделите текст, который вы хотите сделать ссылкой.
-
2
На панели инструментов модуля «Текст и графика» щёлкните по значку «Ссылка»:

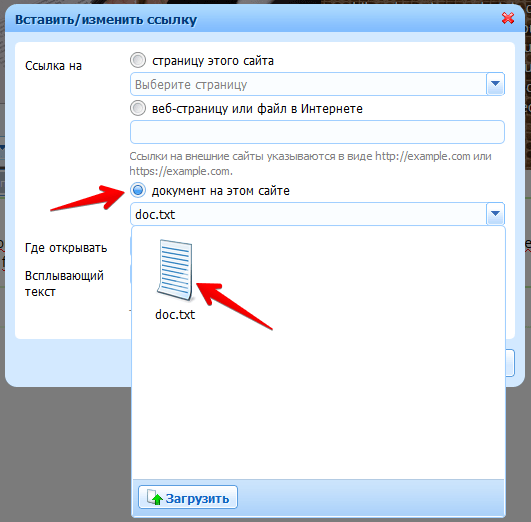
- 3 Выберите опцию «Документ на этом сайте».
-
4
Выберите файл и нажмите ОК:

Готово, вы добавили ссылку на скачивание.
Чтобы удалить загруженный файл:
- 1 Перейдите на вкладку «Документы».
-
2
Выберите файл и нажмите Удалить:

- 3 Подтвердите удаление и нажмите OK.
Готово, вы удалили загруженный файл.
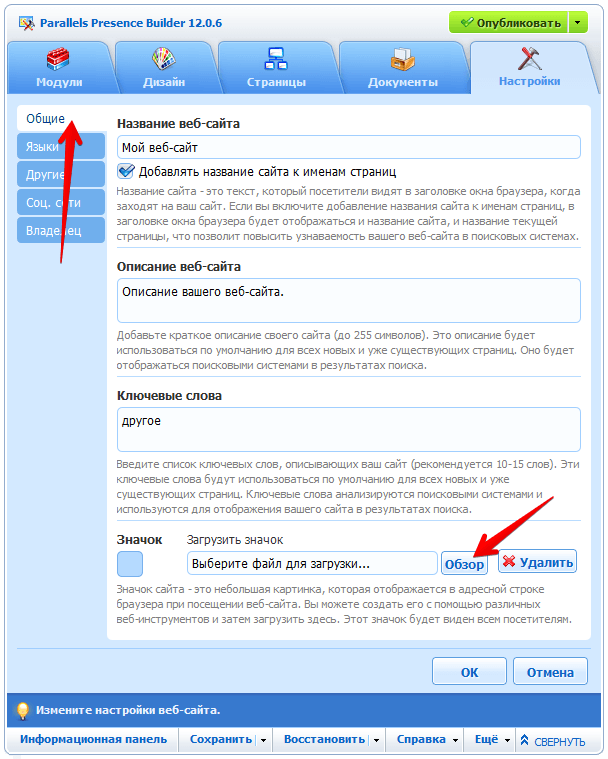
Как разместить favicon (значок) сайта
Значок сайта — небольшое изображение, которое показывается в адресной строке браузера при посещении сайта, а также рядом с названием сайта в списке закладок. Значок сайта можно создать с помощью любого из многочисленных онлайн-приложений и затем загрузить его по данной инструкции. Этот значок будет виден всем посетителям вашего сайта.
Чтобы загрузить favicon:
- 1 Войдите в Конструктор сайтов Parallels Web Presence Builder.
- 2 Перейдите на вкладку «Настройки» — «Общие».
-
3
Нажмите Обзор и укажите расположение значка, который вы хотите загрузить. Значок будет загружен:

- 4 Нажмите OK, чтобы сохранить изменения.
Готово, вы установили favicon сайта.
Если при добавлении значка сайта возникает ошибка, проверьте, чтобы иконка сайта была в формате .ico (переконвертировать изображение в .ico можно на сайте favicon.ru) и чтобы файл назывался favicon.ico.
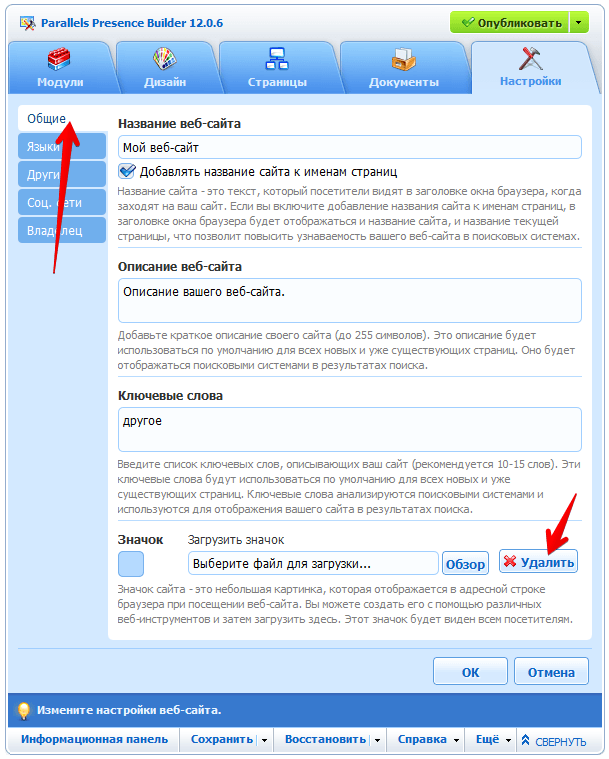
Чтобы удалить favicon:
- 1 Перейдите на вкладку «Настройки» — «Общие».
-
2
Нажмите Удалить в разделе «Значок». Значок будет удалён:

- 3 Нажмите OK, чтобы сохранить изменения.
Готово, вы удалили значок сайта.
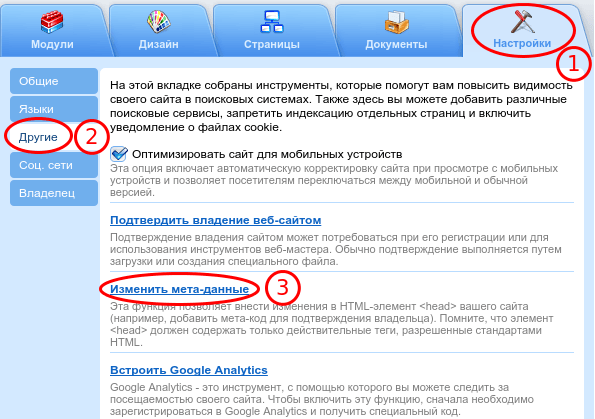
Как добавить теги в раздел «head»
- 1 Откройте раздел «Настройки».
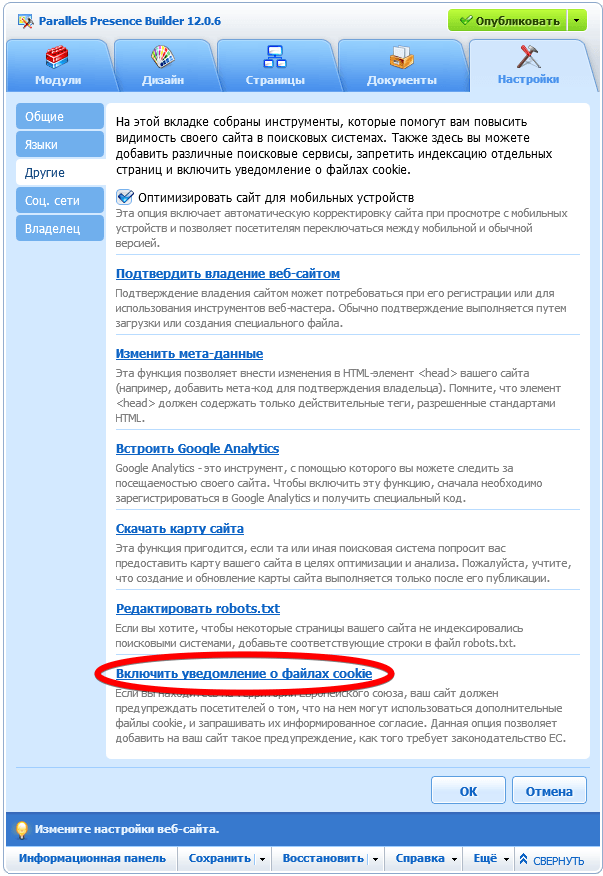
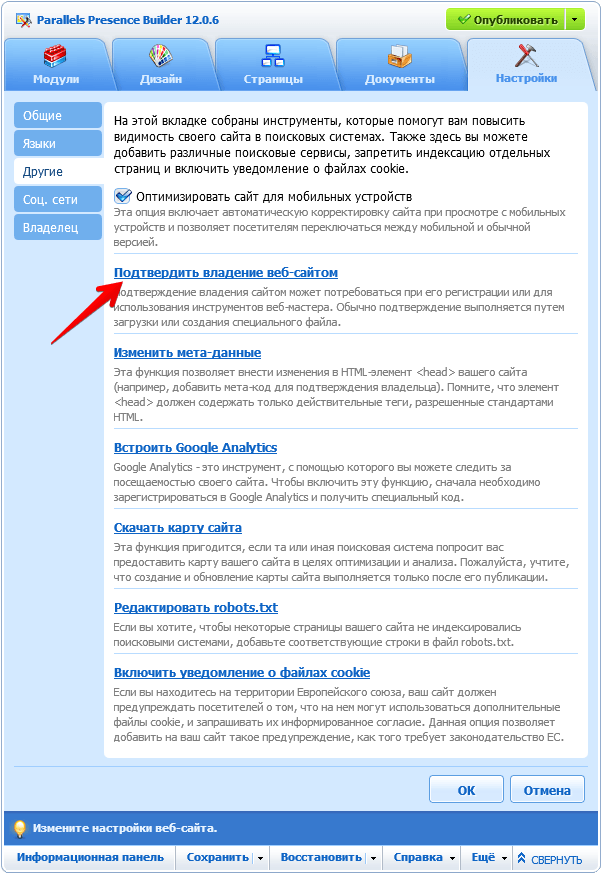
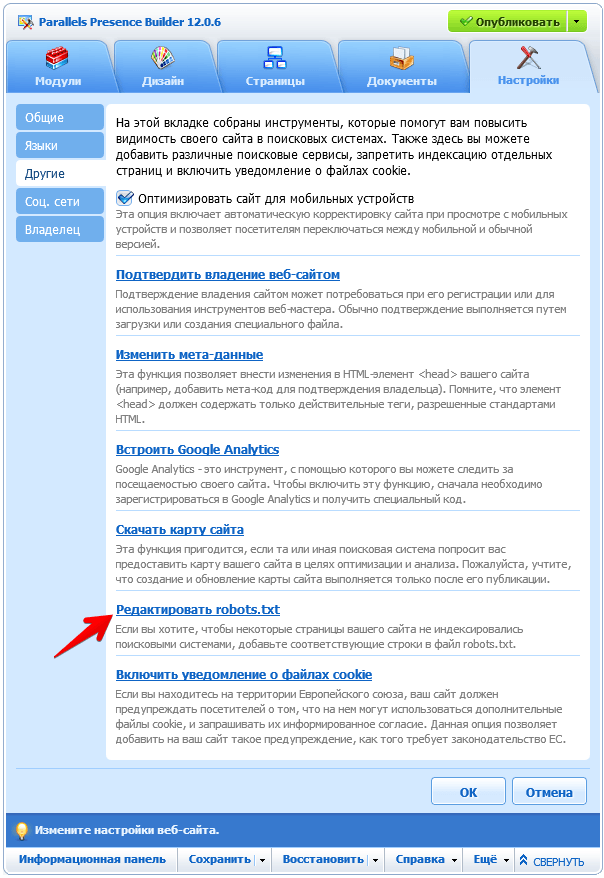
- 2 Перейдите на вкладку «Другие».
-
3
Выберите пункт «Изменить мета-данные»:

-
4
В появившемся окне вставьте необходимый код и сохраните изменения, нажав на кнопку ОК:

- 5 Затем опубликуйте сайт для вступления изменений в силу.
Готово, вы изменили мета-данные.
Как сделать мобильную версию сайта
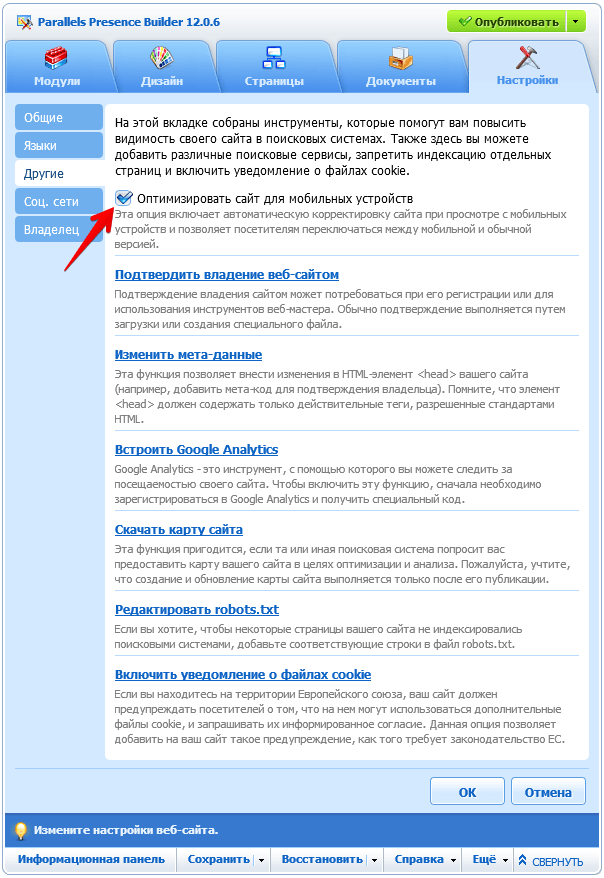
Для включения автоматической оптимизации сайта под мобильные устройства перейдите в конструкторе на вкладку «Настройки» в раздел «Другие» и поставьте галочку напротив пункта «Оптимизировать сайт для мобильных устройств». Теперь при открытии сайта через мобильное устройство, Presence Builder автоматически подстроит его внешний вид, структуру и элементы навигации под экран небольшого размера. Также появятся кнопки для переключения между мобильной и полной версиями сайта.
Для отключения автоматической оптимизации и открытия полной версии сайта по умолчанию независимо от используемого устройства уберите галочку напротив пункта «Оптимизировать сайт для мобильных устройств»:

Предварительный просмотр мобильной версии сайта в конструкторе
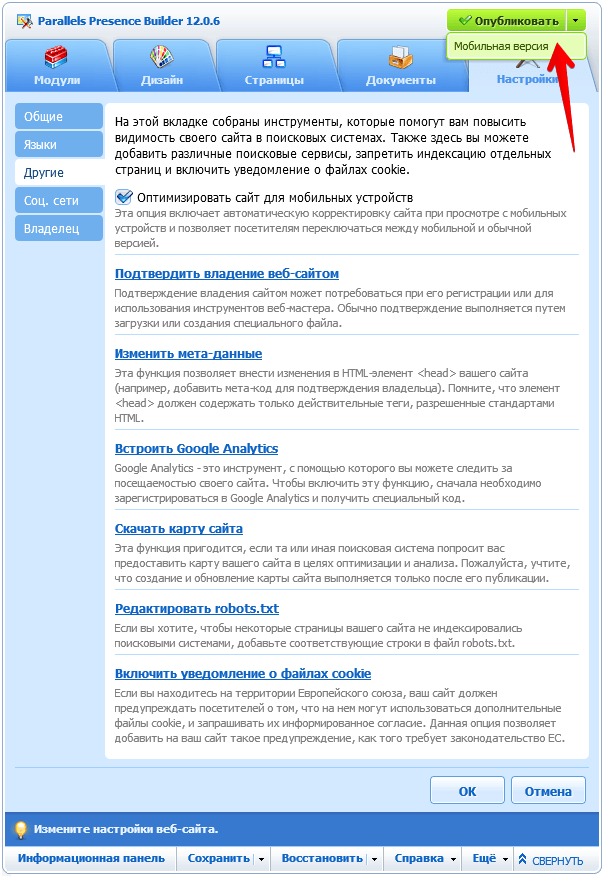
Для проверки отображения сайта на мобильном устройстве нажмите на стрелку выпадающего списка рядом с кнопкой «Опубликовать» и выберите пункт «Мобильная версия»:

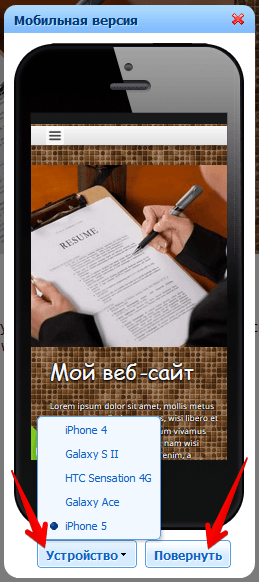
В режиме просмотра мобильной версии сайта можно выбрать одно из популярных устройств, которое будет эмулировано, нажав на выпадающий список «Устройство» и выбрав нужный из представленных вариантов. Также есть возможность переключения ориентации выбранного мобильного устройства между портретной и альбомной при помощи кнопки «Повернуть»:

Стоит учесть, что, хотя при просмотре мобильной версии защищенные паролем страницы показываются без ввода логина и пароля, в реальности для их просмотра нужно будет указать соответствующие атрибуты доступа.
Оптимизация структуры и содержимого сайта
Для обеспечения наилучшего внешнего вида сайта при его открытии через мобильные устройства следует соблюдать некоторые рекомендации:
- модули поиска и меню располагать в верхней части страницы или верхнем колонтитуле;
- не использовать в качестве баннера изображения большого размера;
- размещать основное содержимое страницы под шапкой или максимально близко к ней;
- отказаться от использования боковых панелей;
- логически структурировать содержимое страниц и использовать отчетливые заголовки;
- не использовать изображения и таблицы большой ширины;
- отказаться от использования изображений в качестве фона;
- отказаться от фиксированной ширины контейнеров для содержимого сайта;
- не использовать визуальные эффекты (границы, углы, тени);
- по возможности размещать весь контент при помощи модулей Текст и графика;
- не использовать страницы второго и третьего уровня;
- добавлять изображения как можно меньшего размера.
Создание страниц, невидимые и защищенные паролем страницы
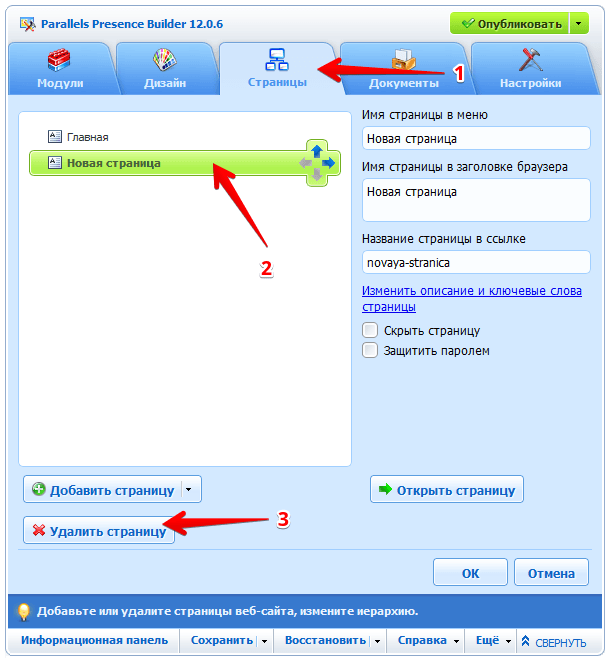
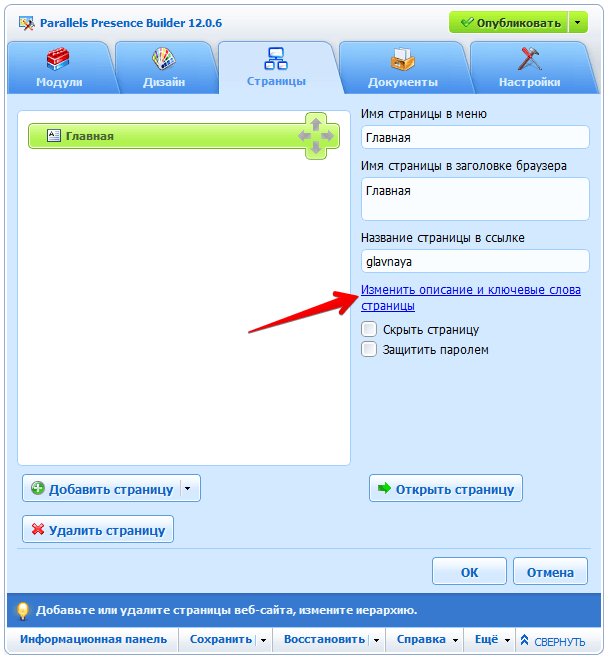
Чтобы добавить новую страницу на свой сайт:

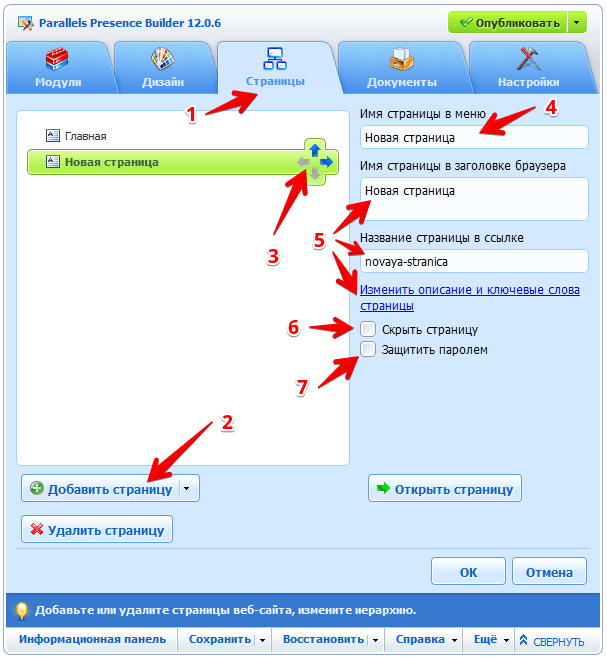
- 1 Перейдите на вкладку «Страницы».
- 2 Нажмите Добавить страницу. Появится новая страница, выделенная зеленым цветом.
- 3 Чтобы изменить расположение страницы, перетащите её в нужное место с помощью мыши или воспользуйтесь стрелками. Например, нажав на стрелку вправо, вы сделаете данную страницу вложенной для расположенной выше неё страницы. Ваш сайт может иметь три уровня вложенности страниц.
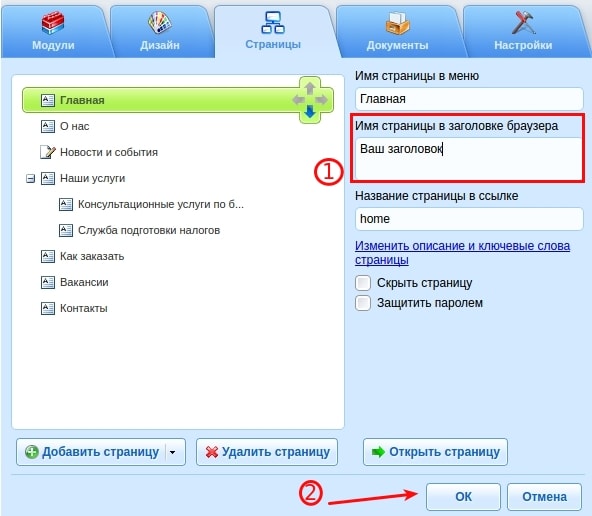
- 4 Укажите имя страницы. Имя страницы — это текст, который показывается в заголовке браузера при просмотре данной страницы. К имени страницы добавляется имя сайта, которое вы указали в начале работы с конструктором. Изменить данное название вы можете на вкладке «Настройки», раздел «Общие», пункт «Название веб-сайта».
-
5
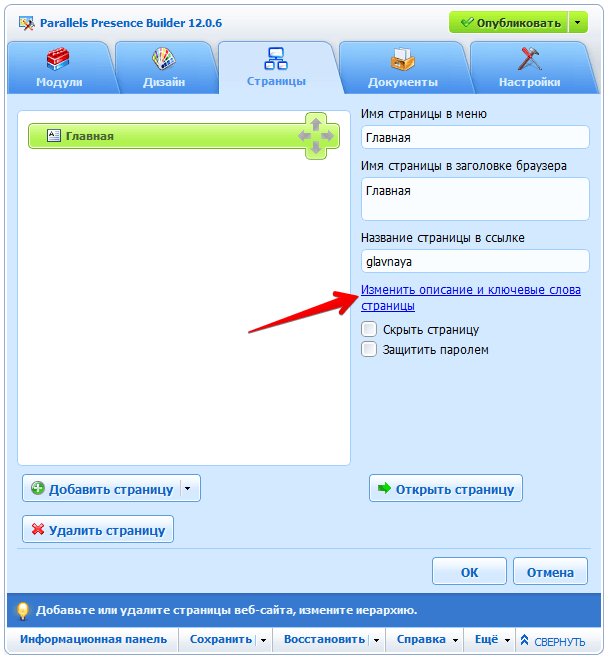
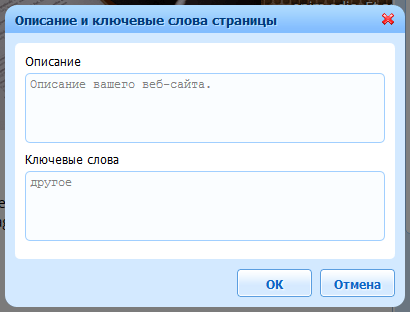
Введите краткое описание содержимого страницы, которое будет отображаться в результатах выдачи поисковых систем, и ключевые слова, по которым эту страницу можно будет найти в поисковых системах.
Описание сайта — это текст, который отображается поисковыми системами рядом с названием вашего сайта в результатах поиска. Ключевые слова служат для того, чтобы когда кто-нибудь введёт их в поисковой системе, ваш сайт оказался в списке результатов.
Поля «Имя страницы» и «Название страницы в ссылке» обязательны для заполнения. Описание и ключевые слова заполнять необязательно. Если вы решите указать ключевые слова, введите их через запятую и без пробелов.
-
6
Чтобы сделать страницу невидимой для посетителей, поставьте галочку «Скрыть страницу».
Если в браузере явно задать адрес скрытой страницы, то страница будет показана.
-
7
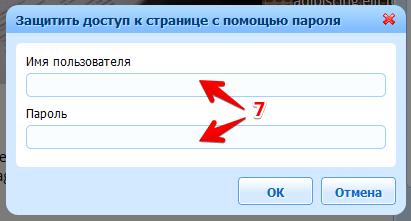
Если вы хотите ограничить доступ к странице с помощью пароля, поставьте галочку «Защитить паролем» и укажите имя пользователя и пароль.
Если установить функцию «Защитить паролем», то указанная пара логин и пароль будет одинаковой для всех страниц, на которых будет установлена данная защита.

- 8 Нажмите OK, чтобы сохранить изменения.
Готово, вы создали страницу.
Создание/правка мета-тегов Description и Keywords на продвигаемых страницах
Описание и ключевые слова страницы (Description и Keywords) необходимо добавлять для каждой страницы отдельно.
Для этого откройте меню «Страницы», пункт «Изменить описание и ключевые слова страницы»:


Если вносить изменения в «Описание веб-сайта» (Description) и «Ключевые слова» (Keywords) для всего сайта в разделе «Настройки» > «Общие», они будут прописаны только для вновь созданных страниц.

Создание постраничной навигации
Данный функционал в конструкторе не предусмотрен. При необходимости добавления на сайте постраничной навигации создать ее можно вручную в модуле «Текст и графика„с помощью ссылок.
Удаление страницы
Чтобы удалить страницу:
- 1 Перейдите на вкладку «Страницы».
- 2 Выберите страницу, которую вы хотите удалить.
-
3
Нажмите Удалить страницу:

Готово, вы удалили страницу.
Как изменить язык меню конструктора WPB
Чтобы изменить язык интерфейса конструктора сайтов, необходимо сменить язык в панели управления:
- 1 Откройте панель управления хостингом.
-
2
Перейдите во вкладку Учётная запись:

-
3
Откройте раздел Мой профиль:

- 4 Выберите в пункте Язык Plesk необходимый язык.
- 5 Нажмите ОК:
Готово, вы изменили язык меню конструктора.

Смена языка меню конструктора WPB возможна в случае заказа хостинга сайтов с конструктором Web Presence Builder. При заказе отдельной услуги конструктора сайтов данная возможность не предоставляется.
Как поменять язык сайта
Изменить язык сайта можно в разделе Настройки, на вкладке Языки. Это повлияет на локализацию определенных элементов сайта, относящихся к сторонним компонентам, таким как Поиск Google. Выбор языка с написанием справа налево также переключит ваш сайт в режим письма справа налево:

Мультиязычная версия сайта
К сожалению, в конструкторе данный функционал не предусмотрен.
Создать версию сайта на другом языке вы можете вручную на поддомене (например, en.mydomain.com), а на основном сайте (mydomain.com) разместить на нее ссылку.
Основной сайт:

Создание ссылки:

Сайт на другом языке:

Включение уведомлений о файлах cookie
Если вы находитесь в Европейском союзе, ваш сайт должен предупреждать посетителей о том, что на нем используются дополнительные файлы cookie, и запрашивать согласие на их использование.
Файлы cookie — это небольшие файлы, сохраняемые веб-сервером на компьютерах посетителей. Они могут использоваться для разных целей: от запоминания личных настроек до наблюдения за поведением пользователей для повышения эффективности контекстной рекламы.
Дополнительные файлы cookie — это файлы, наличие которых не обязательно для нормальной работы сайта. Например, сюда относятся cookie-файлы сервисов статистики и контекстной рекламы, таких как Google Analytics и Google AdSense.
Ваш сайт с большой вероятностью использует дополнительные файлы cookie, если на нем есть следующие функции:
- Google Analytics;
- встроенное видео;
- модуль «Галерея изображений» (с сервисом Picasa в качестве источника изображений);
- модуль «Онлайн-магазин»;
- модуль «Карта»;
- модуль «Комментарии»;
- модуль «Поделиться»;
- модуль «Скрипт»;
- модуль «Поиск».
Если вы включите уведомление о дополнительных файлах cookie, вашим посетителям нужно будет подтвердить своё согласие с вашей политикой:

После этого уведомление закроется. Вместо уведомления в углу страницы появится значок, и посетитель сможет продолжить просмотр вашего сайта. Если посетитель откажется, он будет перенаправлен на сайт google.com.
Как включить уведомление о файлах cookie
Для этого:
- 1 Перейдите на вкладку «Настройки» > «Другие».
-
2
Нажмите Включить уведомление о файлах cookie:

-
3
Поставьте галочку «Показывать уведомление о файлах cookie» и нажмите OK:

Готово, вы включили уведомления о файлах cookie.
Ошибка при добавлении существующего магазина Ecwid в конструктор WPB
Добавляя существующий магазин Ecwid в конструктор Web Presence Builder, при вводе ID магазина вы можете получить сообщение вида:
«Указанный код магазина не подходит, так как зарегистрирован напрямую через Ecwid или через Parallels Presence Builder другого провайдера».
Решить данную проблему можно 2 способами:
1 вариант
Вы можете установить магазин посредством добавления модуля «Скрипт» и вставкой в него следующего кода:
<div>
<script type='text/javascript' src='http://app.ecwid.com/script.js?1234567'>
</script>
<script type='text/javascript'>
xProductBrowser("categoriesPerRow=3","views=grid(3,3) list(10) table(20)","categoryView=grid","searchView=list","style=");
</script>
</div>Идентификатор 1234567 вам необходимо заменить на ID вашего магазина на Ecwid.
Результат работы кода можно увидеть только на опубликованном сайте.
2 вариант
Также вы можете перенести товары из одного магазина в другой посредством экспорта и импорта всех товаров в CSV-файл следующим образом:
- 1 Авторизуйтесь на сайте ecwid.com и войдите в учетную запись, где расположен ваш уже созданный магазин.
-
2
Перейдите в раздел «Каталог» и выберите подраздел «Товары»:

-
3
Выберите Экспортировать все или примените фильтры для выбора позиций товаров и нажмите Экспортировать найденное:

-
4
Указав «Разделитель» и выбрав колонки для экспорта, нажмите на Выгрузить в CSV-файл, файл будет скачен на ваш локальный компьютер:

-
5
Нажмите Выход из учетной записи для смены аккаунта:

- 6 Авторизуйтесь на сайте ecwid.com с учетными данными для аккаунта, на который будет перенесен магазин.
- 7 Перейдите в раздел «Каталог» и выберите подраздел «Товары».
-
8
Кликните на Импорт товаров:

-
9
Выберите сохраненный ранее файл и при необходимости измените автоматически указанные данные:

-
10
Для удаления ранее добавленных в этот магазин товаров вы можете поставить галочку в пункте «Удалить все товары/категории перед импортом»:

- 11 Нажмите Импорт.
Готово, вы импортировали товары интернет-магазина.
Узнать более подробную информацию про импорт товаров в Ecwid, а также ознакомиться с устранением возможных неисправностей при импорте вы можете по данному адресу.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Продвижение сайта, созданного в Web Presence Builder
- 1 Откройте конструктор сайтов Web Presence Builder.
-
2
Перейдите на вкладку Модули, выберите модуль Скрипт и перетащите его на страницу:

-
3
Вставьте ваш код, предоставленный системой Яндекс:

- 4 Сохраните изменения и опубликуйте сайт.
Готово. Вы вставили скрипт.
Внимание: для тарифных планов WPB-lite модуль «Скрипт» недоступен. Вы можете повысить тарифный план или перейти на услугу хостинга с конструктором WPB, чтобы использовать этот модуль. При переходе на хостинг перенесите сайт по инструкции.
Как подтвердить владение сайтом с помощью конструктора
Большинство поисковых систем требуют подтверждения владения веб-сайтом при регистрации или создании учётной записи в системах веб-мастеров. Подтверждение обычно выполняется путём загрузки или создания файла с определённым именем.
Чтобы подтвердить владение сайтом:
-
1
Перейдите на вкладку Настройки, а затем Другие:

-
2
Загрузите или создайте проверочный файл.
Важно: проверочный файл берется в поисковой системе, для которой вы хотите подтвердить доменное имя.
- Если вам известно имя проверочного файла, укажите его в поле «Создать проверочный файл» и нажмите «OK». Web Presence Builder создаст файл автоматически;
- Если вы уже скачали свой проверочный файл с сайта поисковой системы, выберите опцию Загрузить проверочный файл, нажмите Обзор, укажите нужный файл на локальном компьютере и нажмите OK:

- 3 Нажмите OK, чтобы сохранить изменения.
Готово. Вы подтвердили владение сайтом в конструкторе.
После того как проверочный файл будет создан или загружен, а ваш сайт — опубликован, подтвердите право владения сайтом в поисковой системе.
Как отредактировать файл robots.txt
Данная инструкция подходит только для сайтов, созданных в конструкторе Parallels Web Presence Builder.
Чтобы исключить некоторые страницы из индексации поисковыми системами, вы можете добавить правила в файл robots.txt. Этот файл хранится на сервере, где опубликован ваш сайт.
Чтобы исключить некоторые разделы сайта из индексации поисковыми системами:
- 1 Перейдите на вкладку Настройки > Другие.
-
2
Нажмите Редактировать robots.txt:

-
3
Введите необходимые директивы. Каждую директиву нужно вводить с новой строки:

Например, чтобы исключить из индексации содержимое папки /private и файл /my_secret.html, необходимо добавить следующие строки:
User-agent: * Disallow: /private/ Disallow: /my_secret.htmlБолее подробно с описанием директив файла robots.txt вы можете ознакомиться на тематических форумах.
Внимание: редактировать файл robots.txt необходимо именно в конструкторе сайтов. Если вы отредактируете данный файл с помощи панели управления хостингом или через FTP, то при последующей публикации сайта содержимое данного файла будет заменено информацией, указанной в конструкторе в пункте Редактировать robots.txt.
Готово. Вы отредактировали файл robots.txt.
Как разместить счетчик системы статистики
Google Analytics — это инструмент, позволяющий собирать статистику о посетителях сайта.
Чтобы добавить код Google Analytics:
- 1 Зарегистрируйтесь в Google Analytics и получите персональный код.
- 2 Перейдите на вкладку Настройки — Другие.
-
3
Нажмите Встроить Google Analytics:

-
4
Вставьте код, который вы получили от Google Analytics, и нажмите ОК:

Готово. Google Analytics начнет работать только после публикации сайта.
Также вы можете использовать код статистики от сторонних сервисов. В этом случае вам необходимо зарегистрироваться в соответствующей системе и получить специальный код, который нужно будет добавить в конструкторе сайтов с помощью модуля Скрипт.
Конструктор сайтов Web Presence Builder предоставляет возможность использования Google сервисов в своих модулях: Picasa для хранения изображений в модуле «Галерея», Google Analytics для сбора статистики посещений по сайту, Google шрифты, Google карты и Google поиск. С 20 апреля 2015 года могут наблюдаться проблемы при работе этих модулей, в связи с тем, что Google прекратил поддержку протокола авторизации AuthSub, используемый конструктором для авторизации в вышеупомянутых модулях. Разработчики Web Presence Builder в ближайшее время предложат решение данной проблемы.
Описание и ключевые слова страницы
Добавление описания и ключевых слов страницы (Description и Keywords) необходимо производить для каждой страницы отдельно. Для этого откройте меню Страницы, пункт Изменить описание и ключевые слова страницы и задайте необходимые данные:


Если вносить изменения в Описание веб-сайта (Description) и Ключевые слова (Keywords) для всего сайта в разделе Настройки > Общие, они будут прописаны только для вновь созданных страниц.

Title
Чтобы задать заголовок страницы в браузере (Title), откройте меню Страницы, заполните поле выделенное на скриншоте и нажмите ОК:

Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
На сайте, созданном в конструкторе Web Presence Builder, обнаружены вирусы
Причины заражения сайта, созданного при помощи Web Presence Builder:
- добавление на сайт сторонних скриптов, в которых присутствует код вируса. В связи с этим мы рекомендуем использовать скрипты только из надежных источников с проверенным кодом;
- редактирование сайта с компьютера, зараженного вирусами.
Как очистить сайт от вирусов
Особенность конструктора заключается в том, что при публикации сайта происходит полная перезапись существующих файлов. Поэтому самый простой способ очистить сайт от вирусов — переопубликовать сайт. В случае добавления на сайт сторонних скриптов необходимо временно удалить их с сайта для проверки, предварительно сохранив находящийся в них код.
После публикации сайта перед проверкой на наличие вирусов мы рекомендуем очистить кеш браузера.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
Перенос сайта, созданного в Web Presence Builder
Для переноса сайта из одного конструктора в другой воспользуйтесь следующей инструкцией:
-
1
В конструкторе со старым сайтом сохраните копию сайта. Для этого нажмите значок выпадающего списка (в виде чёрного треугольника) рядом с кнопкой Сохранить:

-
2
Кликните на любой слот, а затем на кнопку Сохранить для создания актуальной копии сайта:

-
3
Вновь откройте выпадающий список кнопки Сохранить. Нажмите на значок дискеты напротив самой последней копии (там обязательно должна быть указана дата). Копия сайта в формате .ssb будет загружена на ваш локальный компьютер:

-
4
Закройте данный конструктор;
Обратите внимание
Одновременное открытие двух и более конструкторов в одном браузере или в разных окнах одного браузера может привести к смешению стиля и содержания сайтов, а также полной утере информации на них.
- 5 Затем откройте конструктор для нового сайта (если он ещё пустой, выберите любой шаблон и подтвердите создание сайта);
-
6
На открытом новом сайте в меню конструктора нажмите значок выпадающего списка рядом с кнопкой Восстановить:

-
7
В открывшемся списке выберите пустой слот «Новая копия» и напротив него нажмите на значок в виде белого прямоугольника с зелёной стрелкой (загрузить копию). В качестве загружаемого файла выберите скачанную ранее на компьютер копию сайта:

-
8
Вновь откройте выпадающий список для кнопки Восстановить, выберите вашу загруженную копию и нажмите кнопку Загрузить:

Готово. Теперь ваш сайт восстановлен и его можно опубликовать на новом домене.
Перенос галереи изображений и загруженных документов
Если вы используете модуль «Галерея изображений», на перенесённом сайте вместо изображений могут отображаться белые или черные квадраты. Для переноса изображений галереи необходимо перенести папку «data» из корневого каталога предыдущего домена. Кроме того, перенос папки «data» требуется при наличии дополнительных файлов, добавленных через раздел «Документы», так как в указанной папке хранятся загруженные пользователем данные.
Для переноса папки «data» перейдите в корневой каталог старого сайта. Возможны следующие варианты:
Оба сайта расположены на одной услуге хостинга
-
1
Отметьте галочкой папку data и нажмите кнопку Копировать:

-
2
Выберите корневую директорию сайта, на который осуществляется перенос, поставьте галочку в пункте «Заменить существующие файлы»:

Готово. Вы перенесли галерею изображений/документы.
Перенос осуществляется с одной услуги хостинга на другую
-
1
В этом случае вам необходимо сформировать архив папки «data», для названия архива применяйте только латинские буквы. Архив будет создан в этой же директории:


-
2
Нажмите на выпадающее меню напротив созданного архива и выберите пункт Скачать. Файл будет загружен на ваш локальный компьютер:

-
3
Откройте панель управления хостингом для нового сайта. Во вкладке «Сайты и домены» откройте папку сайта, на который осуществляется перенос:

-
4
На открывшейся странице нажмите на пункт Загрузить файлы и выберите созданный ранее архив:


-
5
Затем напротив загруженного архива выберите в выпадающем списке пункт Извлечь файлы:

-
6
Поставьте галочку «Заменить существующие файлы» и подтвердите извлечение данных из архива:

Готово. Вы перенесли галерею изображений/документы.
Зайдите снова в конструктор сайтов и убедитесь, что изображения стали корректно открываться.
Важно: если проблема осталась, и вы видите белые или чёрные изображения, то причина может быть в следующем:
- 1. Не обновился кэш браузера. Как очистить кэш браузера?
- 2. Для домена указаны неверные DNS, или они не успели обновиться. После того как DNS-серверы для вашего домена будут прописаны корректно и обновятся на стороне вашего интернет-провайдера, изображения в виде белых/чёрных квадратов заменятся на изначально выбранные вами при загрузке и станут отображаться корректно.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊